Resumo da IA
Gostaria de fazer com que o reCAPTCHA correspondesse ao tema escuro do seu site? Embora o Checkbox v2 reCAPTCHA do Google venha com um tema claro por predefinição, pode mudar facilmente para um tema escuro utilizando um simples snippet JavaScript. Essa melhoria é perfeita para sites com esquemas de cores escuras ou quando se deseja um visual mais sofisticado.
Este guia mostra-lhe como alterar o tema do reCAPTCHA de claro para escuro.
Compreender os temas do reCAPTCHA
Por predefinição, o reCAPTCHA é apresentado com um tema claro. No entanto, o Google fornece uma opção de tema escuro incorporada que pode ser activada através de uma simples alteração de atributo.
Esta alteração de tema aplica-se a:
- Google Checkbox v2 reCAPTCHA
- ReCAPTCHA invisível v2
- hCAPTCHA
Pré-requisitos
Antes de alterar o tema, certifique-se de que tem:
- Criou um formulário no WPForms. Se precisar de ajuda, consulte o nosso guia sobre como criar um formulário.
- Configure o reCAPTCHA no seu formulário. Para obter instruções de configuração, consulte nossa documentação sobre como configurar o reCAPTCHA no WPForms.
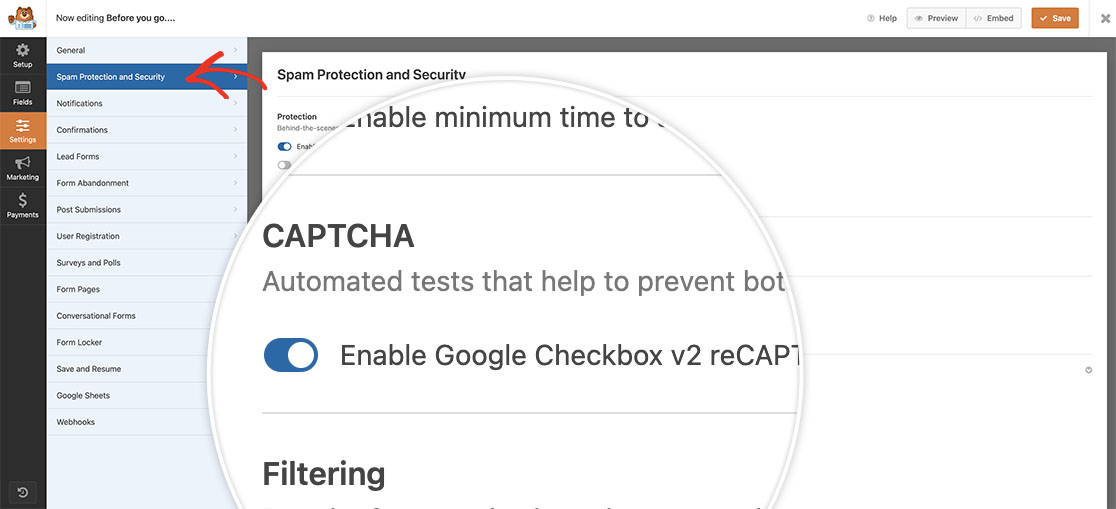
- Activou o Google Checkbox v2 reCAPTCHA no separador Definições " Proteção contra spam e segurança do seu formulário.

Adicionar o código de alteração de tema
Para mudar para o tema escuro, adicione este trecho de código ao seu site. Se precisar de ajuda para adicionar código personalizado, consulte o nosso tutorial sobre como adicionar trechos de código.
Este código funciona adicionando um data-theme="dark" para o elemento reCAPTCHA. Para opções de personalização adicionais, pode consultar a secção Guia para programadores do reCAPTCHA da Google.
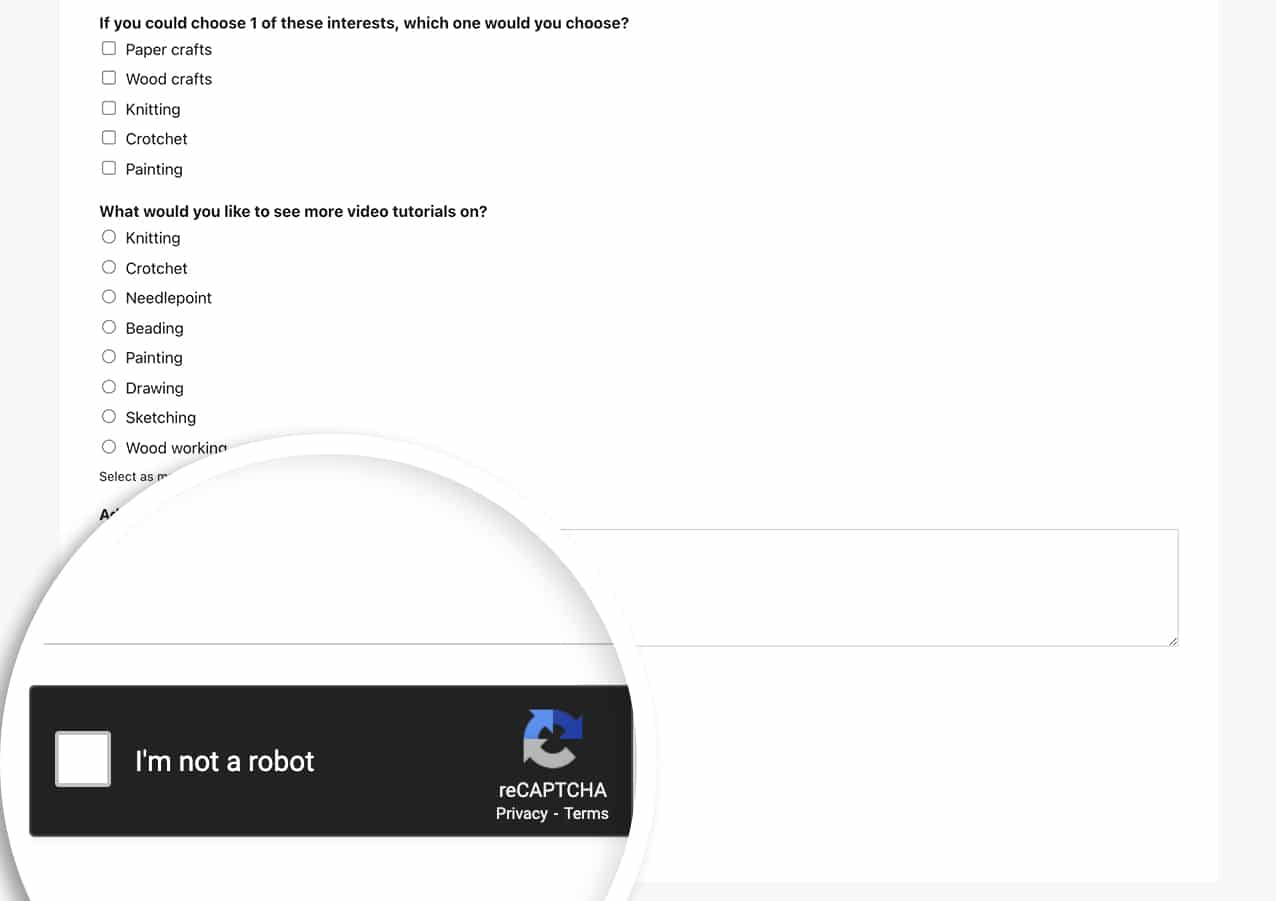
Assim que o código tiver sido adicionado ao seu site, o tema do captcha estará agora definido como Escuro.

E já está! Alterou com êxito o tema do captcha de Claro para Escuro. A seguir, gostaria de personalizar a aparência do texto do seu formulário? Consulte o nosso guia sobre como estilizar o texto do marcador de posição para campos de formulário.
