AIサマリー
はじめに
ユーザーエージェント・スマートタグを作成して、訪問者がどこから来たのかを知りたいですか?このデータは、あなたのウェブサイトの将来の決定を非常に簡単にすることができます。このチュートリアルでは、フォームの隠しフィールドに自動的に入力されるスマートタグを作成し、送信元を取得します。
User-Agentとは、ブラウザから取得できる情報で、ブラウザ、オペレーティングシステム、使用デバイス(デスクトップ/モバイル)などを確認することができます。
User-Agentスマート・タグの作成
まず、ビルダーで使用できる新しいスマートタグをWPForms内に作成するコードスニペットを追加します。
コード・スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
スニペットでは、2つの異なる関数があることに気づくだろう。 それぞれが何であるかを理解できるようにコメントされています。最初の関数はスマートタグを作成しますが、これは作成だけで、スマートタグの内容を定義するのは2番目の関数です。
フォームの作成
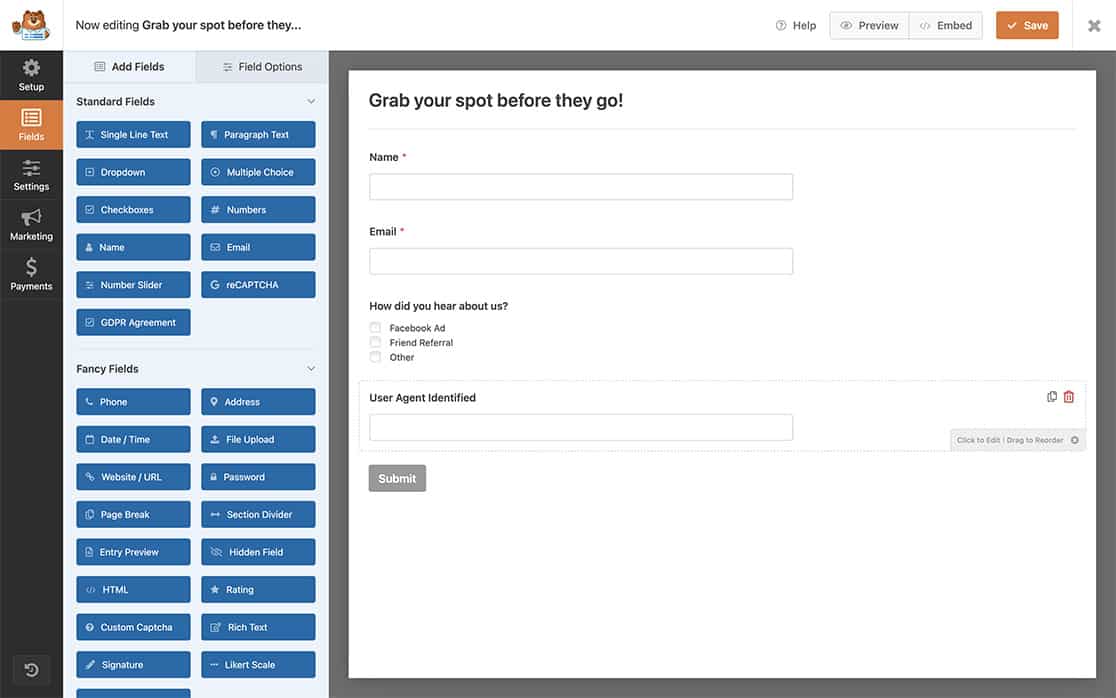
次に、この新しいスマートタグを追加できるように、新しいフォームを作成します。新しいフォームを作成する際にサポートが必要な場合は、こちらのドキュメントをご覧ください。
このフォームには、名前と メールアドレスのフィールドをいくつか用意し、ユーザーエージェント・スマートタグで取得した情報を格納する隠しフィールドを追加します。

