AIサマリー
はじめに
日付ピッカーのフォームフィールドに表示される年を制限したいですか? このチュートリアルでは、日付ピッカーで表示される年を18歳以上に制限する方法を説明します。PHPを使えば簡単に実現できます。
フォームの作成
はじめに、新しいフォームを作成し、フィールドを追加する。
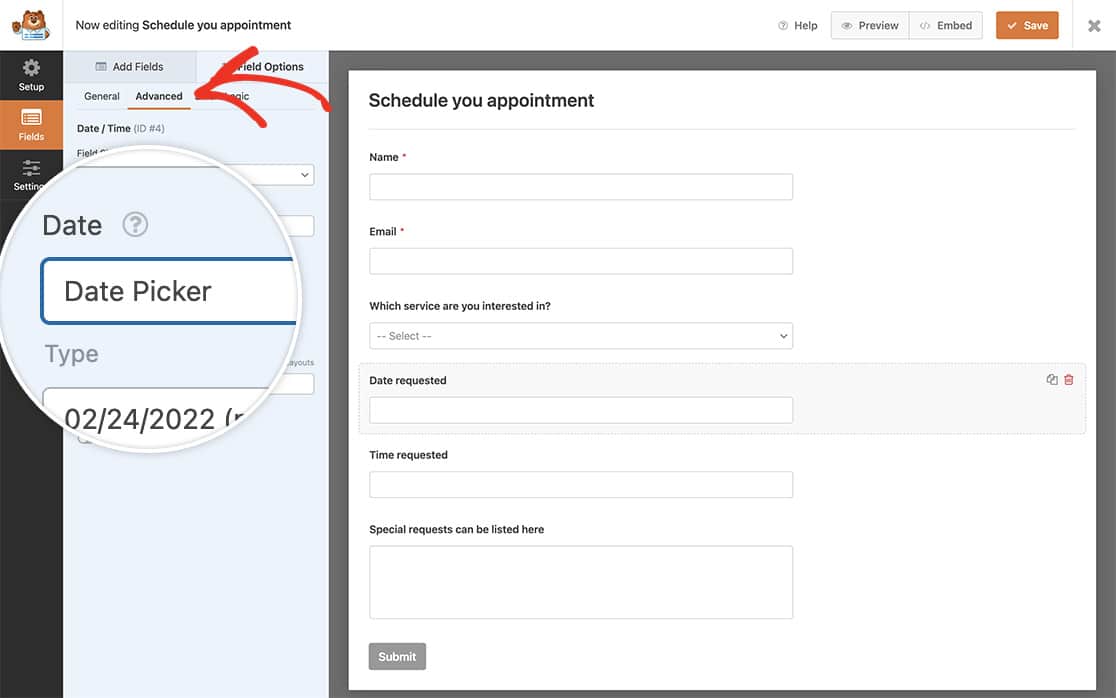
日付フォームフィールドを追加したら、「詳細設定」タブをクリックし、ドロップダウンから「日付の種類」として「日付ピッカー」を選択します。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
セットアップ
次に、このスニペットをあなたのサイトにコピーする必要がある。
あなたのサイトにスニペットを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Limit years in date picker
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
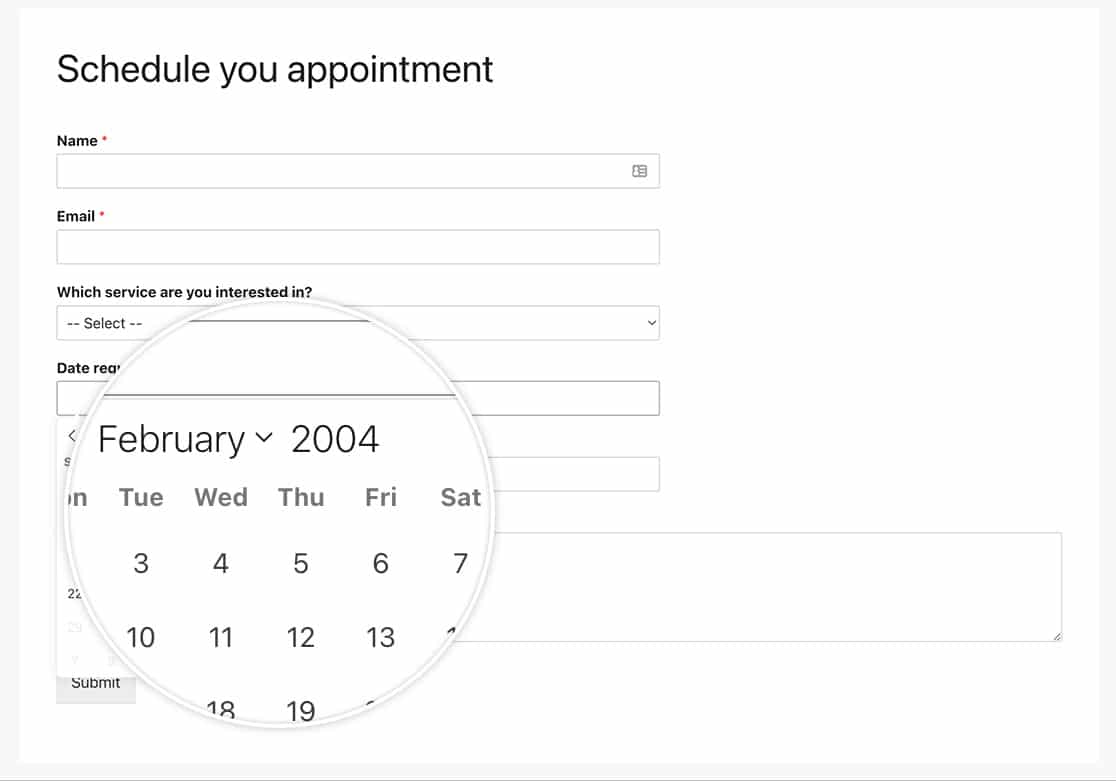
このスニペットでは、日付ピッカーに18歳以上の人の生年月日だけを表示させるようにしています。

これで終わりです! これで日付ピッカーで使用できる年数が制限されました。日付ピッカーで日付範囲を指定したいですか? チュートリアル「日付ピッカーで日付範囲や複数の日付を許可する方法」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
よくあるご質問
Q: これを日付のドロップダウンにも適用できますか?
A: これを実現するには、別のスニペットを使うのが簡単だ。 単純に このチュートリアル そして、年の範囲を変更する $args['years'] = range( 2019, 2020 ); をクリックして、ご希望の年数の範囲を入力してください。
Q: 単一のフォームをターゲットにするにはどうすればいいですか?
A:もちろんです。単一のフォームをターゲットにするには、このスニペットを使ってください。ただ、フォームとフィールドのIDを変更することを忘れないでください。このスニペットではwindow.wpforms_1279_1を使用していますが、これはフォームID1279とフィールドID1です。これらのIDを自分のIDに合わせて更新する必要があります。
ID番号の見つけ方にお困りの方は、こちらのチュートリアルをご覧ください。
/**
* Limit years in date picker for a specific form
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1279_1 = window.wpforms_1279_1 || {};
window.wpforms_1279_1.datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
