AIサマリー
ポストレビューフォームの設置に興味がありますか?記事を読んだ後、様々なウェブサイトでこのようなフォームに出会ったことがあるでしょう。この投稿は役に立ちましたか?"のようなストレートなテキストプロンプトから、直感的なサムアップやサムダウンアイコンでフィードバックを表現できるものまで、様々な形式があります。
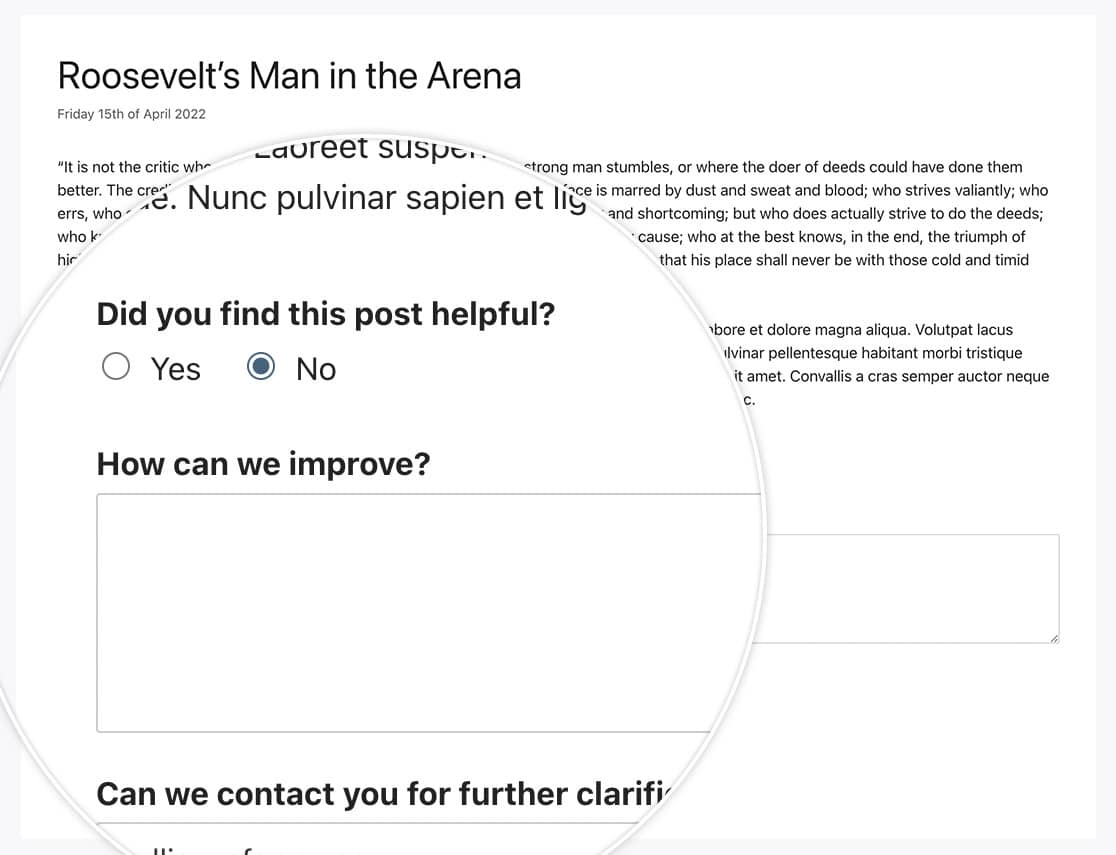
このチュートリアルでは、投稿の最後に表示されるフィードバックフォームの作成方法を説明し、コンテンツに関する読者からの貴重な洞察を収集できるようにします。
フォームの作成
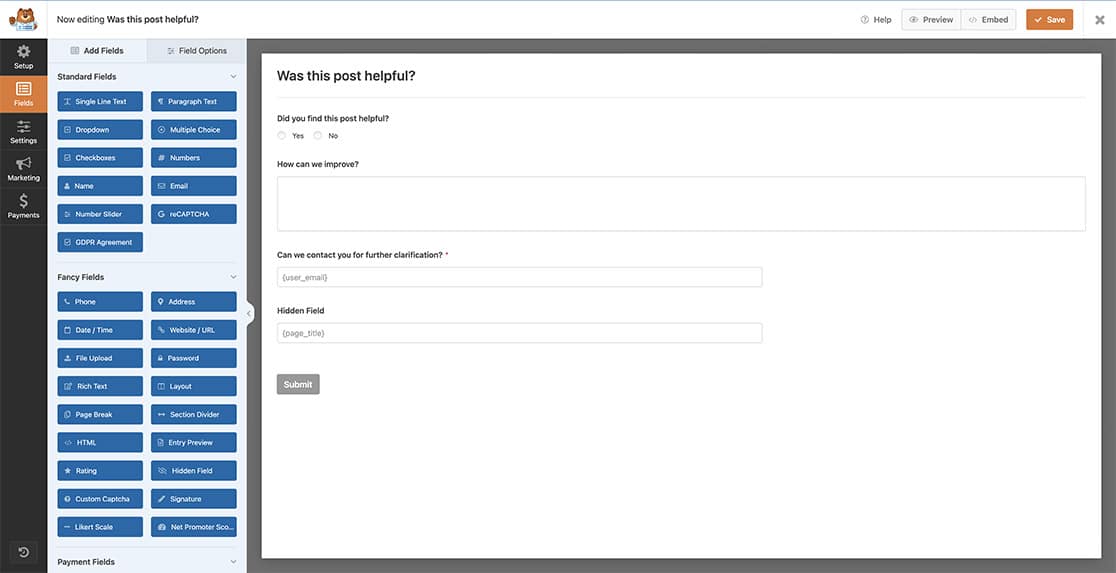
はじめに、単純なYesかNoの質問で新しいフォームを作成します。ページタイトルをキャプチャする隠しフィールドを追加して、レビューを残すときにどの記事を読んでいたかをわかるようにします。

フォームの作成にヘルプが必要な場合は、こちらの記事をご覧ください。
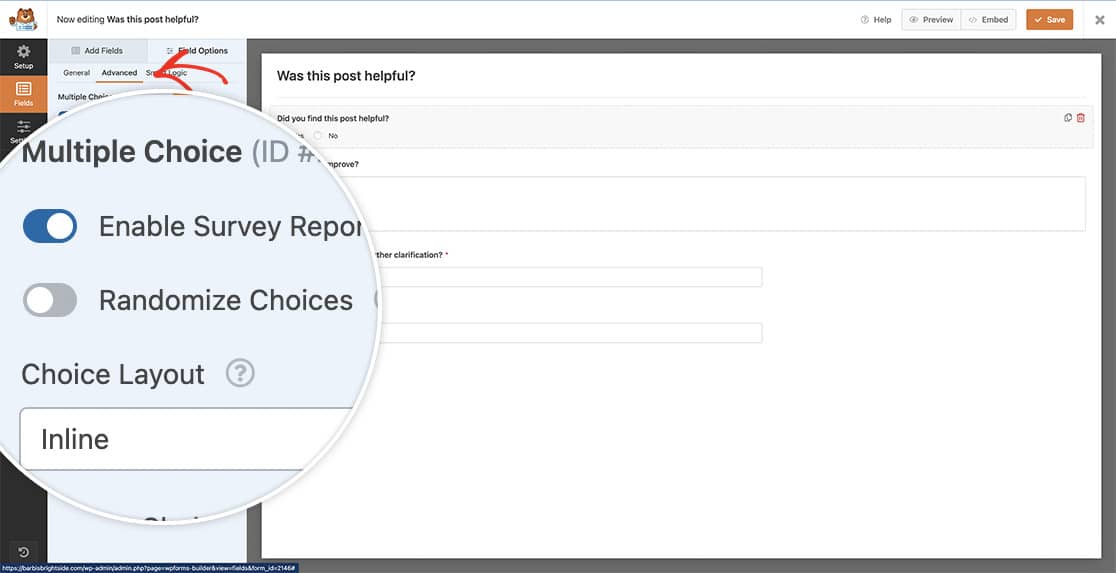
はい/いいえ」の質問では、「アンケートレポートを有効にする」をクリックして、フォームに入り、結果をフィルタリングしたり、日付範囲で表示したりすることが簡単にできるようにしています。

フィールドの条件ロジックの設定
この文書では、読者が「いいえ」をクリックした場合、どのように改善できるかなどの追加情報を収集したいと思います。
そのために、パラグラフ・テキスト・フィールドに、もし「いいえ」が選択された場合、2つの追加フィールドが表示されるという条件付きロジックを使用させる。段落テキストフィールドは、追加コメントを収集するためのフィールドで、Emailフィールドは必須フィールドではありませんが、ユーザーの経験を向上させる方法について、私たちが連絡を取り、さらに知識を得たいと思った場合に備えて、ユーザーが私たちにメールアドレスを残すことができるようにします。
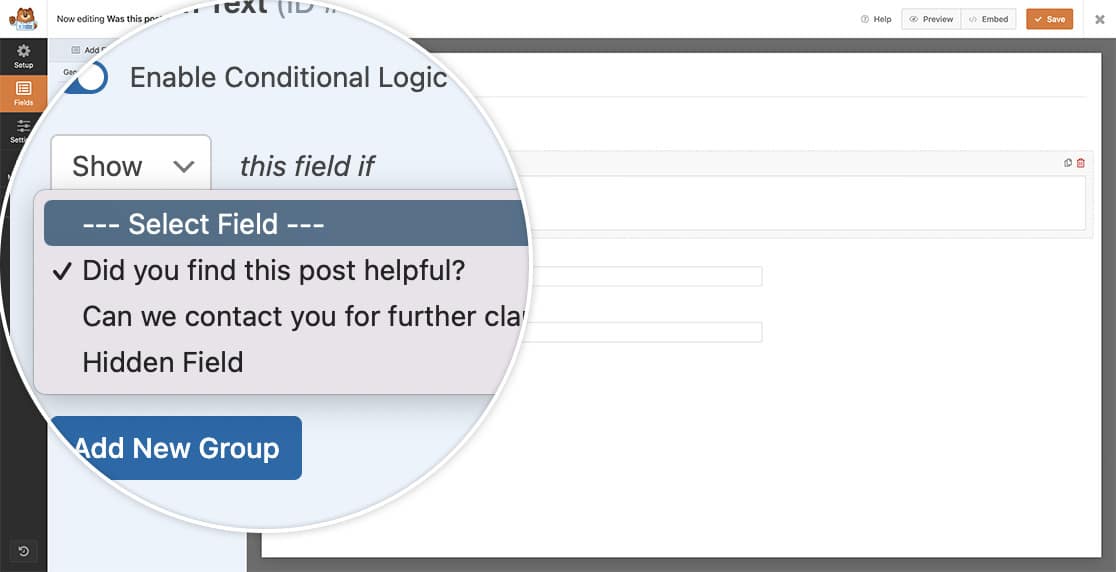
条件付きロジックを設定するには、「段落テキスト」フィールドをクリックし、「詳細設定」タブを開きます。次に、条件付きロジックを有効にするオプションをオンに切り替えます。
