AIサマリー
投稿にデフォルトのフィーチャー画像を設定したいですか?投稿にフィーチャー画像を設定することで、投稿アドオンを通して投稿された投稿を承認する際に設定される画像を簡単にコントロールすることができます。
このチュートリアルでは、WPFormsでデフォルトのフィーチャー画像を設定するために追加する必要があるカスタムPHPスニペットを共有します。
フォームの作成
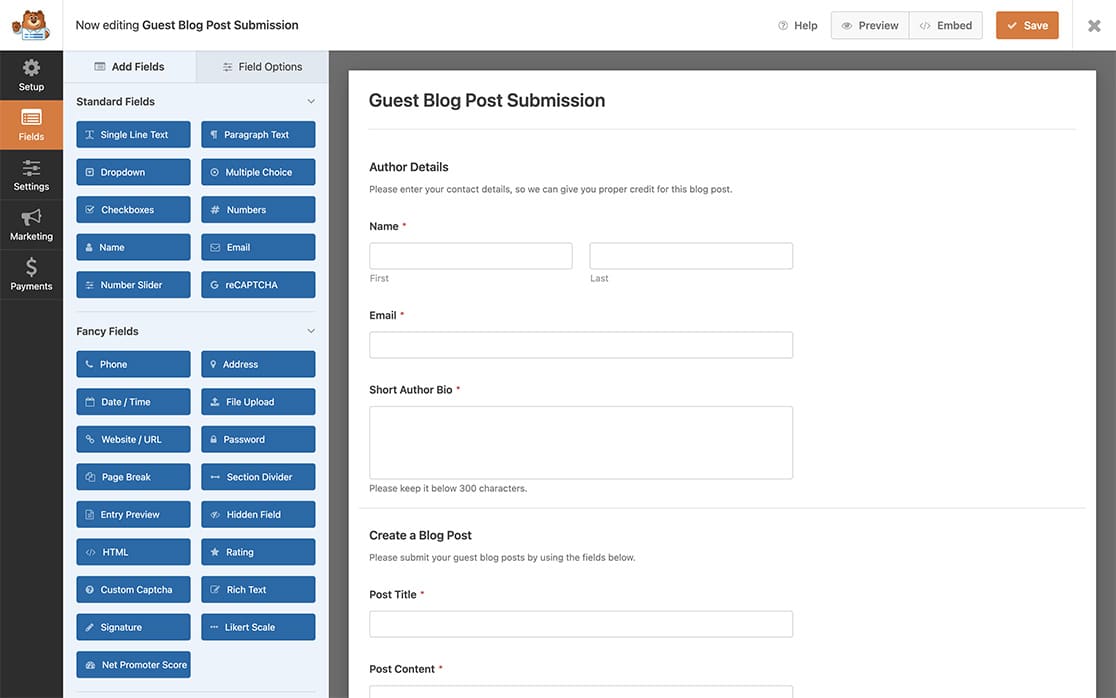
まず始めに、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集する必要があります。このチュートリアルでは、すぐに始められるようにカスタマイズ可能なサンプル投稿フォームテンプレートを使用することをお勧めします。
このタイプのフォームを作成する際にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

