Resumo da IA
Gostaria de criar um formulário de feedback simples que é enviado automaticamente quando os utilizadores fazem uma seleção? Isto é perfeito para inquéritos rápidos do tipo "Isto foi útil?" em que os utilizadores podem responder com um único clique. Ao enviar automaticamente após a seleção, pode maximizar as taxas de resposta, tornando o processo fácil para os utilizadores.
Este guia irá mostrar-lhe como criar um formulário de feedback simplificado que é enviado instantaneamente quando os utilizadores fazem a sua escolha.
Configurar o seu formulário
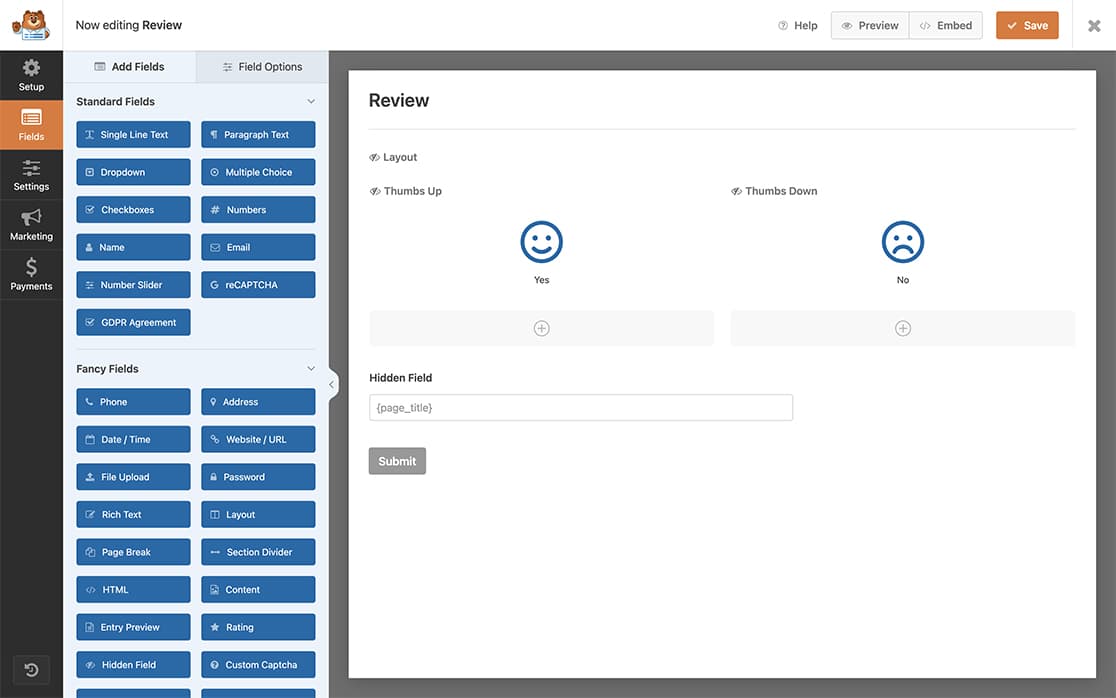
Primeiro, crie um novo formulário com esta estrutura:
- Um campo Layout para organizar as suas opções
- Dois campos de caixa de verificação - um em cada coluna de Layout para as opções "Sim" e "Não
- Um campo oculto para capturar o título da página

Se precisar de ajuda para criar o seu formulário, consulte este guia de criação de formulários.
Configurar as opções de ícones
Para um aspeto mais elegante, utilizaremos ícones para as opções Sim/Não. Configure os seus campos de caixa de verificação com estas definições:
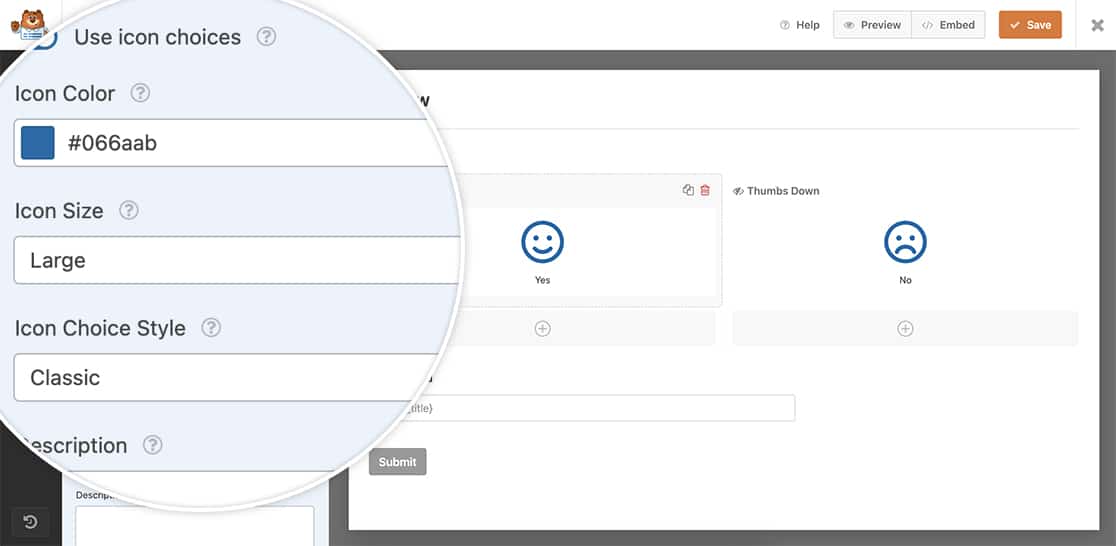
Sim Caixa de verificação
- Ativar Utilizar opções de ícones
- Ícone: sorriso no rosto
- Cor do ícone: #066aab
- Tamanho do ícone: Grande
- Estilo Icon Choice: Clássico
- Ocultar etiqueta: ativado
Não Caixa de verificação:
- As mesmas definições mas com o ícone do rosto franzido

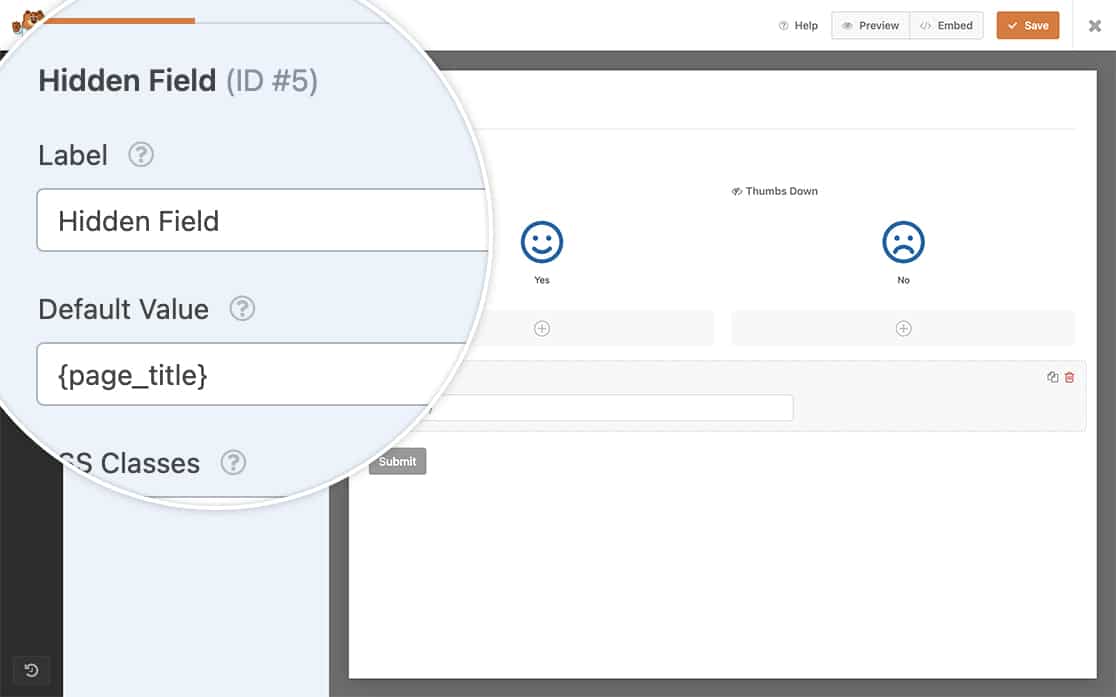
Adicionar uma etiqueta inteligente ao campo oculto
Para o Campo Oculto, vamos adicionar a Smart Tag para capturar o título da página quando o formulário for enviado. Para saber mais sobre as Smart Tags incorporadas com o construtor de formulários WPForms, você pode revisar esta documentação.
Adicionámos a Smart Tag {page_title} ao valor predefinido do campo oculto.

Enviar automaticamente o formulário
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
Este snippet só será executado no formulário ID 3046, quando qualquer um dos campos da Caixa de verificação estiver selecionado, accionará esta função e submeterá automaticamente o formulário.
Terá de atualizar este ID de formulário para corresponder ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o seu ID de formulário, consulte este guia.
Estilizar o formulário
Adicione este CSS para estilizar o formulário adequadamente. Actualize o ID do formulário (3046) e os IDs dos campos (3 e 4) para corresponderem ao seu formulário:
Este CSS oculta elementos desnecessários e posiciona os seus ícones na perfeição. Para obter ajuda na adição de CSS, consulte o nosso guia sobre como adicionar código CSS ao seu sítio WordPress.
Terá de atualizar o ID do formulário para estas regras CSS para se certificar de que está a visar os IDs corretos do formulário e do campo.
Para efeitos desta documentação, o nosso ID de formulário é 3046. A nossa primeira caixa de verificação é o campo ID 3 e a segunda caixa de verificação é o campo ID 4.
Agora, qualquer que seja a opção selecionada pelos visitantes, o formulário será automaticamente enviado.

E já está! Agora, quando os visitantes clicarem numa das opções de ícone, o formulário será enviado automaticamente. Gostaria de mostrar ou ocultar o botão de envio condicionalmente com base numa resposta do seu formulário? Confira o tutorial sobre Como mostrar condicionalmente o botão Enviar.
