AIサマリー
フォーム上のGoogle Invisible reCAPTCHAバッジの位置を変更したいですか? PHP を使って簡単にデフォルトの位置を変更することができます。
Googleのv2 Invisible reCAPTCHAを使用すると、ウェブページの右下にバッジが表示されます。 デフォルトでは、この位置は常に右下に設定されています。 小さなコードスニペットで、この位置を左下またはインラインに変更できます。

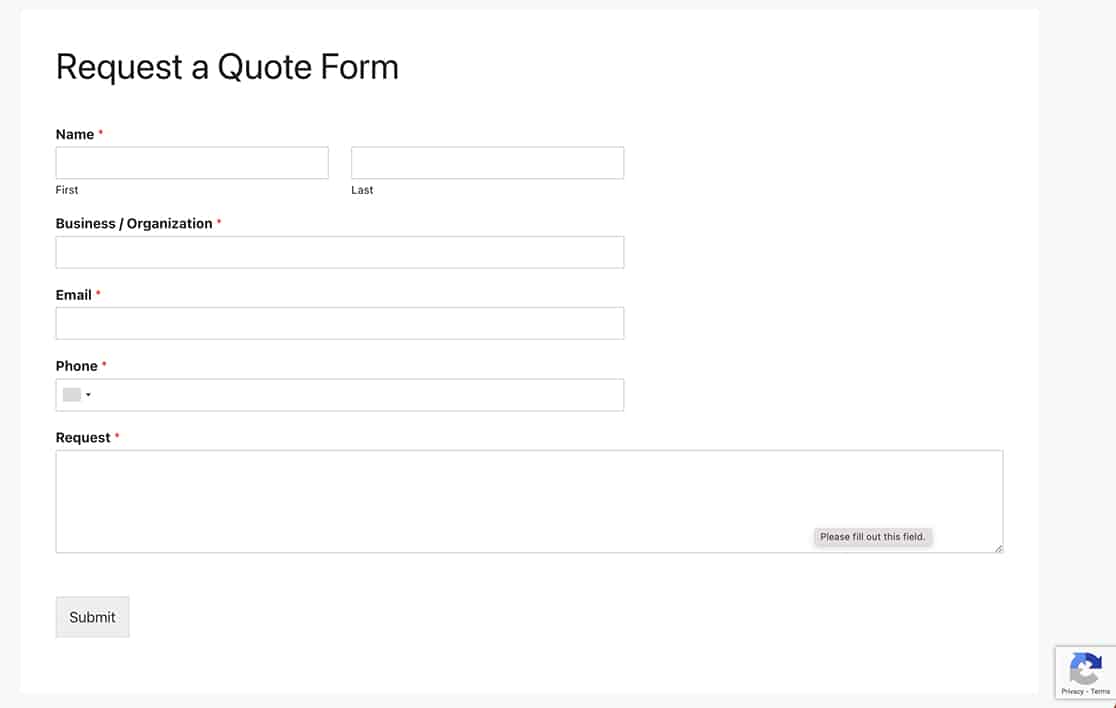
このチュートリアルでは、PHPのスニペットを使って、このバッジの位置を右下からインラインに変更します。
フォームの作成
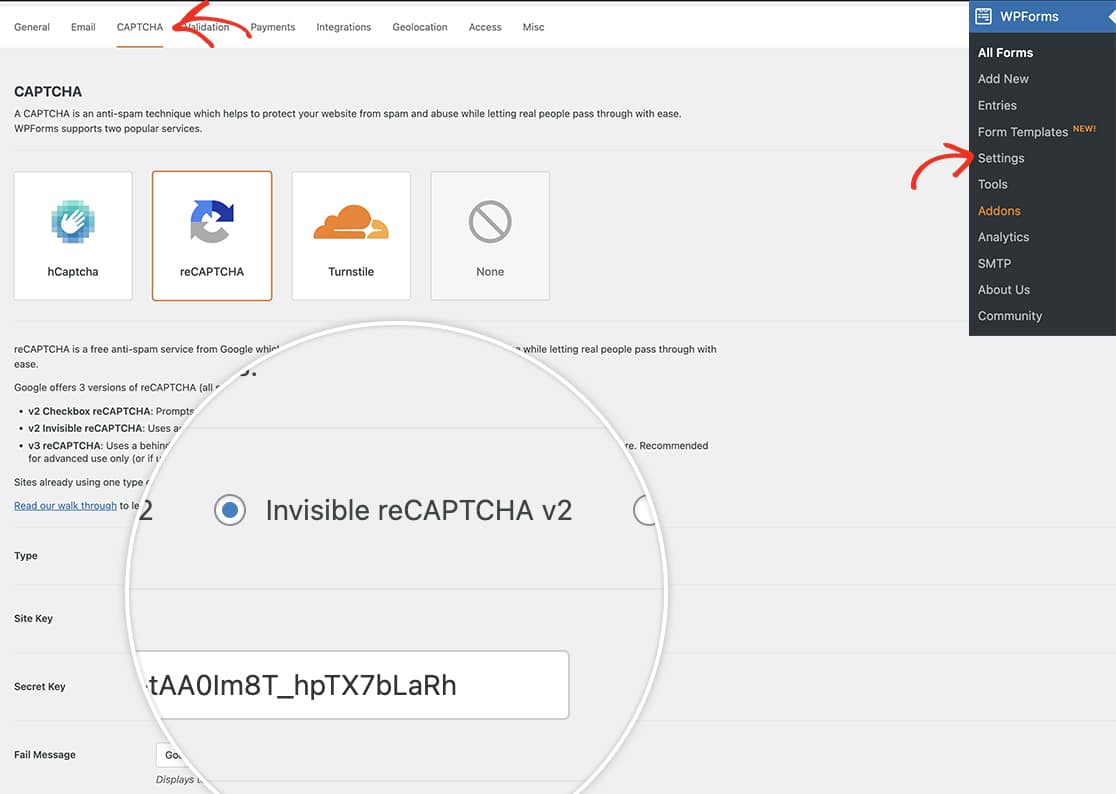