ユーザー・エージェント・スマート・タグの使用
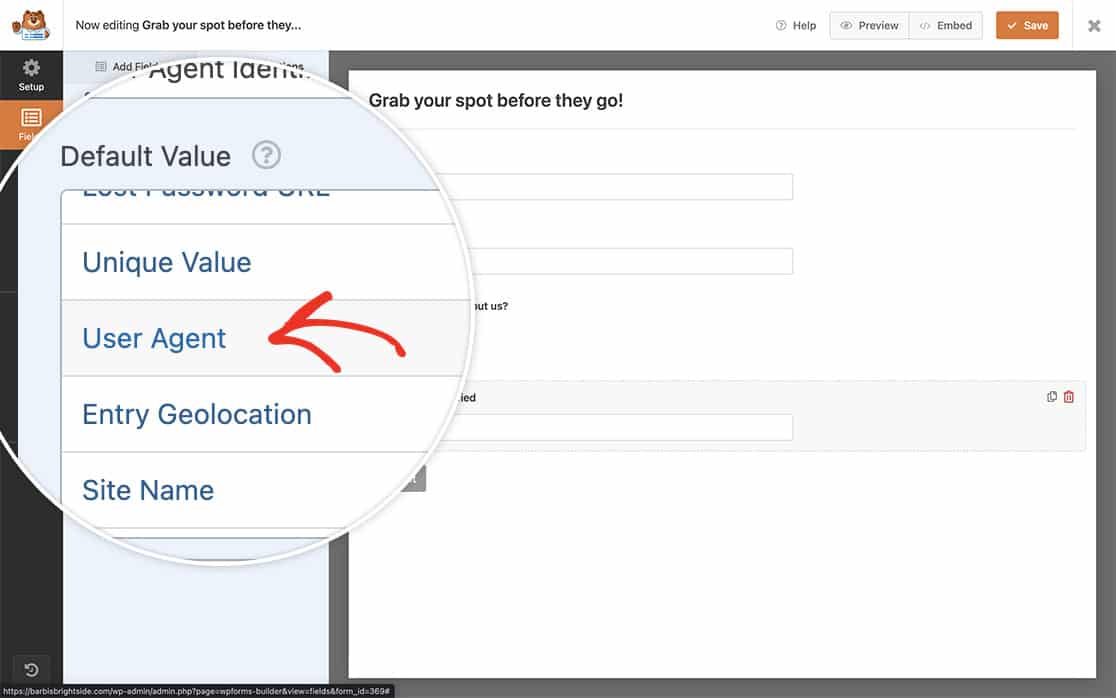
隠しフィールドを追加したら、「スマートタグを表示」リンクをクリックして、デフォルト値フィールド内に追加できるスマートタグのリストを開きます。
ユーザーエージェントスマートタグを見つけて選択し、デフォルト値に挿入します。

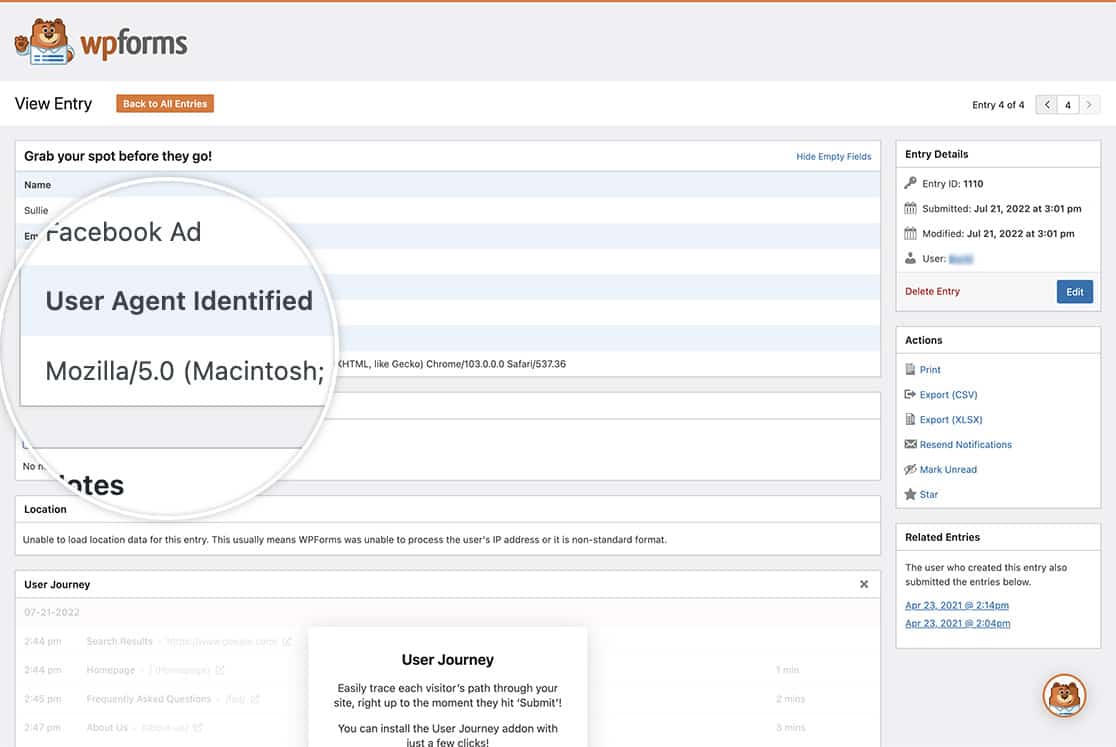
ユーザーエージェントの表示
エントリーを表示すると、Hidden Fieldの中にキャプチャされたすべてのユーザー情報が表示されます。

必要なのはこれだけです!もっとカスタム・スマートタグを作りたいですか?カスタムスマートタグの作り方」の記事をご覧ください。
関連
フィルター参照:
