AIサマリー
フォームにカスタムスタイルを追加したり、より多くのテーマスタイルを適用したいですか?WPFormsはデフォルトで、あなたのフォームがどんなWordPressテーマでも見栄えよく表示されるように、広範なスタイルを含んでいます。しかし、これはカスタムCSSを適用したり、テーマスタイルを表示することを難しくします。
このチュートリアルでは WPForms の Include Form Styling 設定を使ってフォームに含まれるテーマスタイルのレベルを選択する方法を説明します。
インクルード・フォーム・スタイリング」設定の調整
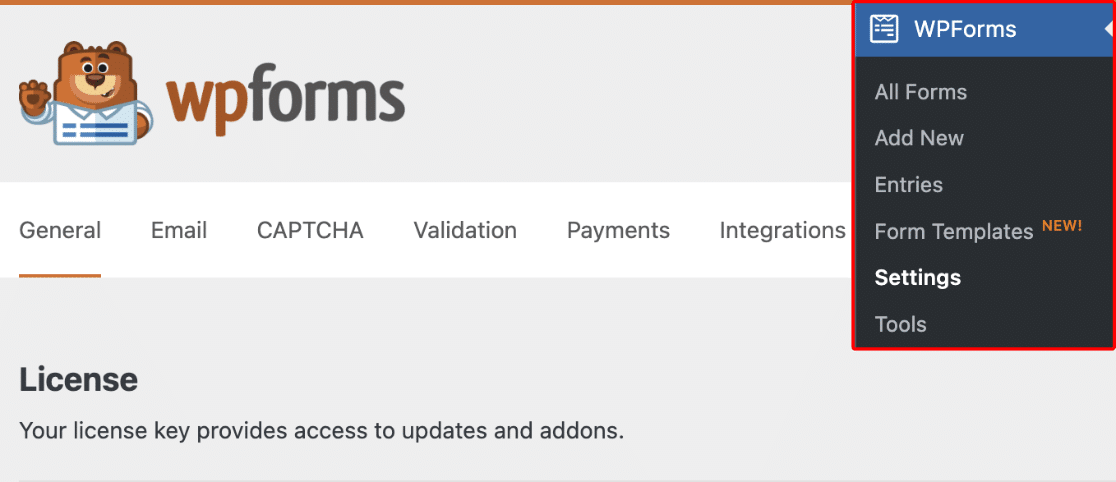
WPFormsが含むCSSの量を変更するには、WordPress管理メニューのWPForms " Settingsにアクセスしてください。

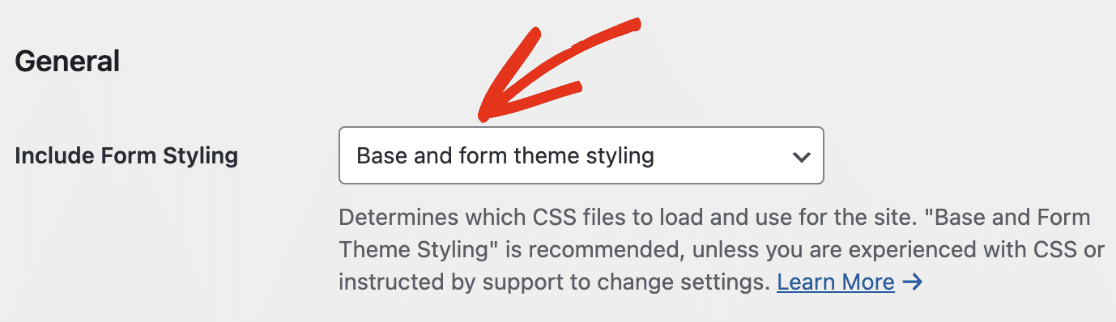
Generalセクションの下にInclude Form Stylingドロップダウンがあります。デフォルトでは、このドロップダウンはベースとフォームテーマのスタイリングに設定されています。

