Resumo da IA
Gostaria de definir um sinalizador predefinido no campo Smart Phone quando o GDPR está ativado? Ao utilizar o campo de formulário Smart Phone, o sinalizador de país predefinido tentará ser definido com base no endereço IP do utilizador. Quando a definição do RGPD está activada, esta definição é bloqueada e, por conseguinte, o sinalizador terá de ser definido manualmente pelos seus visitantes.
Utilizando um pequeno trecho de código JavaScript, pode definir a bandeira para um país predefinido por um número, de modo a não violar o seu acordo RGPD e, ao mesmo tempo, poupar um passo ao utilizador. Vamos mostrar-lhe como conseguir isto com este tutorial.
Configurar o formulário
Primeiro, para o propósito deste tutorial, vamos presumir que você já habilitou a configuração WPForms GDPR. Se você precisar de mais assistência com isso, por favor, reveja esta documentação.
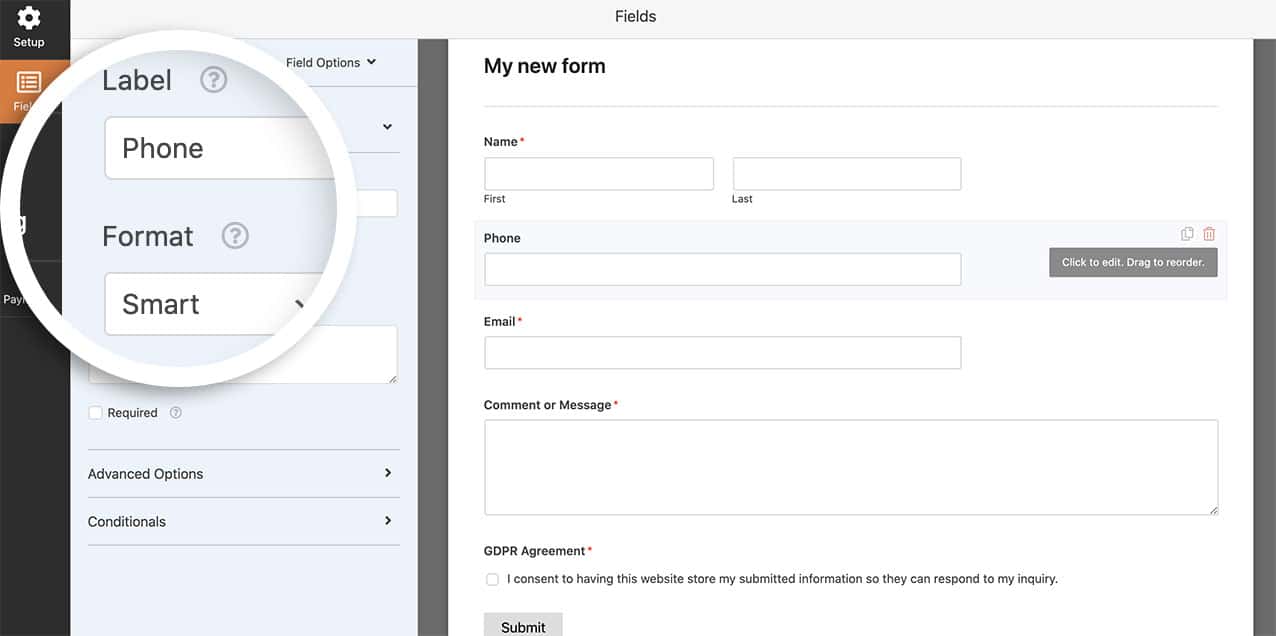
Quando a definição do RGPD estiver activada, é altura de adicionar um Smart Phone ao seu formulário.

