Resumo da IA
Introdução
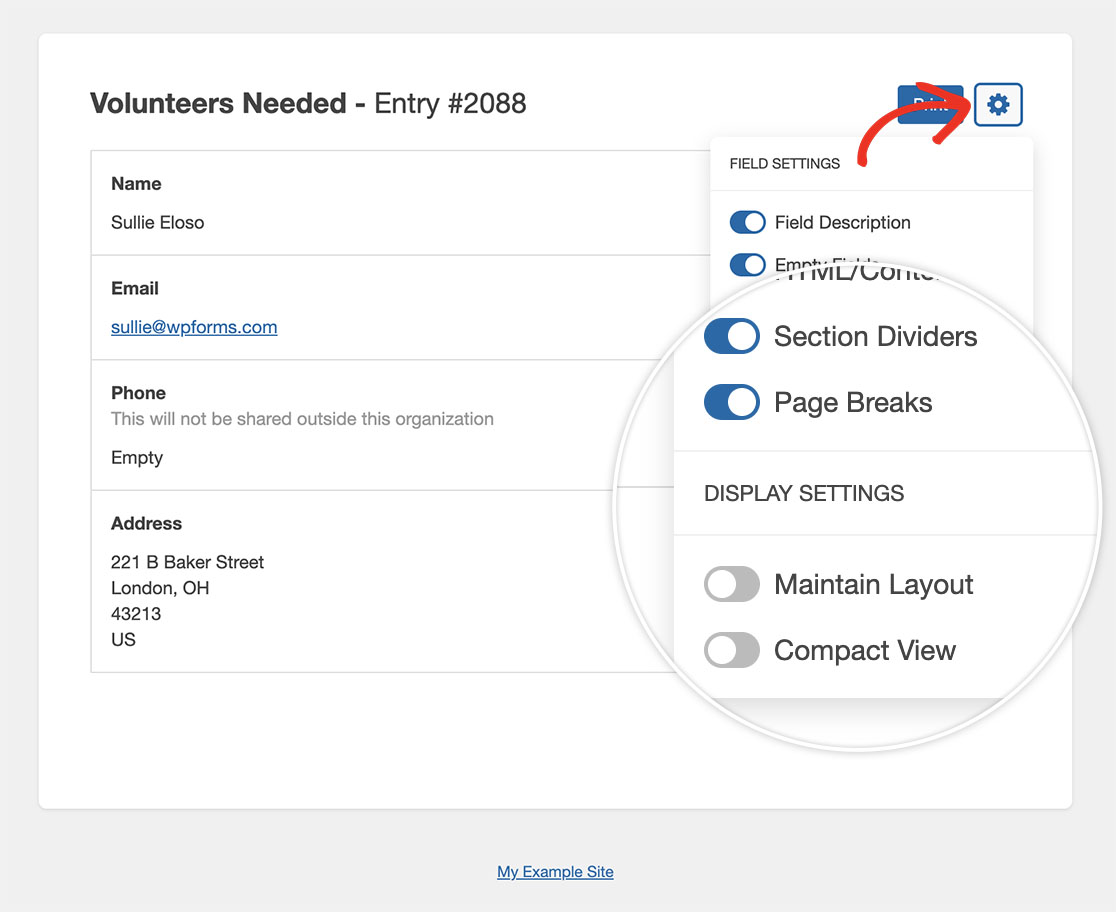
Gostaria de definir uma vista compacta como predefinição ao imprimir entradas WPForms? Pode alterar manualmente esta vista clicando na roda dentada no ecrã de impressão.

Para mais informações sobre como imprimir uma entrada, consulte esta documentação.
No entanto, se pretender definir a vista compacta para impressão como a vista predefinida, pode fazê-lo facilmente utilizando um pequeno fragmento de JavaScript. Pode facilmente definir esta vista para uma vista mais compacta por predefinição e, neste tutorial, explicar-lhe-emos como o conseguir.
Adicionar o snippet para definir uma vista de impressão compacta
Primeiro, é necessário adicionar este snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function custom_wpforms_print_view() {
?>
<script>
jQuery( document ).ready(function() {
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'custom_wpforms_print_view', 99 );
Abra o registo que pretende imprimir e clique na ligação Imprimir do menu Acções. Isto abrirá automaticamente o registo na vista compacta.
E é tudo o que precisa para definir a vista de impressão predefinida como compacta. Gostaria de adicionar o seu próprio estilo ao ecrã de impressão? Consulte o nosso tutorial sobre Como personalizar a impressão de uma entrada.
FAQ
P: Existem outras definições que posso ativar por predefinição?
R: Sem dúvida! Também pode definir os outros campos com definições predefinidas.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function wpf_dev_default_print_view() {
?>
<script>
jQuery( document ).ready(function() {
// Compact View
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
// Field Descriptions
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-description' );
jQuery( '.switch-container.toggle-mode [ data-mode=description ]' ).addClass( 'active' );
// Empty Fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-empty' );
jQuery( '.switch-container.toggle-mode [ data-mode=empty ]' ).addClass( 'active' );
// Unselected Choices
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-unselected-choices' );
jQuery( '.switch-container.toggle-mode [ data-mode=unselected-choices ]' ).addClass( 'active' );
// HTML fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-html' );
jQuery( '.switch-container.toggle-mode [ data-mode=html ]' ).addClass( 'active' );
// Section Dividers
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-divider' );
jQuery( '.switch-container.toggle-mode [ data-mode=divider ]' ).addClass( 'active' );
// Page Breaks
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-pagebreak' );
jQuery( '.switch-container.toggle-mode [ data-mode=pagebreak ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_dev_default_print_view', 10 );
