Resumo da IA
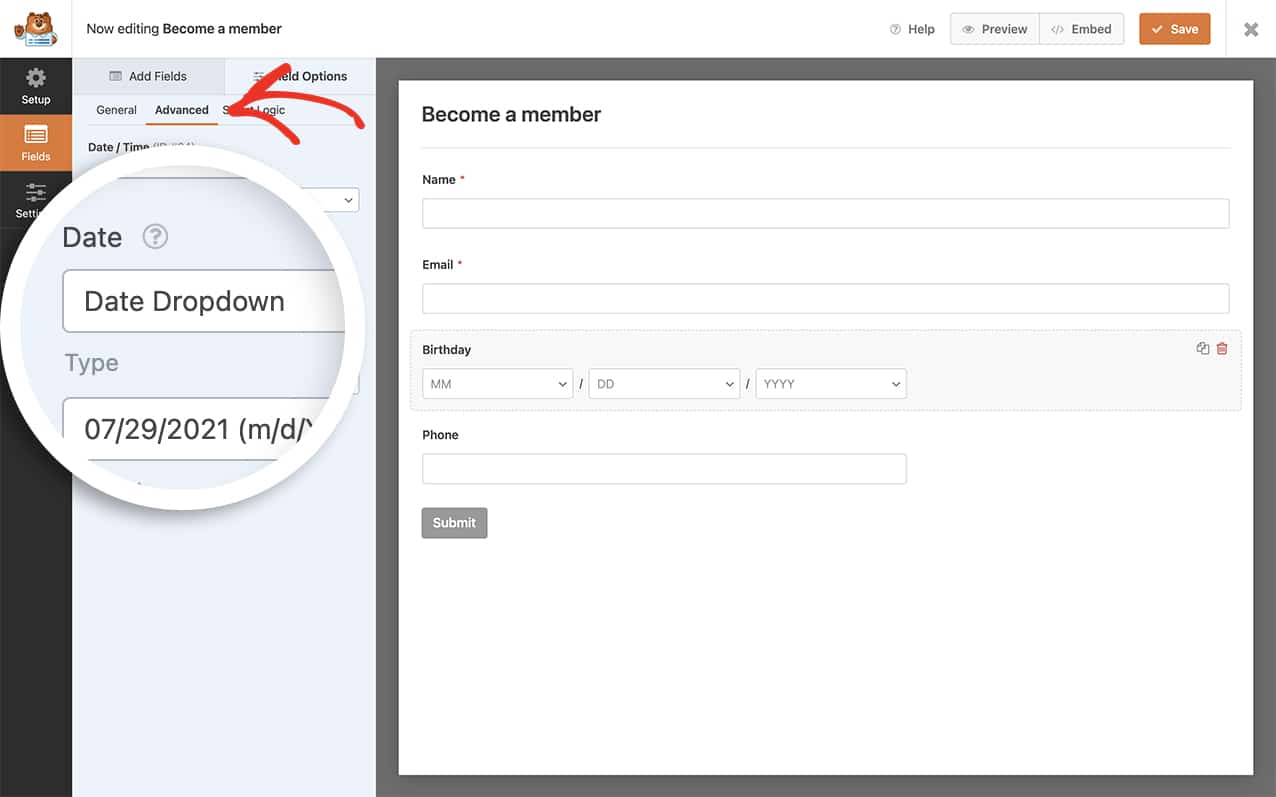
Gostaria de personalizar as opções de data do campo de data e hora no WPForms? O campo Data / Hora inclui duas opções de formato para o seletor de data: Date Picker, que fornece ao utilizador um calendário, ou Date Dropdown.
Com o lançamento da versão 1.6.3, o WPForms oferece opções dentro do construtor de formulários para limitar dias e até mesmo desativar datas passadas, bem como limitar horas. Se isto é tudo o que precisa de fazer, por favor reveja esta documentação.
Este tutorial centrar-se-á mais na personalização do campo Date Dropdown e no cálculo de blocos de datas para o Date Picker.
É importante lembrar que, se estiver a utilizar qualquer um dos snippets de código neste documento, as opções de limitação do construtor de formulários devem ser desactivadas. Para saber mais sobre as opções incorporadas para limitar as datas, consulte esta documentação.
