AIサマリー
はじめに
Conversational Forms のロゴをフォームからホームページにリンクしたいですか?このチュートリアルではWPForms Conversational Forms アドオンを使って会話型フォームを作成し、フォーム用のロゴをアップロードして、小さなコードスニペットでそのロゴをホームページにリンクするスニペットを追加します。
このガイドでは、この機能を有効にする方法を順を追って説明します。
フォームの設定
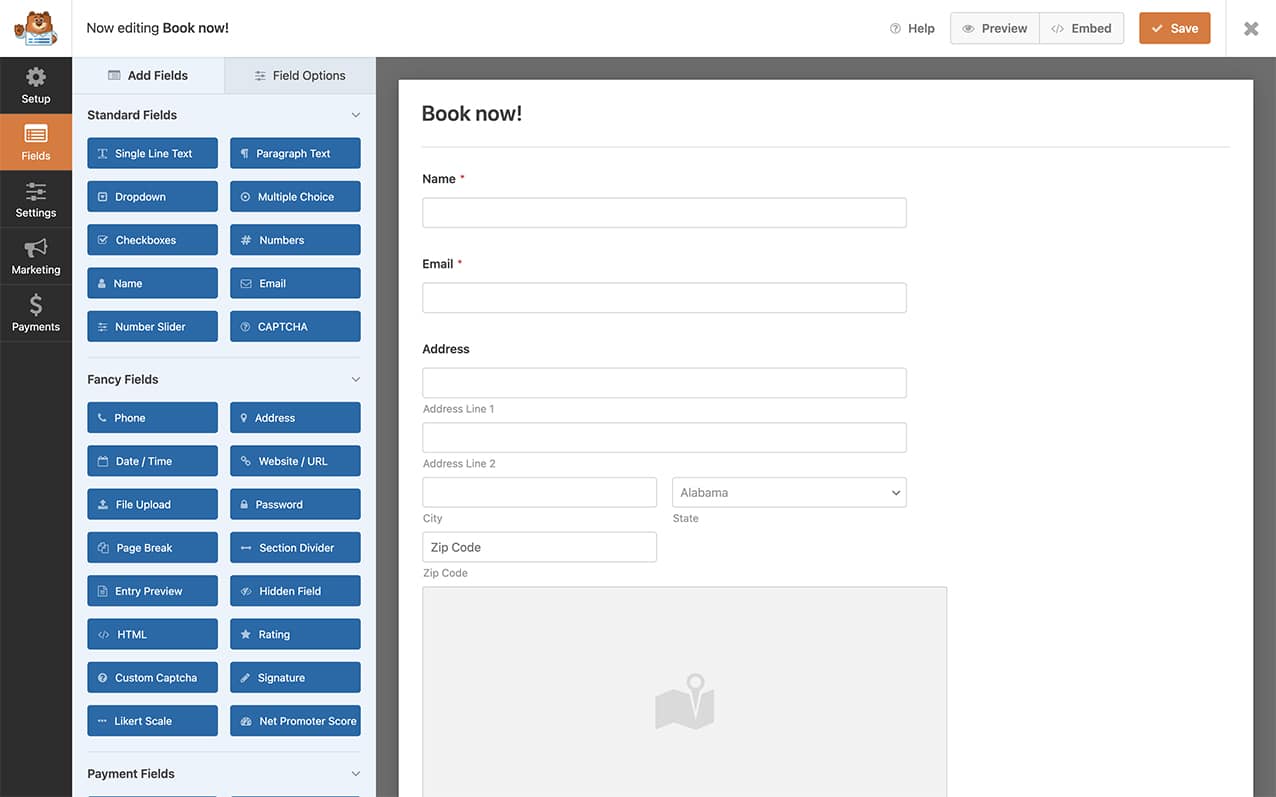
まず、新しいフォームを作成し、このフォームにフィールドを追加する必要があります。このチュートリアルでは基本的なフィールドを持つ予約フォームを作成します。

会話型フォームの有効化
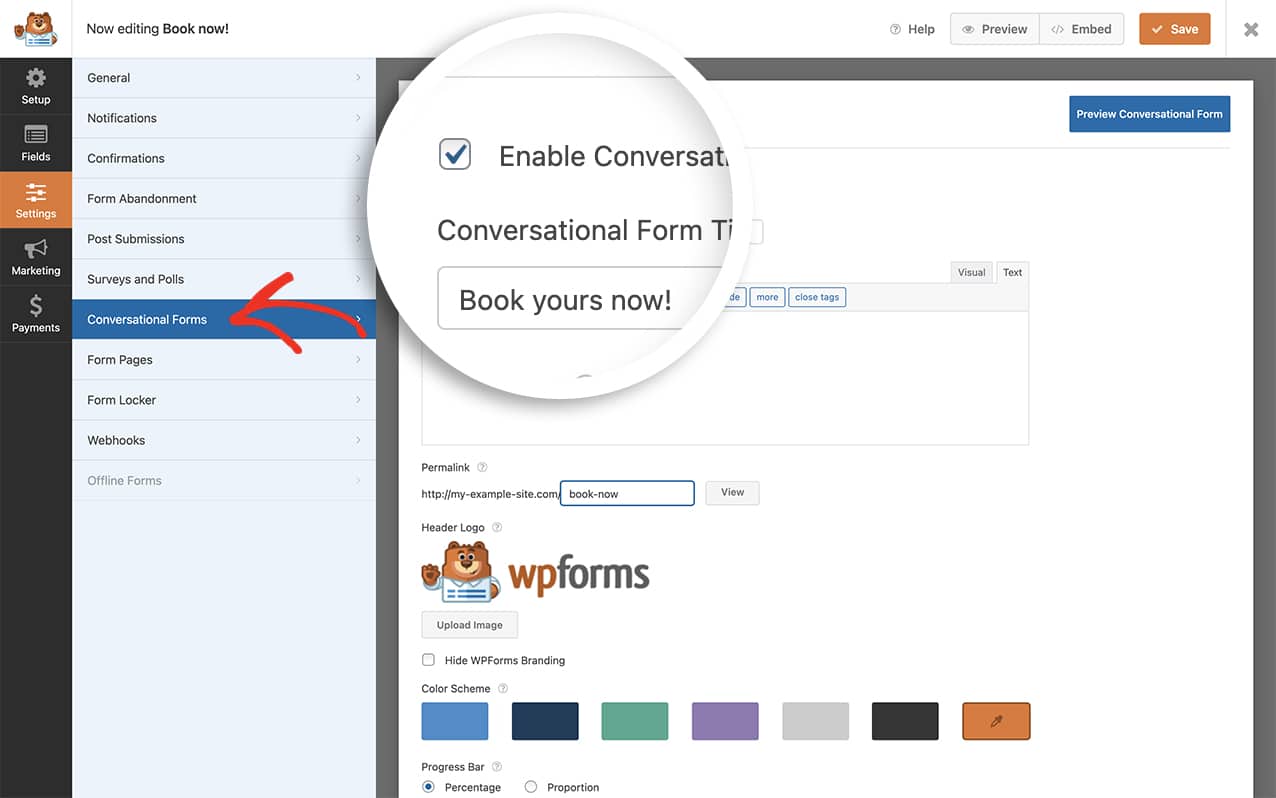
次に、フォームを会話フォームとして有効にする必要があります。設定 " 会話型フォームでフォームの会話形式を有効にします。

ロゴのアップロード
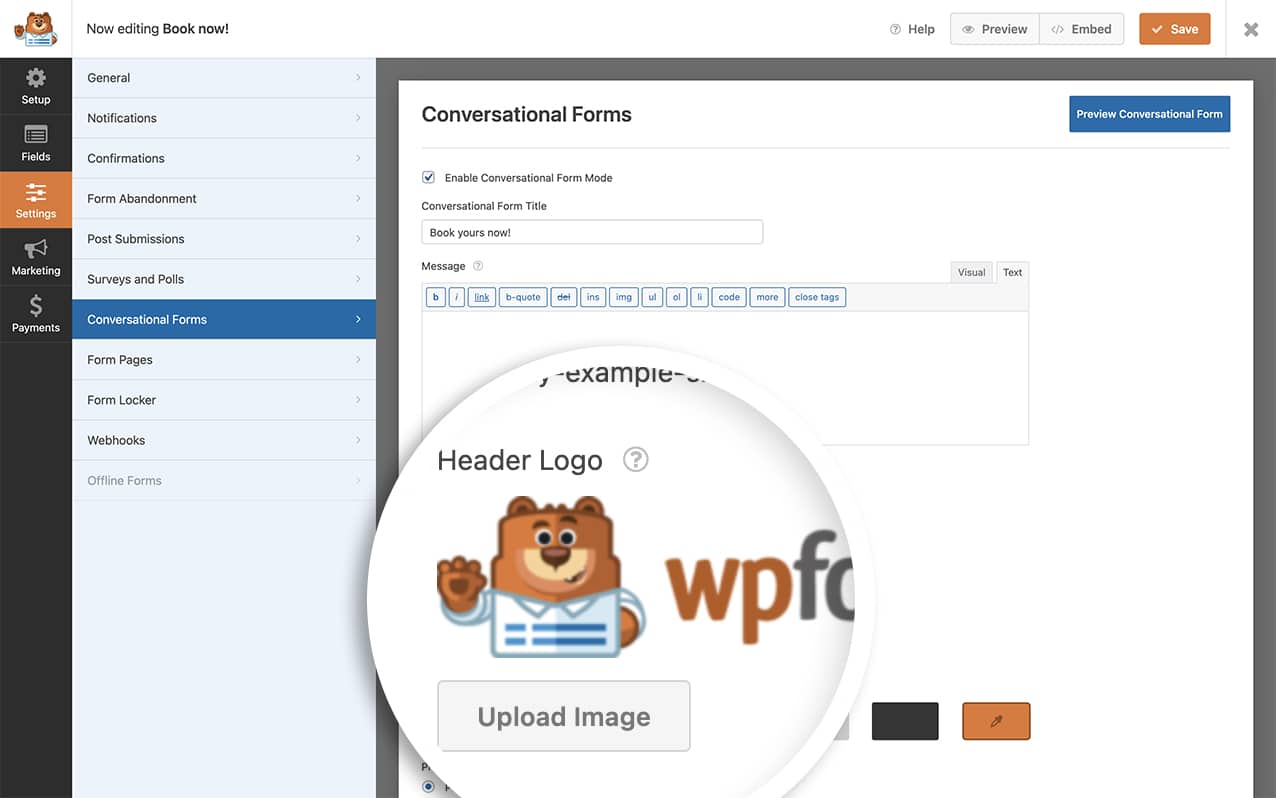
いよいよ会話型フォームにロゴをアップロードします。会話フォームタブで画像のアップロードをクリックし、ロゴをアップロードします。完了したら、保存をクリックして変更を保存します。

デフォルトでは、この画像は何もリンクしていません。次のステップでは、この画像をホームページにリンクさせるコード・スニペットを追加します。
コード・スニペットの追加
それでは、ロゴ画像をリンクに変えるスニペットをサイトに追加しましょう。
コードのカスタマイズ
コードに2つの重要な変更を加える必要がある:
オン 10行目置き換える 375 を実際のフォーム ID に置き換えてください。あなたのフォーム ID は WPForms Forms Overview ページで確認できます。
オン 20行目置き換える '/' をご希望のURLで入力してください。例えば
- ホームページ用:キープ
'/' - 別のページの場合
'/about' - 外部サイトの場合
'https://example.com'
注: 私たちは '/' で、画像の移動先ページを表します。これにより、ユーザーはあなたのホームページに誘導されます。しかし '/' の横にある href キーを任意のリンクに設定してください。
これで、会話フォームを表示してロゴ画像にカーソルを合わせると、画像をクリックするポインタが表示されます。

これだけであなたの Conversational Forms のロゴをリンクすることができます。Form Pagesアドオンも同じようにしたいですか?チュートリアル「フォームページのフォームロゴをリンクする方法」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer
