AIサマリー
はじめに
Form Lockerアドオンで使用するパスワードを大文字小文字を区別しないようにしたいですか?多くの場合、フォームに必要なパスワードをシンプルにしたいだけかもしれません。このチュートリアルでは、小さなコードスニペットを使って簡単にパスワードをシンプルにすることができます!
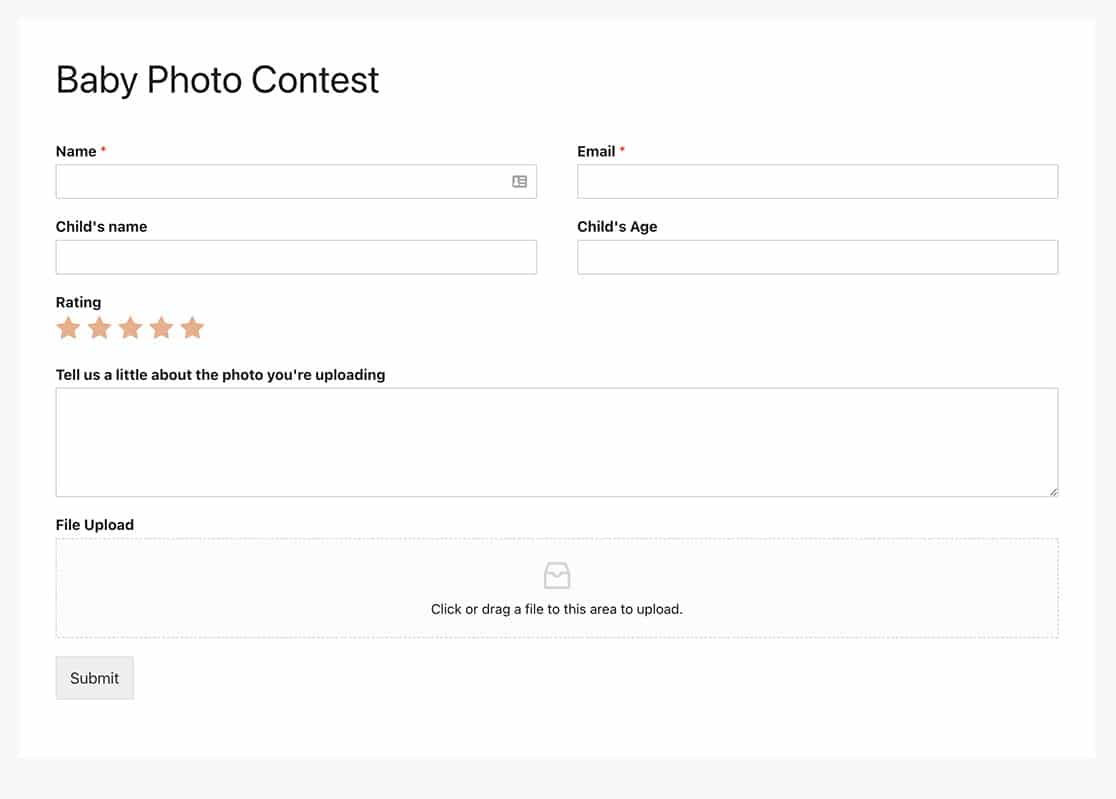
フォームの作成
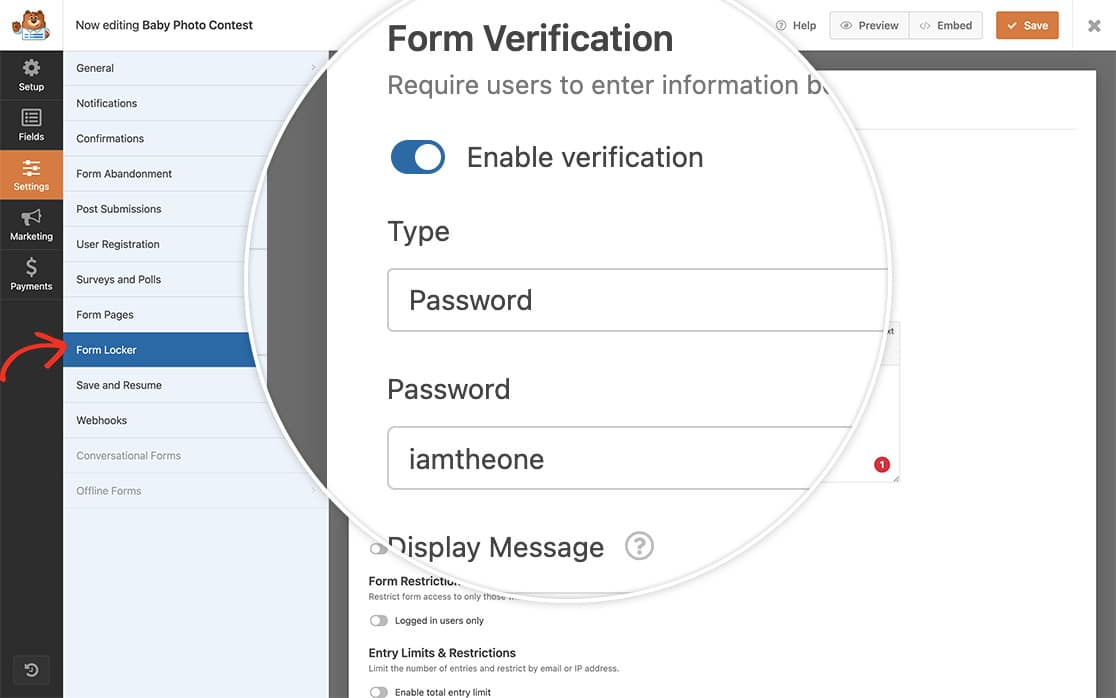
はじめに、フィールドを持つフォームを作成し、フォームの設定でパスワード認証を有効にしてください。
パスワードにはiamtheoneの小文字を使った。

フォームロッカーのフォーム作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。
スニペットの追加
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Ignore case sensitive text in password for the Form Locker forms
*
* @link https://wpforms.com/developers/how-to-make-the-form-locker-password-non-case-sensitive/
*/
function wpf_form_locker_password( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-password-locked form' ).on( 'wpformsBeforeFormSubmit', function(){
var $password = $( 'input[name="wpforms[form_locker_password]"]' );
// Change input value to lowercase before submission
$password.val( $password.val().toLowerCase() );
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_form_locker_password', 30 );
このスニペットは、Form Locker アドオンが有効になっているフォームを、パスワードフィールドを使って検証します。

以上で Form Locker フォームで大文字小文字を区別しないパスワードフィールドが使えるようになります!Form Locker フォームで残りのエントリー数を表示したいですか?チュートリアルの残りエントリー数を表示する方法をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