Criar o formulário
Antes de adicionarmos quaisquer snippets, terá de criar o seu formulário e adicionar os seus campos. Como este tutorial se baseia no campo Data do menu suspenso, é necessário adicionar pelo menos um campo Data.
Se precisar de ajuda para criar o seu formulário, consulte este tutorial.
Depois de adicionar os campos de data, certifique-se de que selecionou o menu pendente Tipo de data. Pode definir o Tipo de data clicando nas Opções avançadas do campo de formulário.

Personalizar o campo Data
Para personalizar o campo Data, é necessário adicionar um dos trechos de código abaixo ao seu site.
Se precisar de ajuda para aprender a adicionar trechos de código ao seu site, consulte este tutorial.
Alguns dos trechos de código abaixo requerem a utilização de informações específicas de ID de formulário e ID de campo.
Utilizar snippets no menu pendente Data
Limitar o número de dias no menu pendente para corresponder ao mês
Para que o campo Dias coincida com a quantidade de dias disponíveis para esse mês em particular, deve utilizar este snippet.
/**
* Limit the days dropdown to match how many days are available for the selected month.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_days_dropdown_match_month( ) {
?>
<script type="text/javascript">
var date = new Date();
var month = date.getMonth();
var year = date.getFullYear();
var totalDays = 31; // Default day amount
jQuery(function($){
$( 'select[id$="-month"]' ).on( 'change', function(){
month = $(this).val();
totalDays = daysInMonth(month, year);
$(this).parent().find( 'select[id$="-day"] option:not(:first-child)').each(function(){
$(this).remove();
});
for (var i = 1; i <= totalDays; i++) {
$(this).parent().find( 'select[id$="-day"]' ).append($( "<option></option>" ).attr( "value", i).text(i));
}
});
$( 'select[id$="-year"]' ).on( 'change', function(){
year = $(this).val();
totalDays = daysInMonth(month, year);
$(this).parent().find( 'select[id$="-day"] option:not(:first-child)').each(function(){
$(this).remove();
});
for (var i = 1; i <= totalDays; i++) {
$(this).parent().find('select[id$="-day"]').append($( "<option></option>" ).attr( "value", i).text(i));
}
});
});
function daysInMonth (month, year) {
return new Date(year, month, 0).getDate();
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_days_dropdown_match_month', 30 );
Limitar meses, dias e anos no menu pendente de data
Os snippets abaixo actualizarão os campos pendentes para apresentar apenas 5-12 (maio-dezembro) para os meses disponíveis, 20-31 para os dias disponíveis e 2020-2021 para os anos disponíveis. Pode modificar os campos conforme necessário.
Há duas formas diferentes de o aplicar:
- Todos os campos dropdown de data dentro de um formulário específico
- Um menu pendente de uma data específica num formulário específico.
Todos os campos dropdown de data dentro de um formulário específico
O snippet abaixo será aplicado apenas ao formulário ID 10.
/**
* Filters labels and options within the date field’s dropdown format.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
$form_id = (int) $form_id;
// Only apply if the form's ID is 10
if ( $form_id === 10 ) {
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( 5, 12 );
$args[ 'days' ] = range( 20, 31 );
$args[ 'years' ] = range( 2024, 2025 );
}
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Direcionar um menu pendente de data específica dentro de um formulário específico
O seguinte será aplicado ao menu pendente de data com o ID de campo 3 dentro do ID de formulário 10.
/**
* Filters labels and options within the date field’s dropdown format.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
$form_id = (int) $form_id;
// Only apply if the form's ID is 10 and field ID 3
if ( $form_id === 10 && $field['id'] == 3) {
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( 5, 12 );
$args[ 'days' ] = range( 20, 31 );
$args[ 'years' ] = range( 2024, 2025 );
}
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Iniciar o menu pendente de data a partir de "hoje
No seu Date Dropdown, pode fazer com que o Mês, o Dia e o Ano comecem automaticamente por defeito com o mês, o dia e o ano de hoje, utilizando este snippet.
/**
* Select from today's date going forward within the range limit specified below
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_datetime_date_dropdowns( $args, $form_id, $field ) {
if( $form_id != 143 ) {
return $args;
}
// Set the lower and upper limits for each date dropdown
$args[ 'months' ] = range( date('m'), 12 );
$args[ 'days' ] = range( date('d'), 31 );
$args[ 'years' ] = range( date('Y'), 2030 );
return $args;
}
add_filter( 'wpforms_datetime_date_dropdowns', 'wpf_dev_datetime_date_dropdowns', 10, 3 );
Utilizar snippets no Date Picker
Desativar datas passadas e apresentar apenas os próximos 31 dias
Neste snippet, vamos desativar qualquer data passada e apenas permitir a seleção até 31 dias a partir da data atual para o ID do formulário 1137 e o ID do campo 14. Não se esqueça de alterar estes IDs para corresponderem ao seu próprio formulário e ID de campo. Se não tiver a certeza de onde encontrar estes IDs, reveja este tutorial.
/**
* Disable past dates, allow for selection for today + the next 31 days
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1137_14 = window.wpforms_1137_14 || {};
window.wpforms_1137_14.datepicker = {
disableMobile: true,
// Don't allow users to pick dates less than 1 days out
minDate: d.setDate(d.getDate()),
maxDate: d.setDate(d.getDate() + 31),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Mostrar datas de ontem, hoje e amanhã
Utilizando o novo Date().fp_incr(-1), pode controlar facilmente o número de dias que minDate e maxDate apresentam, aumentando apenas o número. A utilização do símbolo negativo (-) à frente do número significa que estes serão dias no passado.
Como só queremos que o nosso formulário comece a partir de ontem, começamos com o minDate permitindo apenas o (-1) e terminamos com o (1) (para incluir hoje e amanhã) para o maxDate
/**
* Allow date picker yesterday, today, and tomorrow
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date().fp_incr(-1), // 1 day in the past
// Don't allow users to pick any more than today
maxDate: new Date().fp_incr(1) // 1 day in the future
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Mostrar datas a partir do dia seguinte para o seletor de datas
Pode utilizar facilmente este snippet de código que excluirá todos os dias anteriores (incluindo hoje).
Basta alterar o +1), para que seja o número de dias que pretende restringir o seletor.
/**
* Show dates from the next day and onwards
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick dates less than 1 days out
minDate: d.setDate(d.getDate() + 1),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Bloquear intervalos de datas específicos para o seletor de datas
Para bloquear intervalos de datas específicos no seletor de datas, utilize este snippet.
/**
* Limit the dates available in the Date Time date picker: Block out certain date ranges
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick specific range of dates
disable: [
{
from: "2024-12-24",
to: "2024-12-26"
},
{
from: "2024-12-31",
to: "2025-01-01"
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker', 10 );
Permitir apenas datas específicas do mês
Se quiser que os utilizadores selecionem apenas determinados dias do mês no Seletor de Datas, pode usar o trecho abaixo. Neste exemplo, apenas os dias 5 e 20 de cada mês permanecem selecionáveis e todas as outras datas são desativadas.
Para alterar os dias permitidos, substitua os números dos dias na linha 23 (a condição que verifica o valor do dia) pelos dias que deseja utilizar.
É possível substituir 5 e 20 sobre linha 16 com quaisquer outros números de data para corresponder às suas necessidades.
Limitar a distância a que os utilizadores podem escolher as datas no seletor de datas
Se pretender limitar a data futura que os utilizadores podem selecionar no seletor de datas, utilize este fragmento de código.
/**
* Don't allow date to be selected after maxDate
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date(),
// Don't allow users to pick dates after Dec 31, 2025
maxDate: new Date( '2025-12-31' )
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Excluir todos os dias anteriores e segundas-feiras no seletor de datas
Para limitar todos os dias passados e as futuras segundas-feiras, utilize este snippet.
/**
* Don't allow users to pick Mondays
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
minDate: new Date(),
// Don't allow users to pick Mondays
enable: [
function(dateObj){
return dateObj.getDay() !== 1;
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Exibir mensagem quando a data atual é selecionada
Para este exemplo, vamos apresentar uma mensagem pop-up quando a data atual for selecionada.
/**
* Display pop up message when current date is selected
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_check_date() {
?>
<script type="text/javascript">
// Only display the message if the form ID is 323 and the field ID is 4
window.wpforms_323_4 = window.wpforms_323_4 || {};
window.wpforms_323_4.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
var today = new Date();
if (selectedDates[0].toLocaleDateString("en-US") == today.toLocaleDateString("en-US")) {
alert( 'Custom Message: You have selected todays date' );
this.clear();
}
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_check_date', 10 );
Desativar um dia específico da semana
Para este exemplo, queremos desativar completamente os domingos do nosso seletor de datas utilizando este snippet.
/**
* Disable a specific day of the week
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_limit_date_picker_disable_specific_weekday() {
?>
<script type="text/javascript">
var d = new Date();
// Only apply to the form ID 420 and the field ID 1
window.wpforms_420_1 = window.wpforms_420_1 || {};
window.wpforms_420_1.datepicker = {
disableMobile: true,
// Don't allow users to pick specific day of the week
disable: [
function(date) {
// return true to disable
// 1 = Monday; 2 = Tuesday; 3 = Wednesday; 4 = Thursday; 5 = Friday; 6 = Saturday; 0 = Sunday
return (date.getDay() === 0);
}
]
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_limit_date_picker_disable_specific_weekday', 10 );
No snippet, o return (date.getDay() === 0); desativa apenas os domingos. Cada dia é representado por um número específico.
- 1 = segunda-feira
- 2 = Terça-feira
- 3 = quarta-feira
- 4 = Quinta-feira
- 5 = sexta-feira
- 6 = Sábado
- 7 = Domingo
Basta encontrar a representação numérica do seu dia específico e atualizar o snippet para corresponder ao dia pretendido.
O window.wpforms_420_1 representa o ID do formulário(420) e o ID do campo para o nosso Date Picker(_1). Terá de atualizar estes dois IDs para corresponderem ao seu próprio ID de formulário e ID de campo.
Para obter ajuda na localização dos números de ID do formulário e do campo, consulte este tutorial.
Alterar o dia de início do calendário
Para alterar o dia do seletor de datas para mostrar o dia que inicia a semana, utilizará este snippet. Lembre-se de que segunda-feira representa o número um e que os dias da semana continuam por ordem numérica.
/**
* Change the start day of the week
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_set_start_day() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
"locale": {
// Enter the number for the day you want the week to start
// 1 = Monday; 2 = Tuesday; 3 = Wednesday; 4 = Thursday; 5 = Friday; 6 = Saturday; 7 = Sunday
"firstDayOfWeek": 1 // start week on Monday
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_set_start_day', 10 );
Desativar datas futuras
A utilização deste snippet definirá a maxDate como a data de hoje (atual), pelo que os utilizadores não poderão selecionar datas futuras.
/**
* Disable future dates
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick past dates
maxDate: new Date(),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
ID de formulário e ID de campo específicos no seletor de datas
Ao utilizar o Date Picker, pode selecionar um único formulário ou um campo de data específico dentro de um formulário específico.
Nos exemplos de snippets abaixo, verá window.wpforms_21_1. Onde _21 representa o ID do formulário e _1 representa o ID do campo.
Se precisar de ajuda para encontrar os números de ID do formulário e do campo, consulte este tutorial.
Aqui estão alguns trechos de código. O primeiro permite selecionar apenas os últimos 30 dias:
/**
* Only allow for a selection of only the past 30 days
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
disableMobile: true,
// Don't allow users to pick more than 30 days in the past and exclude future dates
minDate: new Date().fp_incr(-30)
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Este próximo trecho de código permitirá uma seleção dos últimos 30 dias e "hoje":
/**
* Only allow for a selection of the past 30 days and "today"
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
disableMobile: true,
// Don't allow users to pick more than 30 days in the past
minDate: new Date().fp_incr(-30),
maxDate: "today"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
Limitar a um único dia apenas para o mês atual
Neste exemplo, só vamos aceitar marcações para um único dia do mês atual.