画像ID番号の検索
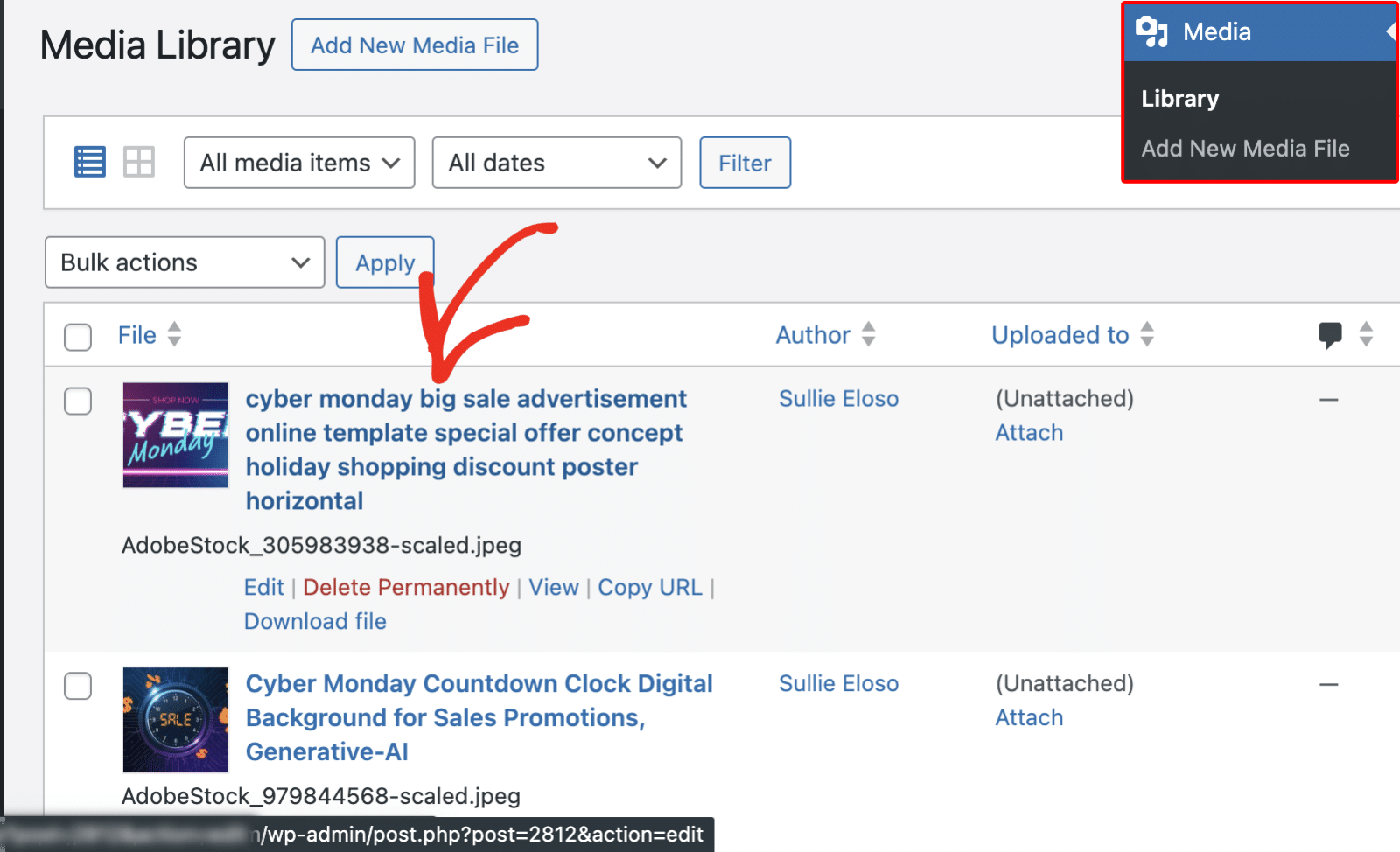
デフォルトのフィーチャー画像を設定するには、WordPressのメディアライブラリから画像ID番号を知る必要があります。
このIDを取得するには、WordPressのダッシュボードにログインし、メディア " ライブラリに移動します。そして、使用したい画像にカーソルを合わせてください。

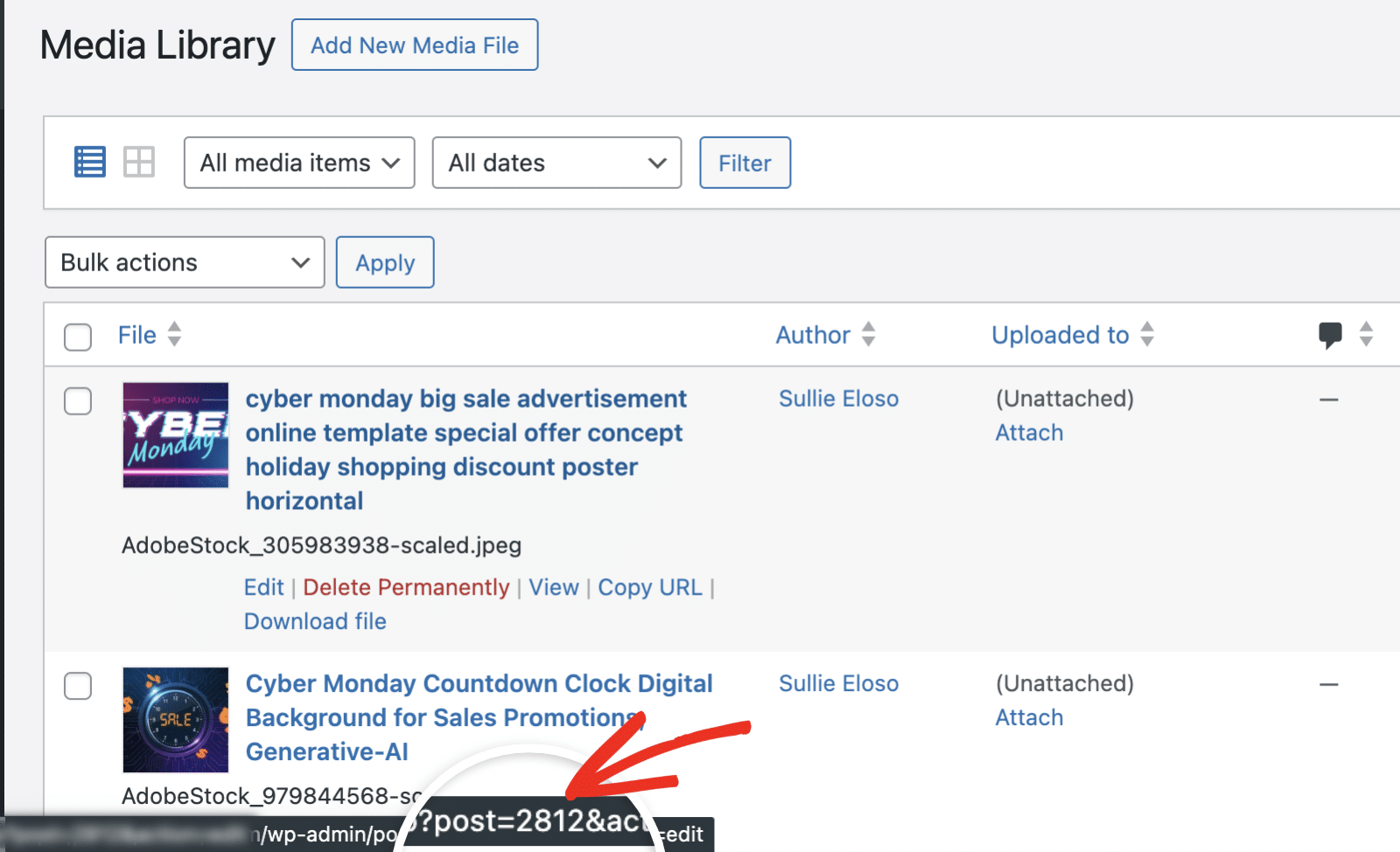
ページの左下にURLが表示されます。post=」の後の数字が画像のIDです。私たちの例では、この番号は2812です。

次のステップで必要になるので、この数字をメモしておくこと。
スニペットの追加
さて、いよいよスニペットをサイトに追加します。下記のコード・スニペットをサイトに追加してください。スニペットをサイトに追加する場所や方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
このスニペットはフォームID463でのみ実行されます。あなたのフォームIDに合わせてこのIDを更新する必要があります。フォームID番号の見つけ方については、こちらのチュートリアルをご覧ください。
注意:このスニペットを使用すると、このフォームIDで投稿されたすべての投稿に、まったく同じフィーチャー画像が設定されることになります。
これで、新しい投稿エントリーを受信するたびに、このスニペットがデフォルトのフィーチャー画像を設定します。
次に、投稿が公開されたときに、フォームを送信したユーザーにEメールを送りたいですか?投稿の公開時にメール通知を送信する方法のチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_post_submissions_process