この設定を有効にすると、「この投稿は役に立ちましたか」の質問に答える際に読者が「いいえ」を選択した場合、「段落テキスト」フィールドを表示するようになります。

通知に条件ロジックを追加する
レビュー投稿フォームを設定する際、このステップは完全に任意です。否定的なフィードバックの場合のみ、メール通知を送信することもできます。例えば、読者があなたの投稿が役に立たなかった場合にのみ通知を受け取りたい場合などです。
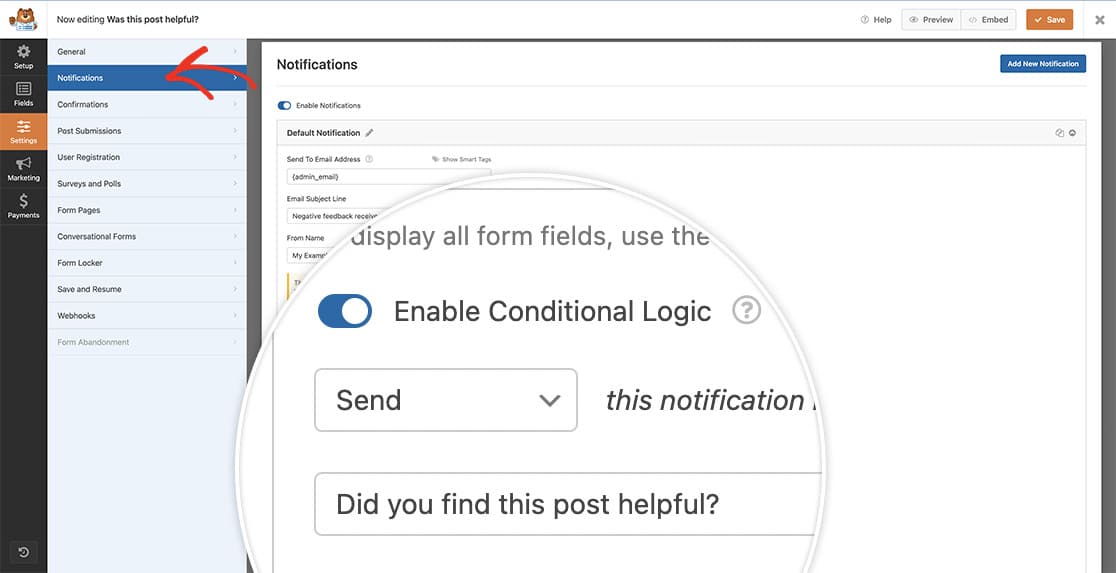
このステップを追加したい場合は、フォームビルダー内の「設定」をクリックします。次に、通知タブに移動します。通知の下部にある「条件ロジックを有効にする」オプションをオンにして、「いいえ」を選択した場合のみ通知を送信するように条件を設定します。

ページにフォームを追加する
サイトにフォームを表示するにはいくつかの方法があります。私たちのデモでは、WPFormsブロックを使ってサイトのすべての投稿の一番下にフォームを追加しています。
これで、読者が私たちのサイトで記事を読み終えたとき、私たちのフォームが表示され、有益なフィードバックを提供できるようになります。

注:ページにフォームを追加する方法の詳細については、WordPressでフォームを表示するチュートリアルをご覧ください。
よくある質問
以下に、WordPressの投稿/ページにフィードバックフォームを追加する際によくある質問にお答えします。
Q: サムズアップとサムズダウンをフォームに使うにはどうすればいいですか?
A:フォームのテキストをアイコンに変更するには、テキストの代わりに画像またはアイコンを選択します。例えば、チェックマークや十字のアイコンをYES/NOにアップロードしたり、親指を立てたり下げたり、絵文字のフォントベースのアイコンを使って喜んだり悲しんだりすることもできます。このようなフォームをカスタマイズする方法はたくさんあります。
詳しくは、アイコンチョイスと イメージチョイスの使い方のチュートリアルをご覧ください。
以上です!これでWPFormsを使ってレビュー投稿フォームを作成する方法がわかりました。
次に、フォームが送信されたときにアニメーションを追加したいですか?確認メッセージに落雪アニメーションを追加する方法のチュートリアルをご覧ください。