/**
* Limit to 1 single day for the current month only.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_one_day_current_month( ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
disable: [
function(date) {
var currentDate = new Date();
var currentMonth = currentDate.getMonth();
var currentYear = currentDate.getFullYear();
var selectedMonth = date.getMonth();
var selectedYear = date.getFullYear();
if (selectedMonth !== currentMonth || selectedYear !== currentYear) {
return false;
}
var day = date.getDay();
var firstDayOfMonth = new Date(selectedYear, selectedMonth, 1).getDay();
var offset = (day >= firstDayOfMonth) ? (day - firstDayOfMonth) : (day + 7 - firstDayOfMonth);
var secondThursday = new Date(selectedYear, selectedMonth, offset + 8);
if (date.getDate() === secondThursday.getDate() && day === 4) {
return false;
}
return true;
}
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_one_day_current_month', 30 );
Neste exemplo, estamos a definir dinamicamente uma data mínima para um segundo campo de seleção de data, garantindo que é pelo menos 21 dias após a primeira data selecionada.
/**
* Add 21 days to the first date selection to block these days from the second selection
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_dev_block_days_date_selection( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$( "#wpforms-1277-field_19" ).flatpickr({
dateFormat: "m/d/Y",
onClose: function( selectedDates, dateStr, instance ) {
if ( selectedDates.length > 0 ) {
var minSecondDate = new Date( selectedDates[0] );
// Adding 21 days to the selected 1st date
minSecondDate.setDate( minSecondDate.getDate() + 21 );
$( "#wpforms-1277-field_20" ).flatpickr({
minDate: minSecondDate,
dateFormat: "m/d/Y"
});
}
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_block_days_date_selection', 30 );
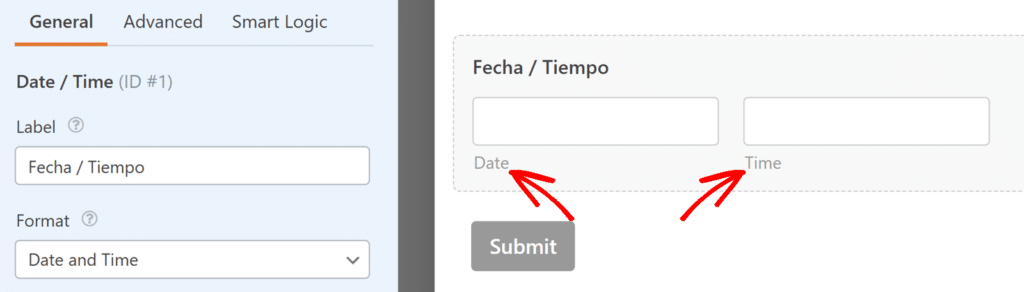
Traduzir os subtítulos de data e hora
Para traduzir os subtítulos "Date" e "Time" no campo Date/Time, pode utilizar este excerto de código:
``/**
* Translate Date and Time sublabels in the Date/Time field
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options
*/
function custom_translate_date_time_sublabels( $properties, $field, $form_data ) {
// Check if the field is of type 'date-time'
if ( 'date-time' === $field['type'] ) {
// Change the sublabel for the date field
if ( isset( $properties['inputs']['date']['sublabel']['value'] ) ) {
$properties['inputs']['date']['sublabel']['value'] = __( 'Your Translated Date Label');
}
// Change the sublabel for the time field
if ( isset( $properties['inputs']['time']['sublabel']['value'] ) ) {
$properties['inputs']['time']['sublabel']['value'] = __( 'Your Translated Time Label');
}
}
return $properties;
}
add_filter( 'wpforms_field_properties', 'custom_translate_date_time_sublabels', 10, 3 );
Para utilizar este snippet:
- Substitua 'Your Translated Date Label' pela tradução pretendida para "Date"
- Substitua 'Your Translated Time Label' pela tradução pretendida para "Time"
Por exemplo, para traduzir as etiquetas para espanhol:
$properties['inputs']['date']['sublabel']['value'] = __( 'Fecha');
$properties['inputs']['time']['sublabel']['value'] = __( 'Tiempo');

Um último lembrete: se estiver a utilizar qualquer um dos snippets de código neste documento, as opções de limitação do construtor de formulários devem ser desactivadas. Para saber mais sobre as opções incorporadas para limitar as datas, consulte esta documentação.
E é tudo o que precisa para personalizar o Date Dropdown ou o Date Picker! Gostaria de personalizar o selecionador de data para permitir um intervalo de datas ou várias datas? Experimente o nosso tutorial sobre Como permitir um intervalo de datas ou várias datas no selecionador de datas.