注:利用可能な各スタイル設定オプションの結果は、テーマによって大きく異なります。最良の結果を得るためには、デフォルトのBaseテーマとフォームテーマのスタイリングオプションを維持することをお勧めします。
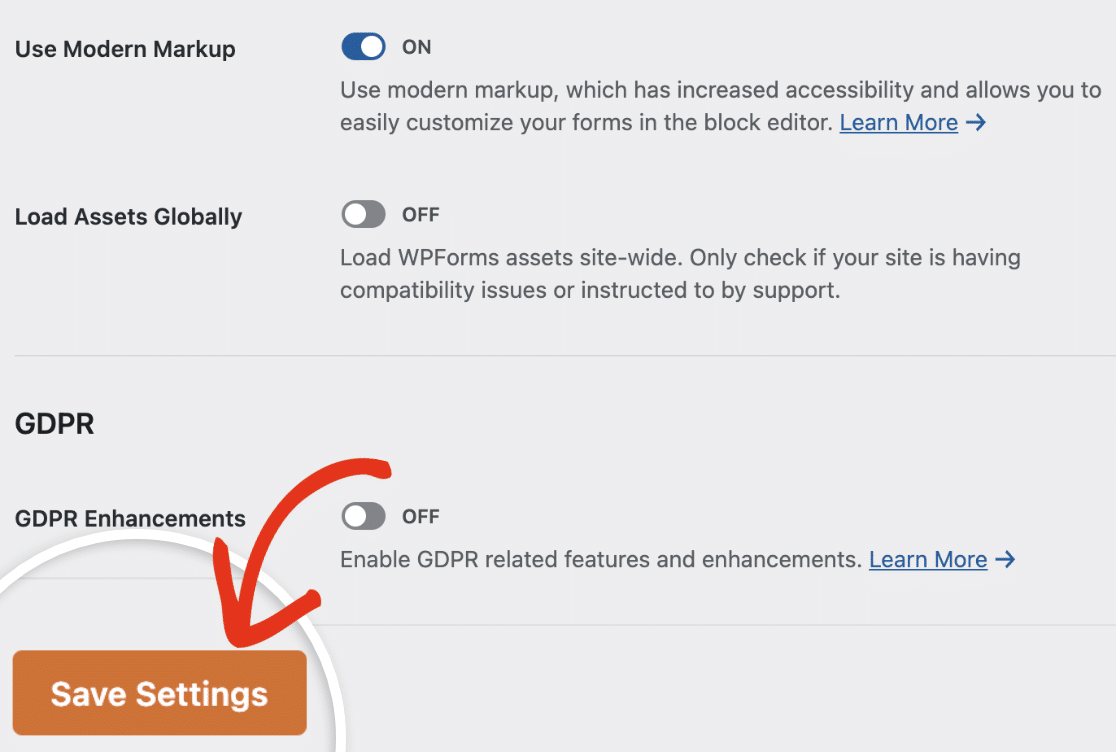
他のスタイリングオプションを試す場合は、必ず「設定を保存」ボタンをクリックして変更を保存してください。

注:
- CSS コードを記述せずにブロックエディタでフォームのスタイルを設定したい場合は、「モダン マークアップを使用」オプションを有効にしてください。詳しくはフォームスタイルガイドをご覧ください。
- WPFormsのバージョンが1.8.1以上の新規ユーザーは、デフォルトでModern Markupの設定が有効になっています。また、新規ユーザーのWordPressダッシュボードでは無効化するオプションが非表示になっています。設定ページにこのオプションを表示する方法については、ガイドをご覧ください。