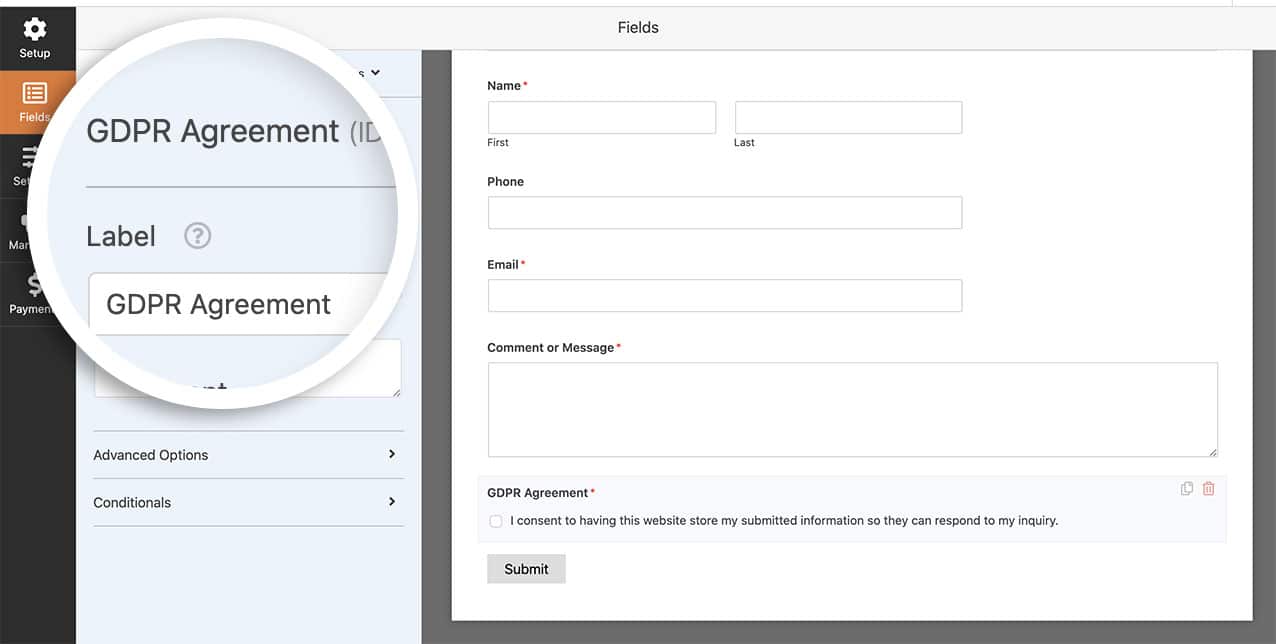
Agora que o campo foi adicionado, também pode adicionar o campo do formulário do Acordo do RGPD.

Definir a bandeira predefinida
Agora é hora de adicionar o seguinte trecho de código ao seu site. Se não tem a certeza de onde e como adicionar snippets ao seu site, reveja este tutorial.
/**
* Set the country code on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_initial_country() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'SZ'.toLowerCase();
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_initial_country', 30 );
Este código acima irá procurar o options.initialCountry = 'SZ'; e colocar a bandeira desse país.
Se precisar de ajuda para encontrar o código de país correto para o qual pretende definir a sua bandeira, consulte esta página para encontrar o número correto.
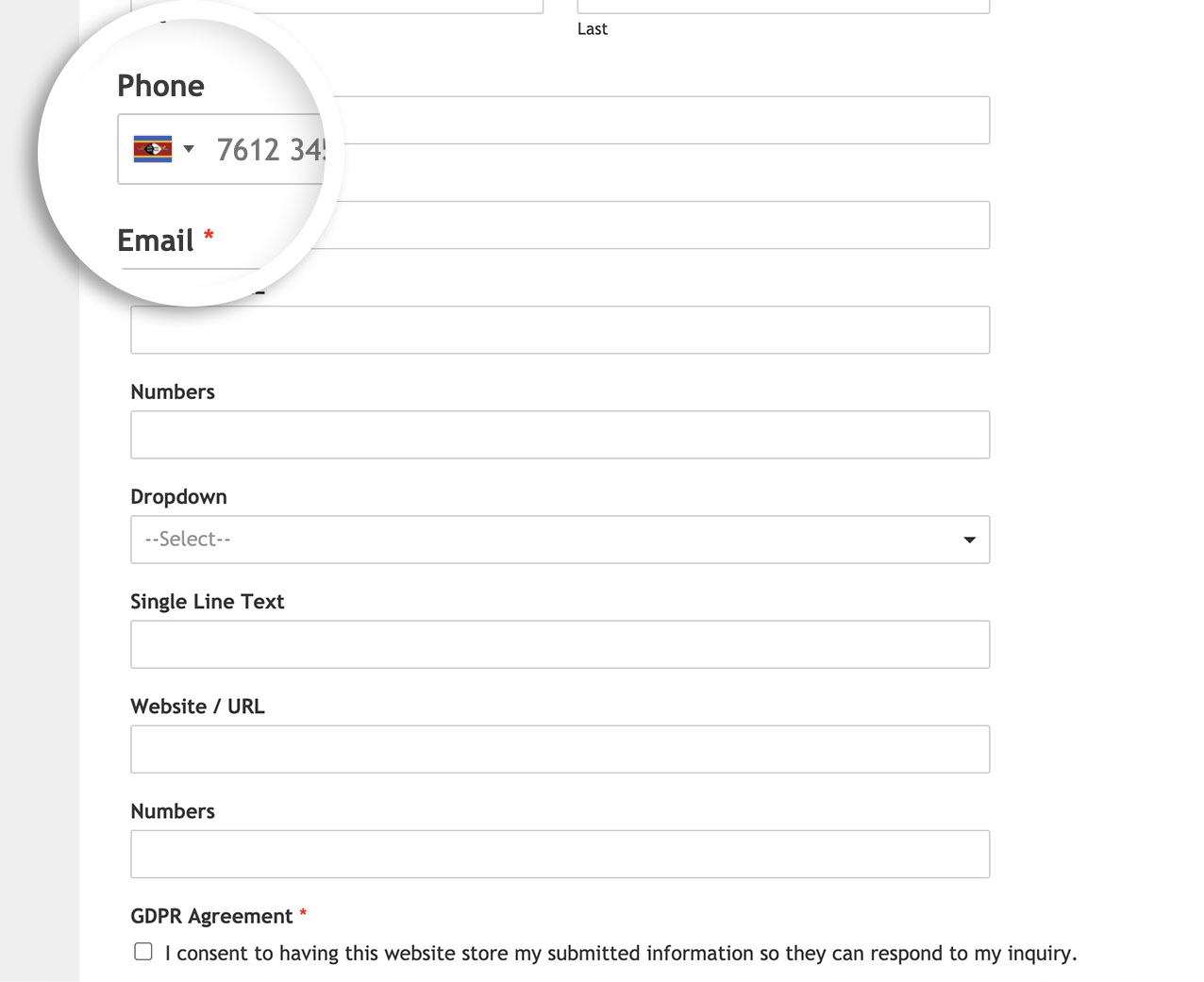
Agora, quando a página for carregada, a bandeira será automaticamente colocada no campo.

Gostaria de restringir também os países para um campo Smart Phone? Veja o nosso tutorial sobre Como restringir países dentro de campos de formulário para Smart Phone.
Ação de referência
FAQ
P: Isto funcionará num formulário com quebras de página?
R: Se o seu formulário tiver os campos de formulário Quebra de página, também deverá utilizar o snippet deste tutorial.
P: Como é que posso limitar a apresentação de apenas alguns países?
A: Se pretender aceitar apenas determinados países, deve utilizar este snippet. No nosso exemplo, verificámos o código de duas letras do país para obter os códigos corretos para o EUA e Grã-Bretanha e colocou-os dentro do options.onlyCountries linha de código.
/**
* Restrict countries to only on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_restrict_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Set the initial country
options.initialCountry = 'gb'.toLowerCase();
// Put a country code here according to this list: https://en.wikipedia.org/wiki/List_of_ISO_3166_country_codes
options.onlyCountries = [ 'gb','us' ];
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_restrict_countries', 30 );
P: Como é que posso ativar os meus "países preferidos" no topo da lista?
R: Para mostrar os países que prefere no topo da lista, utilize este snippet.
/**
* Show preferred countries inside the Smart Phone form field
*
* @link https://wpforms.com/developers/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_preferred_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'in'.toLowerCase();
// the countries at the top of the list. defaults to united states and united kingdom
options.preferredCountries = ["de", "in"]; //your preferred country
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_preferred_countries' );