フォームを作成する前に、Googleの設定が正しく設定されていることを確認します。
Gooogle reCAPTCHA の設定にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

Gooogle Invisible reCAPTCHA を確認したら、フォームを作成してフィールドを追加します。
フォームの作成にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
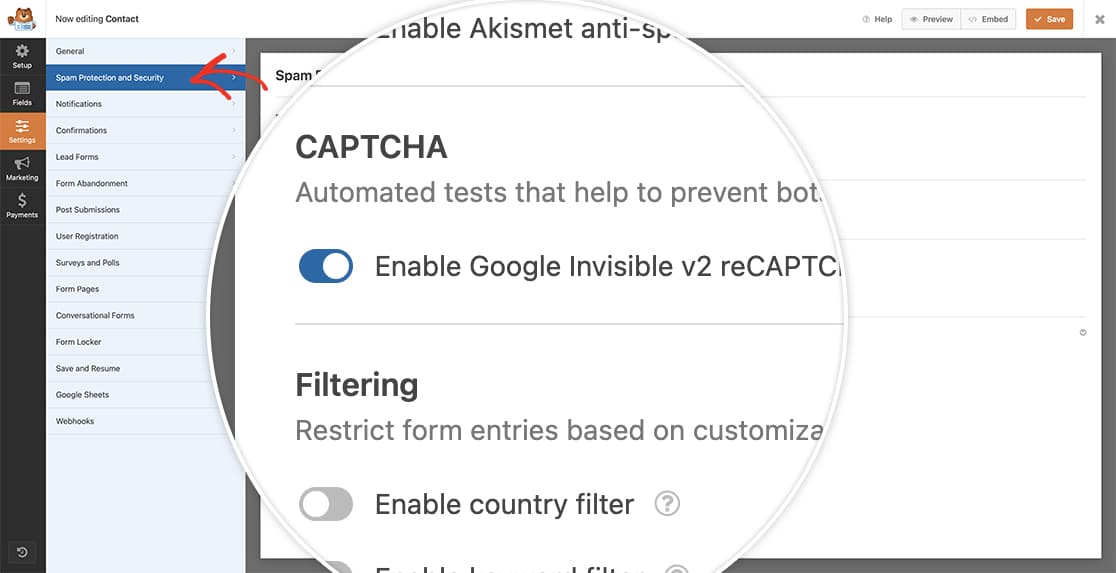
フィールドを追加したら、フォームビルダーから設定タブをクリックし、スパム保護とセキュリティを選択します。ボタンをクリックして、Google Invisible v2 reCAPTCHA を有効にするオプションを切り替えます。

reCAPTCHAバッジの位置を変更する
サンプルコードでは、この位置をインラインに変更します。このスニペットをあなたのサイトにコピーしてください。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
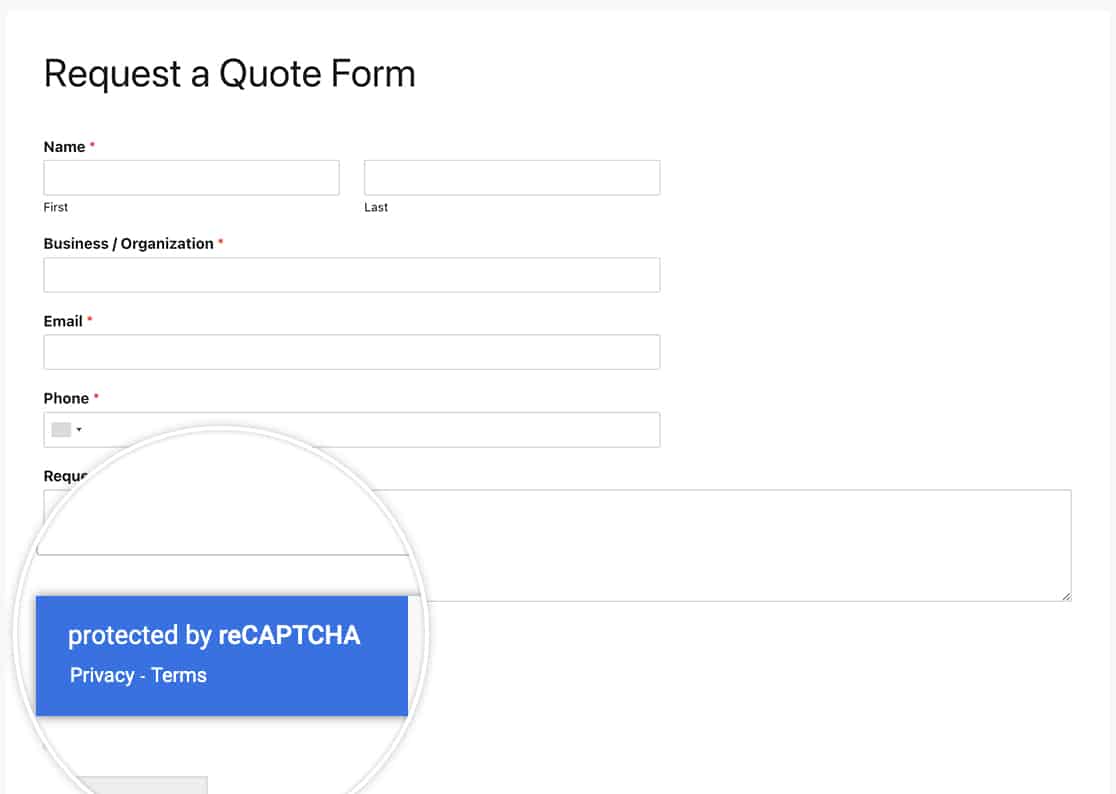
上記のコードをサイトに追加すると、バッジが右下に表示されるのではなく、投稿ボタンのすぐ上に表示されるようになります。

これで完了です! これでバッジの位置調整は完了です。 HTMLフォームフィールド内にショートコードを表示したいですか? HTMLフィールド内にショートコードを表示する方法のチュートリアルを試してみてください。