ベーステーマとフォームテーマのスタイリングを有効にする
ベーススタイルとフォームテーマスタイルを使用する場合、ベーススタイルとフォームテーマスタイルの2つのレイヤーのCSSが含まれます。
フォームテーマは最も積極的なスタイルを含み、WordPressテーマが適用しようとするスタイルを一般的に上書きします。どのテーマを使ってもフォームが美しく見えるようにする最善の方法です。
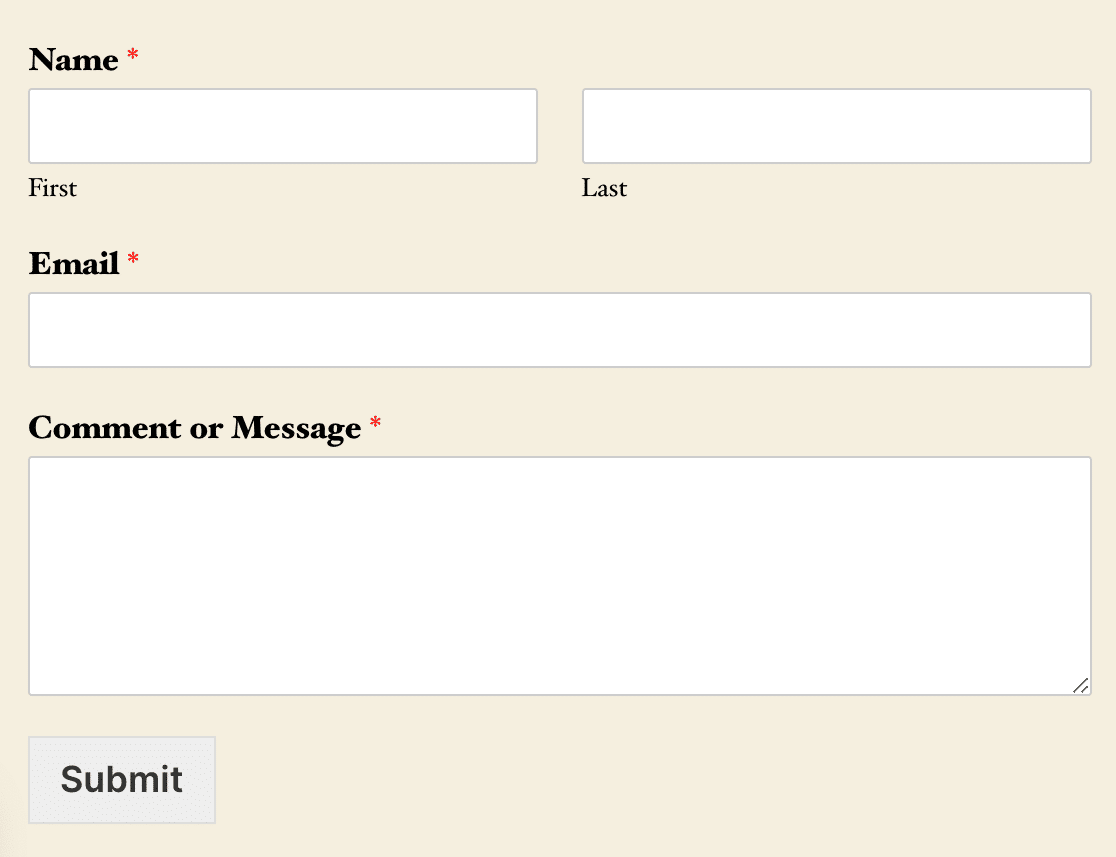
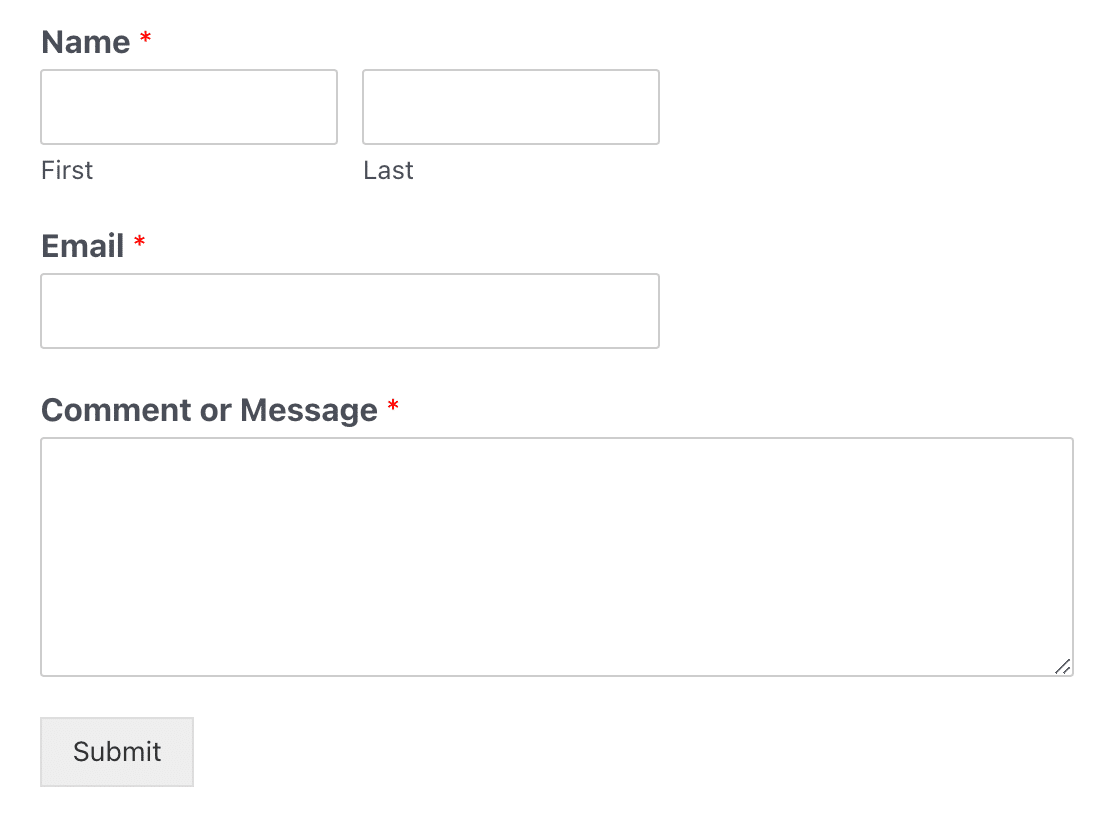
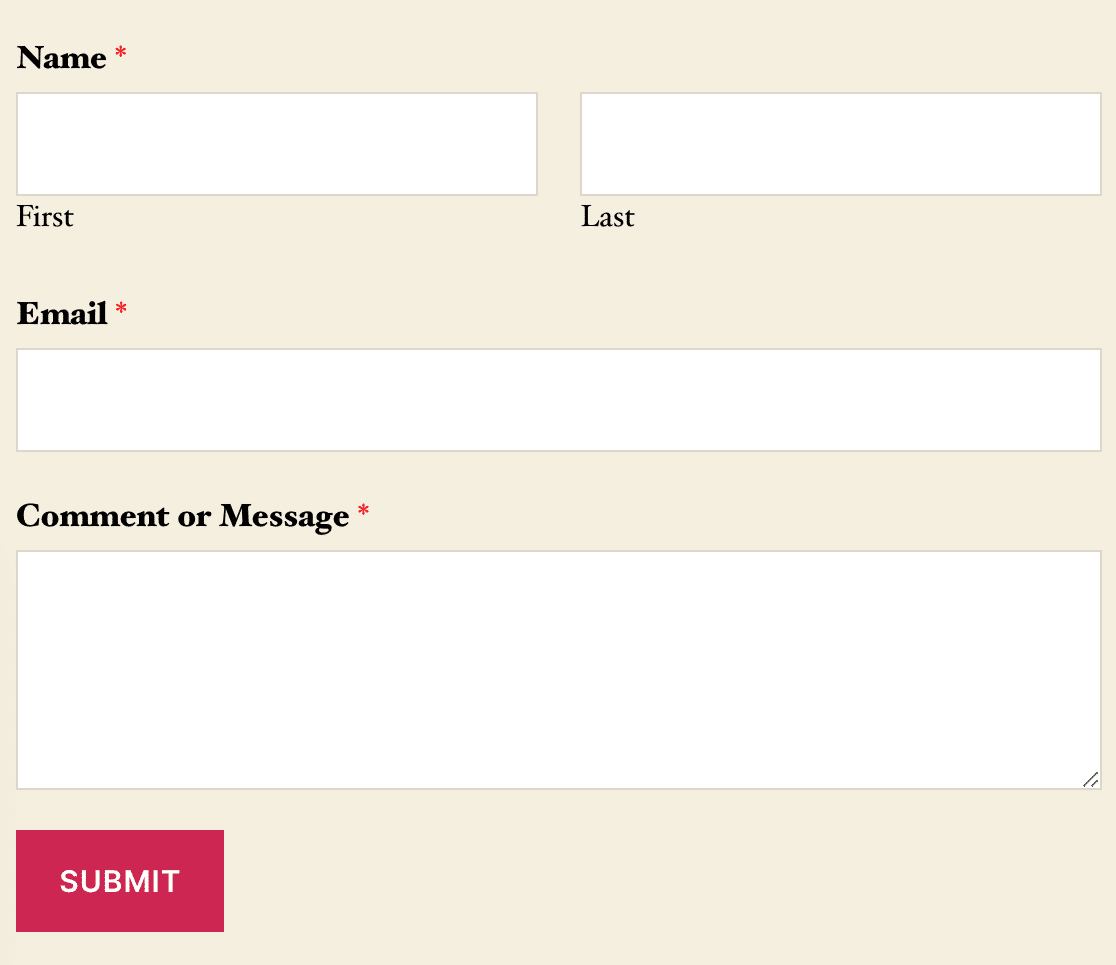
このスタイリング設定の例として、2つの一般的なテーマでシンプルなフォームがどのように表示されるかを見てみよう:Twenty TwentyとAstraです。
トゥエンティトゥエンティ

アストラ

これらの画像を見てわかるように、両テーマのフォームには同じスタイルがたくさんあります。たとえば、同じ送信ボタンの色、入力フィールドの白い背景、同じフォントサイズです。これらのスタイルやその他多くのスタイルはフォームテーマのスタイリングに由来しています。
しかし、これらのフォームはまだいくつかの異なるスタイルを持っています。例えば、Twenty Twentyは送信ボタンのテキストを太字にし、各フォームはWordPressテーマで使用されているフォントを継承します。
ベーススタイリングのみ有効
Base styling onlyオプションはフォームテーマのスタイルを含みません。代わりに WPForms の基本スタイルだけが含まれます。
ほとんどの場合、この設定で最も顕著な違いはボタンスタイルです。WPFormsの基本スタイルにはボタンスタイルは含まれていないので、すべてのボタンスタイルはあなたのサイトのテーマから来ることになります。
しかし、他の多くのスタイルもテーマによって処理されるようになります。ほとんどのテーマでは、この設定によってかなり大きなスタイルの違いに気づくでしょう。
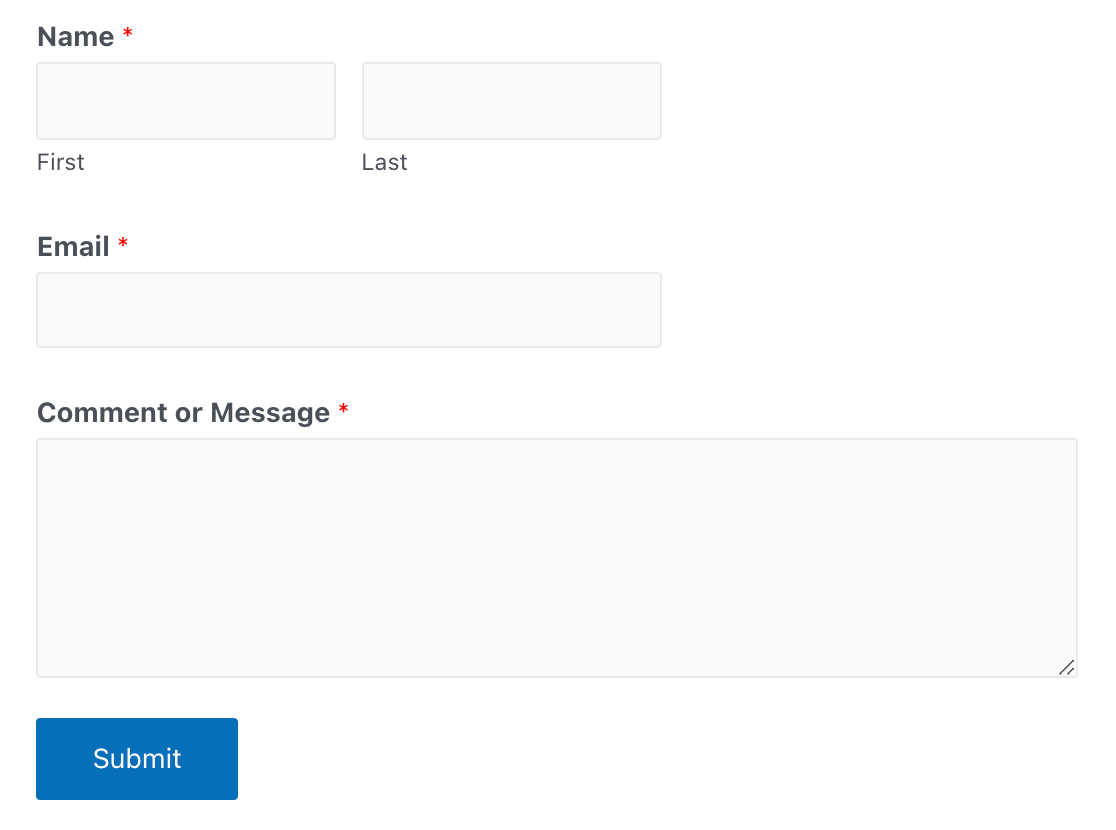
以下のスクリーンショットでは、この設定の例として上記と同じテーマを使用します。フィールド・ラベルのフォント・サイズ、サブ・ラベルのフォント・ウェイト、入力フィールドの背景色、ボタンのスタイルなど、いくつかの新しい違いが追加されていることにお気づきでしょう。
トゥエンティトゥエンティ

アストラ

よくあるベース・スタイリングの問題とその解決法
基本スタイルのみの設定を使用する場合、フォームのレイアウトや有効にした他の機能によっては、いくつかの問題が発生する可能性があります。以下に、最も一般的な問題の解決方法を説明します。
注:フォームボタンにカスタムスタイルを追加したいが、Base スタイリングのみの設定では問題がある。送信ボタンのスタイリングチュートリアルをご覧ください。ベースとフォームテーマのスタイリング設定を代わりに使うことができます。
マルチカラムレイアウト
Baseスタイリングのみの設定では、マルチカラム・レイアウトは一般的に正しく機能しません。これを解決するには、Baseとformのテーマ・スタイリング・オプションに戻すか、以下のCSSをサイトに追加する必要があります:
注:カスタムCSSスニペットの使い方がわからない場合は、WPBeginnerのチュートリアル「サイトにカスタムCSSを追加する方法」をご覧ください。
フォームスタイリングの削除(スタイリングなし)
No stylingオプションを指定すると、埋め込みフォームでWPFormsのスタイルがすべて読み込まれなくなります。つまり、フォームに表示される唯一のスタイルはWordPressテーマから取得されます。
注: スタイルなしオプションは開発者向けで、大規模なカスタムCSSが必要になります。
さらに、この設定では多くのフォームオプションが正しく機能しなくなります。たとえば、すべてのフォームレイアウトが削除され、複数ページのフォームはすべてのページが一度に表示されるようになります。
以上です!これで、あなたのサイトに最適なフォームスタイルのオプションを決定するために必要なことがすべてわかりました。
次に、フォームの送信ボタンをカスタマイズする方法を知りたいですか?ボタンの色やサイズなどのカスタマイズの詳細については、送信ボタンのスタイリングチュートリアルをご覧ください。
