Resumo da IA
Gostaria de alterar a posição do emblema Invisible reCAPTCHA do Google no seu formulário? Pode utilizar facilmente o PHP para alterar a posição predefinida.
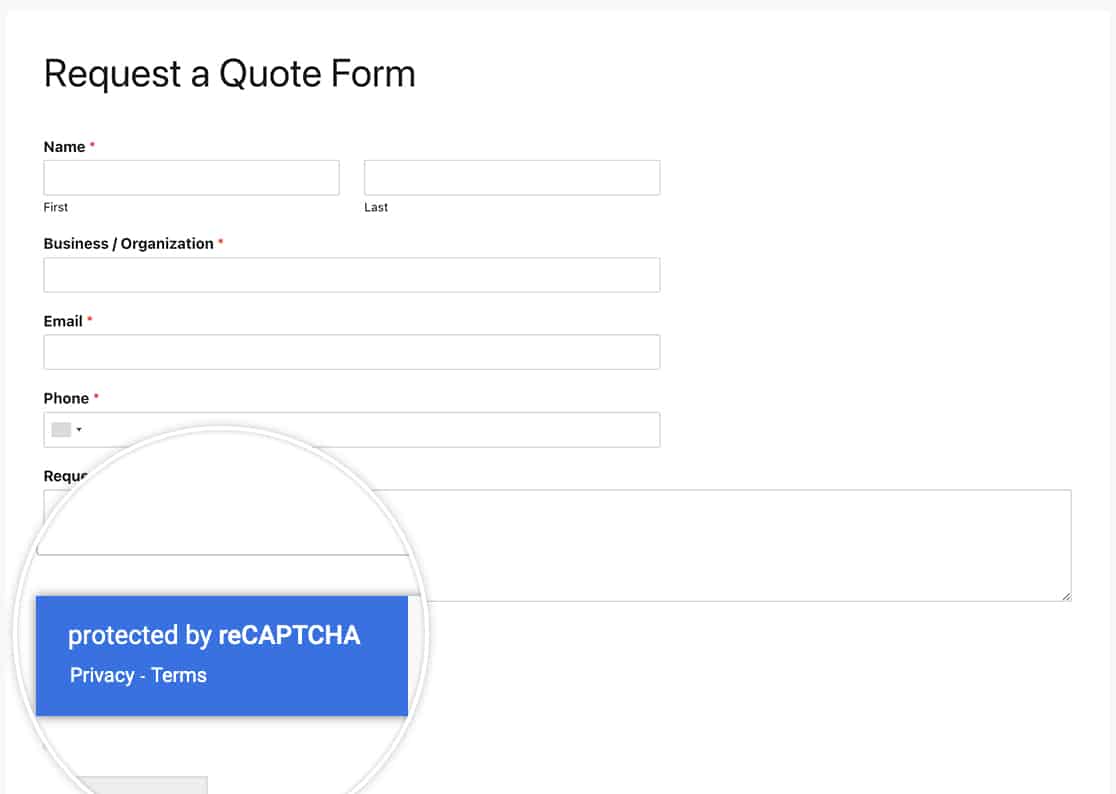
Ao usar o reCAPTCHA invisível v2 do Google, há um emblema que será exibido no canto inferior direito da página da Web. Por predefinição, a posição está sempre definida para o canto inferior direito. Com um pequeno trecho de código, é possível alterar essa posição para bottomleft ou inline.

Neste tutorial, vamos utilizar um snippet PHP para alterar a localização deste emblema do canto inferior direito para o inline.
Criar o seu formulário
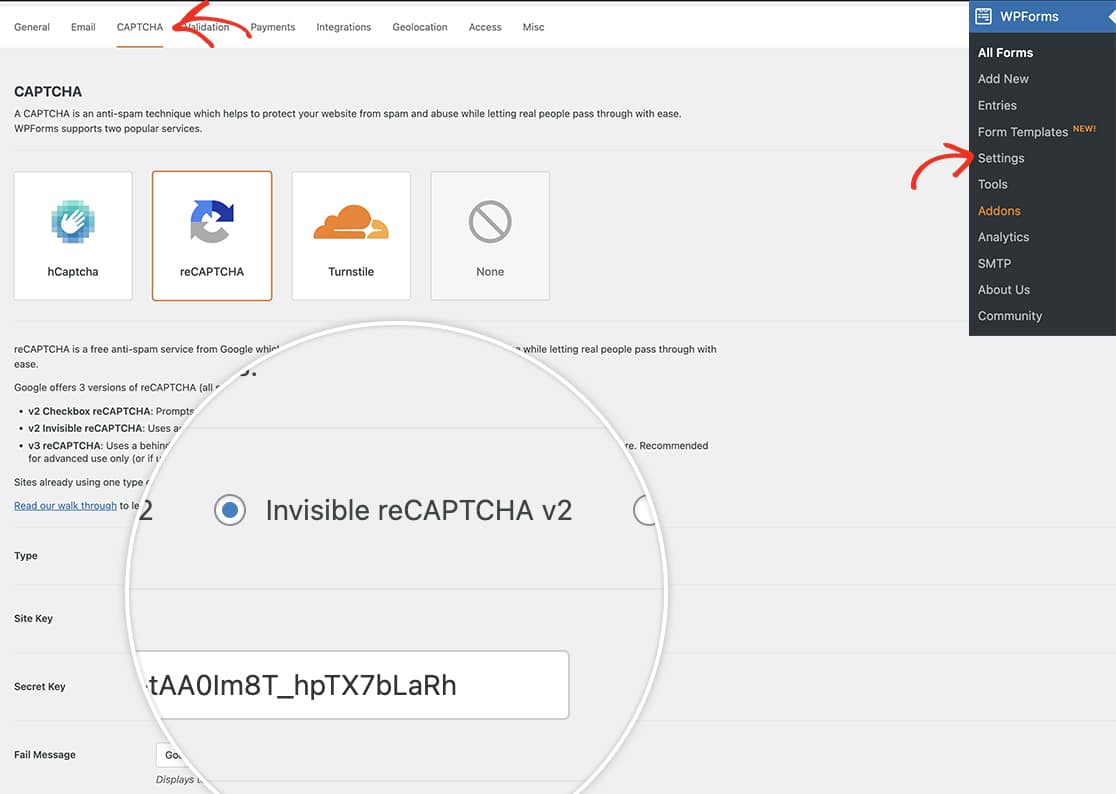
Antes de criarmos o nosso formulário, vamos certificar-nos de que as definições do Google estão corretamente definidas.
Se precisar de ajuda para configurar o reCAPTCHA do Gooogle, consulte esta documentação.

Depois de confirmar o reCAPTCHA invisível do Gooogle, pode criar o seu formulário e adicionar os seus campos.
Se precisar de ajuda para criar o seu formulário, consulte este tutorial.
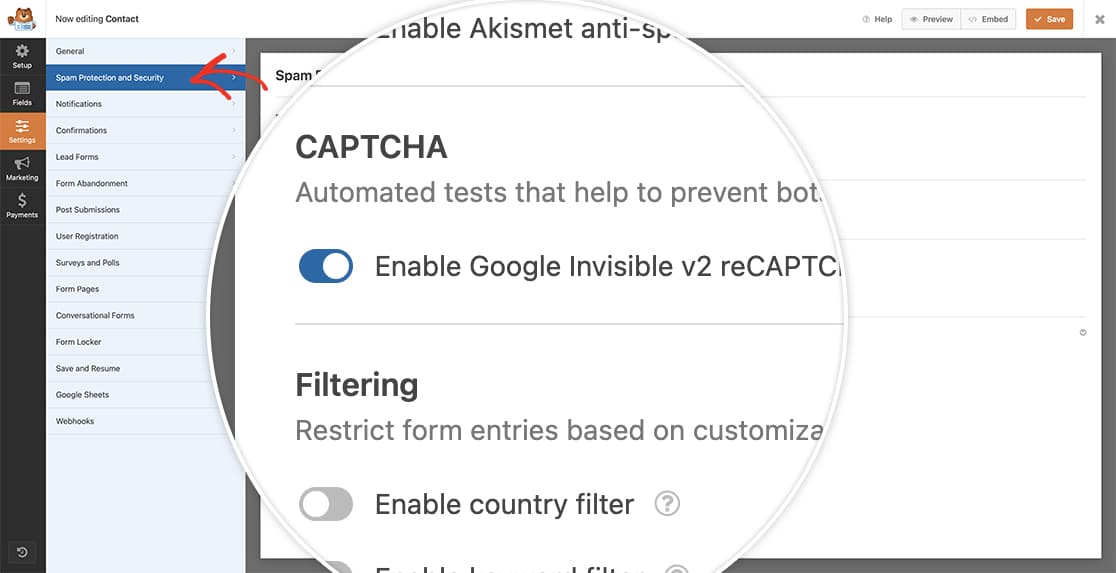
Depois de adicionar os campos, clique no separador Definições do criador de formulários e, em seguida, selecione Proteção contra spam e segurança. Clique no botão para alternar a opção Ativar Google Invisible v2 reCAPTCHA.

Alterar a posição do emblema reCAPTCHA
No nosso código de exemplo, vamos alterar esta posição para inline. Terá de copiar este snippet para o seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
Quando o código acima for adicionado ao seu site, o emblema aparecerá logo acima do botão Enviar, em vez de ficar flutuando no canto inferior direito.

E já está! Ajustou com êxito a posição do emblema. Gostaria de exibir códigos de acesso dentro do seu campo de formulário HTML? Experimente o nosso tutorial sobre Como exibir códigos de acesso dentro do campo HTML.
