AIサマリー
お使いのテーマがWPFormsとコンフリクトしていることに気づいても、どこから手をつければいいのかわからないということはありませんか?このチュートリアルでは、WPFormsとのコンフリクトを解決する方法について説明します。
このチュートリアルでは、CSS、JavaScript、そしておそらく特定のコンフリクトを解決するためのPHPが登場します。これらが何を意味するのか、どこにテーマを置けばいいのかわからない場合は、カスタムPHPと カスタム JavaScriptを追加する方法、カスタムCSSを追加する方法と場所について多くのチュートリアルがあります。
PHP、JavaScript、CSSに慣れていない場合は、WPFormsのサポートやテーマ作者のサポートに問い合わせることを強くお勧めします。WPFormsライセンス版のサポートを受けるには、こちらのドキュメントをご覧ください。
チェックボックスと複数選択肢フィールドが正しく表示されない
これはテーマ開発者が入力に独自のスタイルを適用したい場合によくあることで、彼らは独自のCSSを適用し、WPFormsはデフォルトのCSSで読み込まれるため、時には異なって表示されたり、理想的でなかったりします。これを解決する方法はいくつかあります。
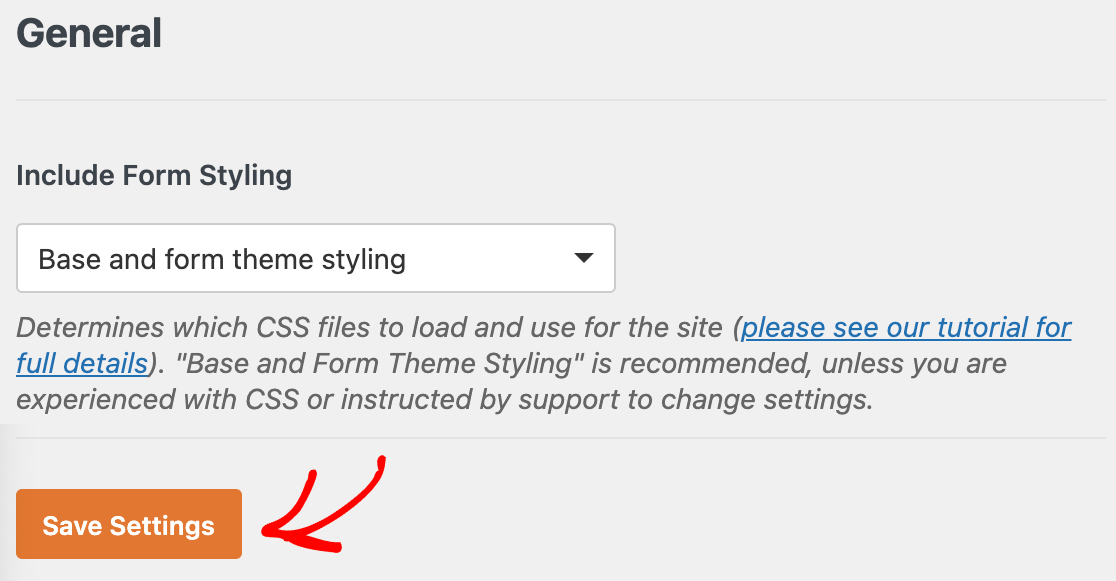
これを解決するオプションは、フォームフィールドの全体的なスタイリングをテーマに任せることです。これを行うには、WPForms のデフォルトスタイルをオフにします。これはWPForms SettingsページのGeneralタブにあります。詳しくはこちらのドキュメントをご覧ください。

しかし、ほとんどの場合、小さなCSSルールを追加するだけで、この特別な問題は解決する。
.wpforms-container input[type=radio] {
-webkit-appearance: radio !important;
-moz-appearance: radio !important;
appearance: radio !important;
}
.wpforms-container input[type=checkbox] {
-webkit-appearance: checkbox !important;
-moz-appearance: checkbox !important;
appearance: checkbox !important;
}
フォームが正しく動作しない、または送信されない
条件ロジックが表示されない、フォームが送信されないなど、フォームが正しく動作していない場合、JavaScript のエラーが考えられます。
を有効にすることができる。 WP_DEBUG を試して、スローされる特定のエラーをキャッチする。 詳しくはこちらのチュートリアルをご覧ください。
しかし、テーマのコンフリクトによる JavaScript の問題の一般的な原因は wp_footer() または get_footer() 関数はテンプレートファイル(例えばpage.php)には追加されません。これはWPFormsがサイトのページにアセットをロードするために使用する関数です。この関数がない場合、WPFormsのアセットがまったく読み込まれず、フォームが送信されなかったり、正しく動作しなかったりする可能性があります。
もしこの機能が本当にないのであれば、テーマ作者に直接連絡して教えてもらうか、子テーマを作成してこれらのページテンプレートをコピーし、それらのページにこの機能を追加する必要があります。
WPBeginnerの友人たちが、子テーマの作成方法に関する最も優れた記事をまとめてくれました。このチュートリアルにはビデオも含まれているので、一緒に見てみましょう。
テーマファイルを直接編集することは決してお勧めしません。テーマの作者がテーマのアップデートをリリースした場合、あなたが行った編集はすべて失われてしまいます。子テーマを使用することで、途中で行ったカスタマイズを失うことなく、テーマを最新の状態に保つことができます。
メール通知が届かない
メール通知が届かない場合、通知設定を確認した場合は、こちらの記事を参考にしてください。
その他のトラブルシューティングの手順については、こちらのドキュメントをご覧ください。
フォームのスタイリングや機能拡張など、他のカスタマイズ方法をお望みでしたら、開発者向けドキュメントをご覧ください。開発者向けドキュメントをご覧ください。
