Riepilogo AI
Volete che i campi del vostro modulo siano visualizzati su una sola riga? La disposizione del modulo su un'unica riga può aiutarvi a posizionarlo in aree chiave del vostro sito (come la sezione superiore della vostra home page) per ottenere la massima esposizione.
In questa guida vi mostreremo come visualizzare il vostro modulo in una singola riga.

Nota: Se si preferisce una semplice opzione di trascinamento per personalizzare il layout del modulo, si suggerisce di utilizzare la funzione Campo di layout. Tuttavia, il inline-fields La classe di questo tutorial è ancora supportata ed è consigliata se si desidera allineare il pulsante di invio sulla stessa linea dei campi del modulo.
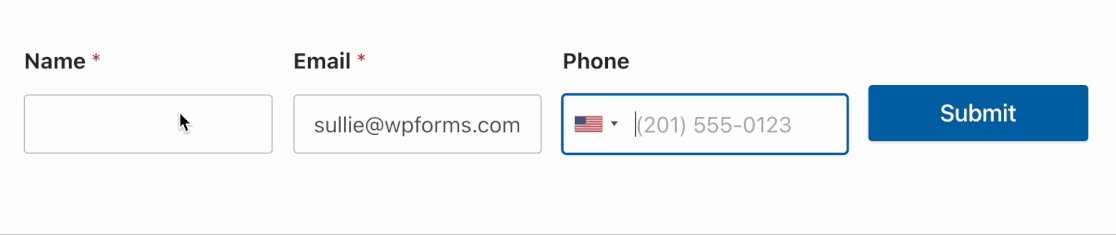
Per il nostro esempio, creeremo un modulo con tre campi: Nome, Telefono ed Email.
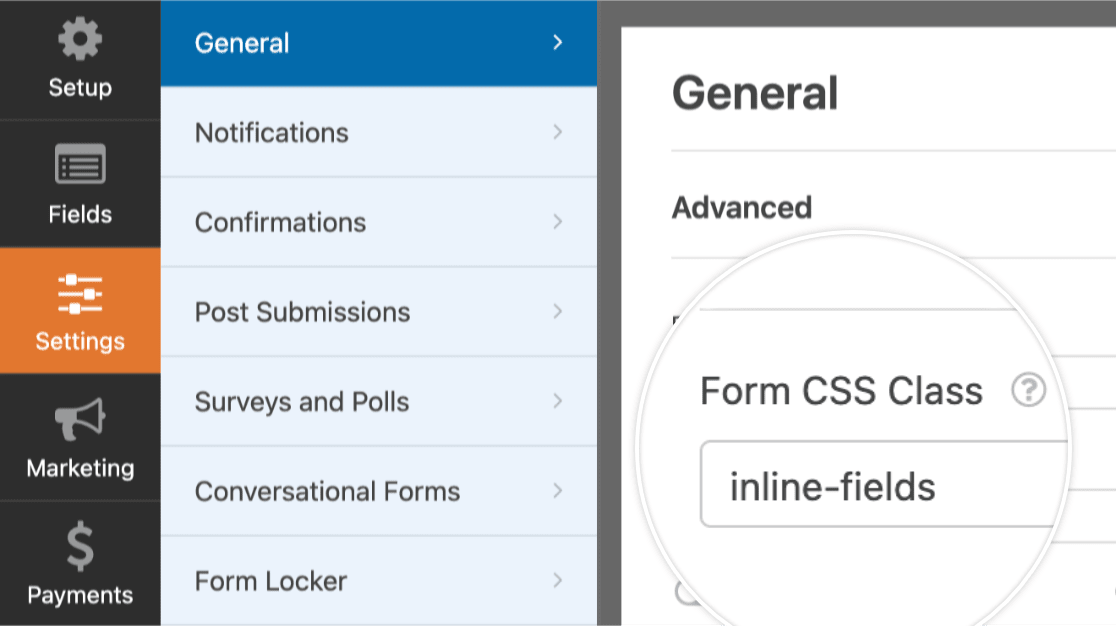
Per visualizzare i campi del modulo in un'unica riga, spostarsi su Impostazioni " Generale nel costruttore del modulo e aggiungere la classe CSS inline-fields al Classe CSS del modulo campo.
Nota: Si tenga presente che l'utilizzo del tasto inline-fields di WPForms può talvolta entrare in conflitto con gli stili del tema di WordPress. Di conseguenza, l'aspetto potrebbe non corrispondere alle vostre aspettative.

