Resumo da IA
Pretende simplificar a sua integração de JavaScript para formulários criados com o suplemento Form Pages? Temos a solução ideal! Descubra como aproveitar um gancho dedicado feito especificamente para páginas com formulários de páginas de formulário. Esse gancho separado garante que seus scripts sejam carregados apenas nas páginas que contêm esses formulários, evitando o carregamento desnecessário de scripts em todo o site e otimizando o desempenho.
Para mais informações sobre este tipo de formulário, consulte a documentação sobre o suplemento Páginas de formulário.
Configurar o seu formulário
Para o nosso tutorial, queremos que as nossas páginas de formulário apresentem uma pequena animação quando o formulário for enviado. Para obter informações detalhadas, consulte o nosso guia sobre como adicionar animação a mensagens de confirmação.
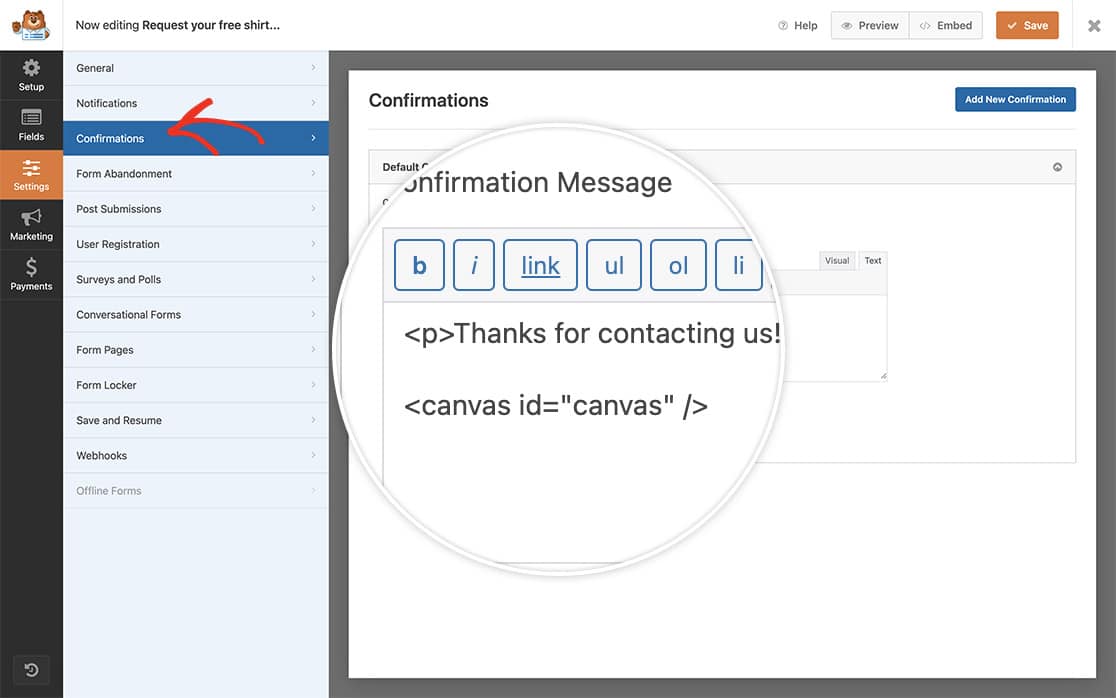
Por isso, vamos começar por criar o nosso formulário e adicionar o nosso elemento canvas à mensagem Confirmation (Confirmação ) no separador Text (Texto ).

Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Adicionando o JavaScript às páginas de formulário
Agora é altura de adicionar o snippet que contém o script que queremos registar no nosso formulário de páginas de formulário.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.

Pode utilizar a ação wpforms_form_pages_footer para chamar qualquer JavaScript, desde um botão de deslocação até ao topo, serviço de conversação em direto ou mesmo apenas o Google Analytics.
E é tudo o que precisa! A seguir, gostaria de contar as entradas para o seu formulário à medida que elas chegam? Dê uma vista de olhos no nosso artigo Como incrementar uma contagem em cada envio de formulário.