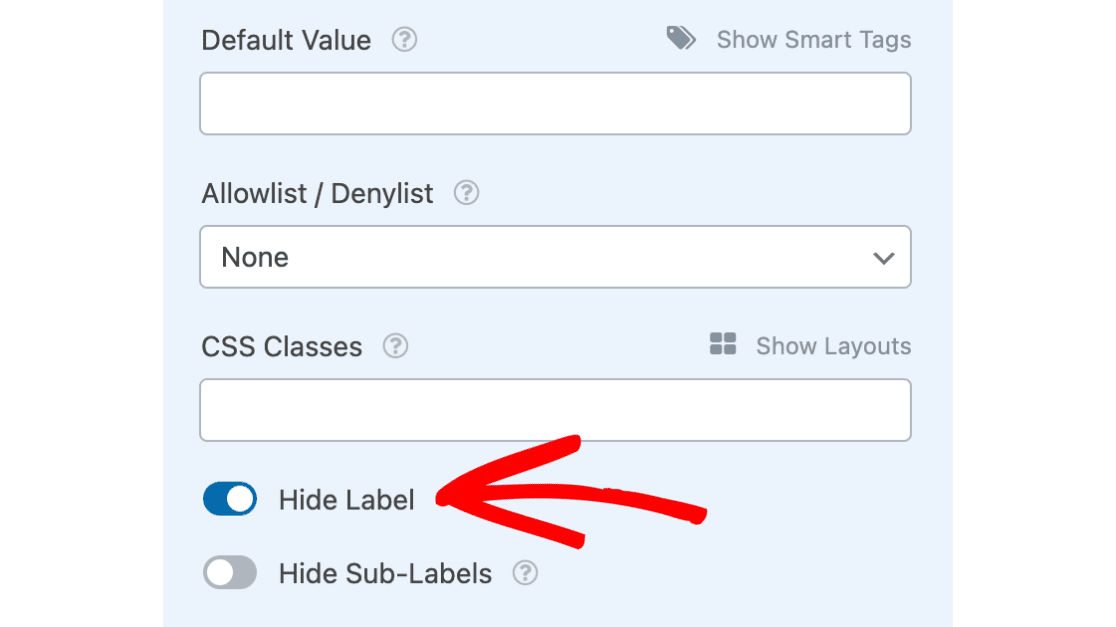
Quindi, per ridurre l'altezza del modulo, aprire la sezione Avanzate di ciascun campo e selezionare l'opzione Nascondi etichetta.

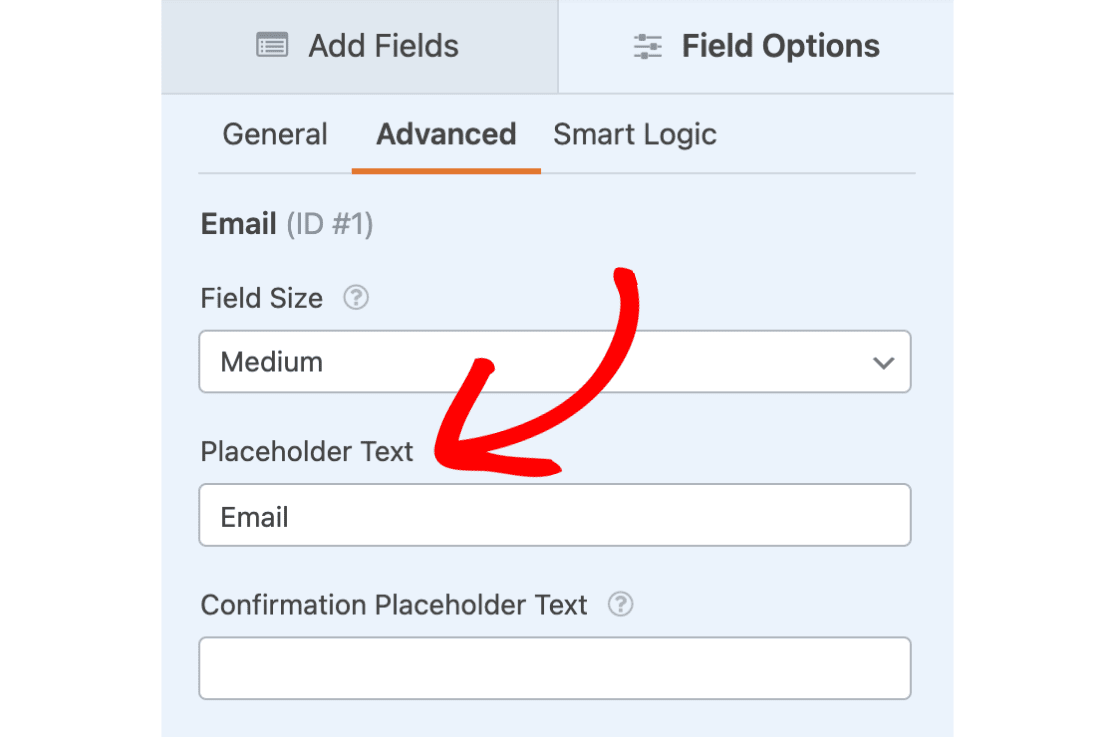
Successivamente, imposteremo un testo segnaposto per fornire una guida agli utenti. Per il nostro esempio, aggiungeremo Email come testo segnaposto per il campo Email.

Nota: se si desidera modificare l'aspetto del pulsante di invio per adattarlo allo stile del modulo, è possibile seguire la nostra guida sulla personalizzazione del pulsante di invio.
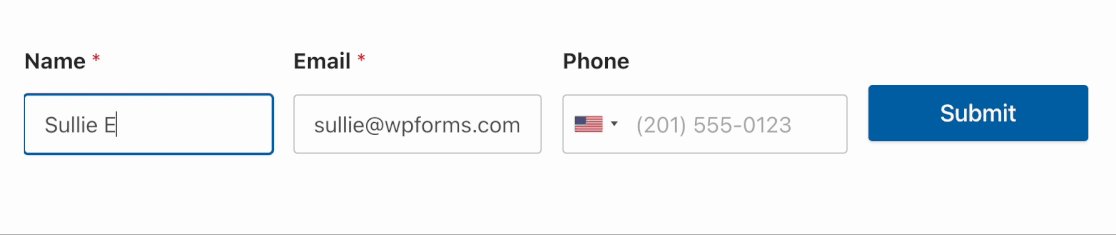
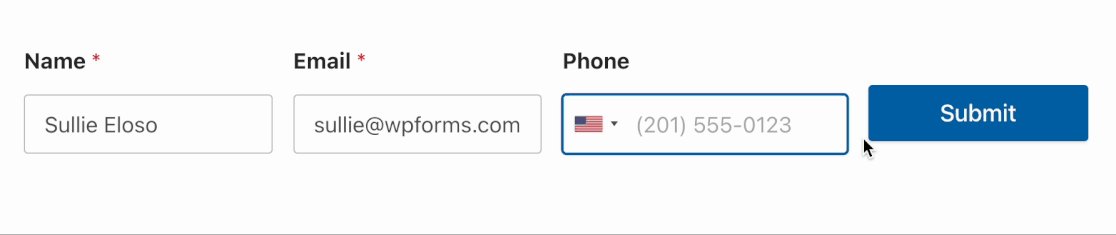
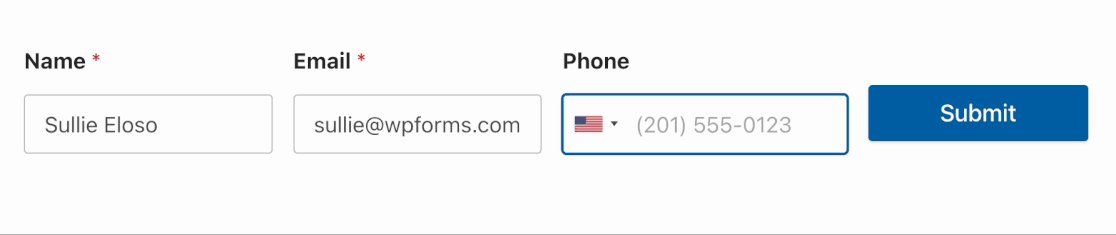
Ecco come apparirà il modulo nel frontend del sito:
Nota: se cercate un altro esempio o un modello pronto all'uso per un modulo a riga singola, date un'occhiata al nostro modello di modulo di iscrizione alla newsletter in linea.
Ecco fatto! Ora è possibile creare moduli che verranno visualizzati in una sola riga.
Poi, volete ricevere una copia delle informazioni inviate dagli utenti attraverso i vostri moduli? Per maggiori dettagli, consultate il nostro tutorial sull'impostazione delle notifiche dei moduli.
