Riepilogo AI
Introduzione
Siete interessati a utilizzare i CSS per personalizzare il pulsante Invia? I CSS hanno un potenziale immenso per vari aspetti del vostro sito e in questo tutorial vi forniremo esempi pratici di come sfruttare le capacità dei CSS per trasformare l'aspetto del vostro pulsante Invia.
In questa guida non ci occuperemo della creazione dei moduli. Se avete bisogno di una guida per creare il vostro modulo, consultate questa guida informativa.
Siete nuovi ai CSS? I nostri amici di WPBeginner forniscono un'eccellente definizione e utili esempi. Scoprite di più su questo argomento attraverso la loro pagina di glossario informativo.
Tutti gli esempi di questo tutorial vi forniranno il CSS per modificare il pulsante per tutti i moduli, ma anche per i singoli moduli.
Per imparare a incorporare i CSS nel vostro sito web, consultate questo tutorial. Se avete bisogno di indicazioni per trovare l'ID del vostro modulo, consultate questo tutorial.
Pulsante a tutta larghezza
In questo caso, vogliamo far coincidere la larghezza del pulsante Invia con i campi del modulo. A tale scopo, applicheremo il seguente CSS.
Per il modulo singolo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
width: 100%;
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button.wpforms-submit {
width: 100% !important;
}

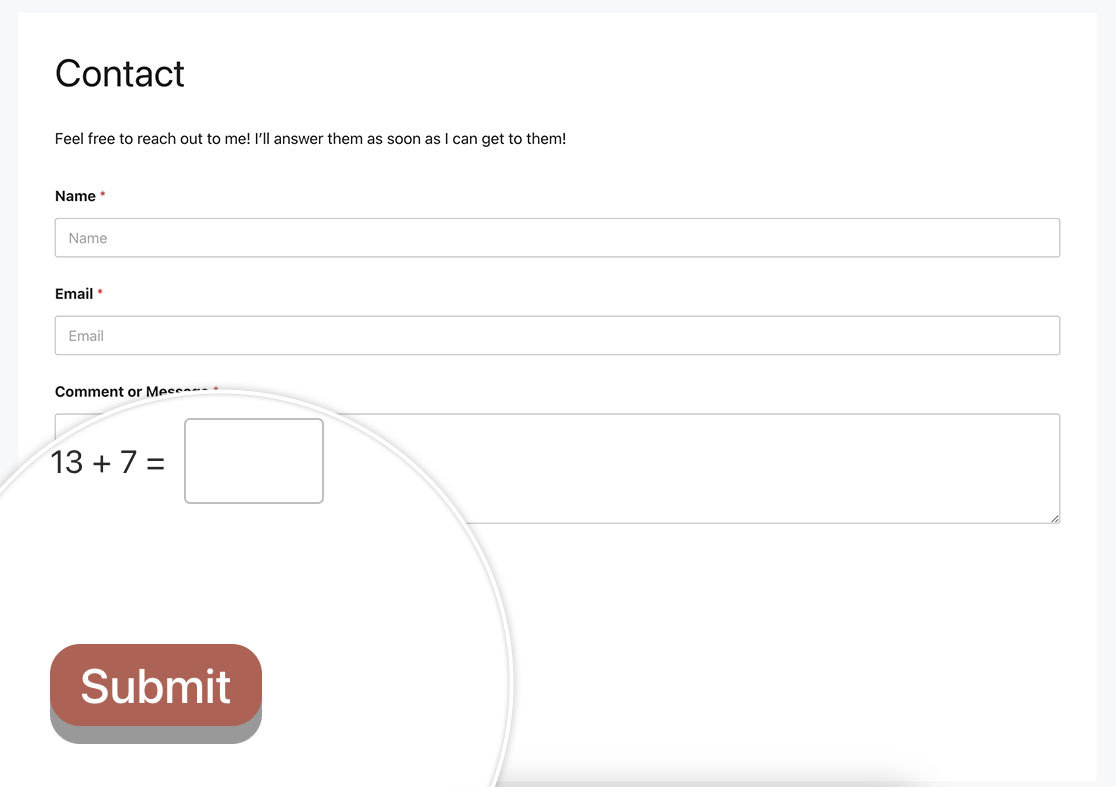
Effetto pulsante premuto per un singolo modulo
Utilizzando il CSS seguente, faremo in modo che il pulsante sembri premuto quando viene cliccato.
Per un singolo modulo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
display: inline-block;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #b95d52;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
button#wpforms-submit-23:hover {
background-color: #55555e;
}
button#wpforms-submit-23:active {
background-color: #55555e;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button.wpforms-submit {
display: inline-block !important;
font-size: 24px !important;
cursor: pointer !important;
text-align: center !important;
text-decoration: none !important;
outline: none !important;
color: #fff !important;
background-color: #b95d52 !important;
border: none !important;
border-radius: 15px !important;
box-shadow: 0 9px #999 !important;
}
button.wpforms-submit:hover {
background-color: #55555e !important;
}
button.wpforms-submit:active {
background-color: #55555e !important;
box-shadow: 0 5px #666 !important;
transform: translateY(4px) !important;
}

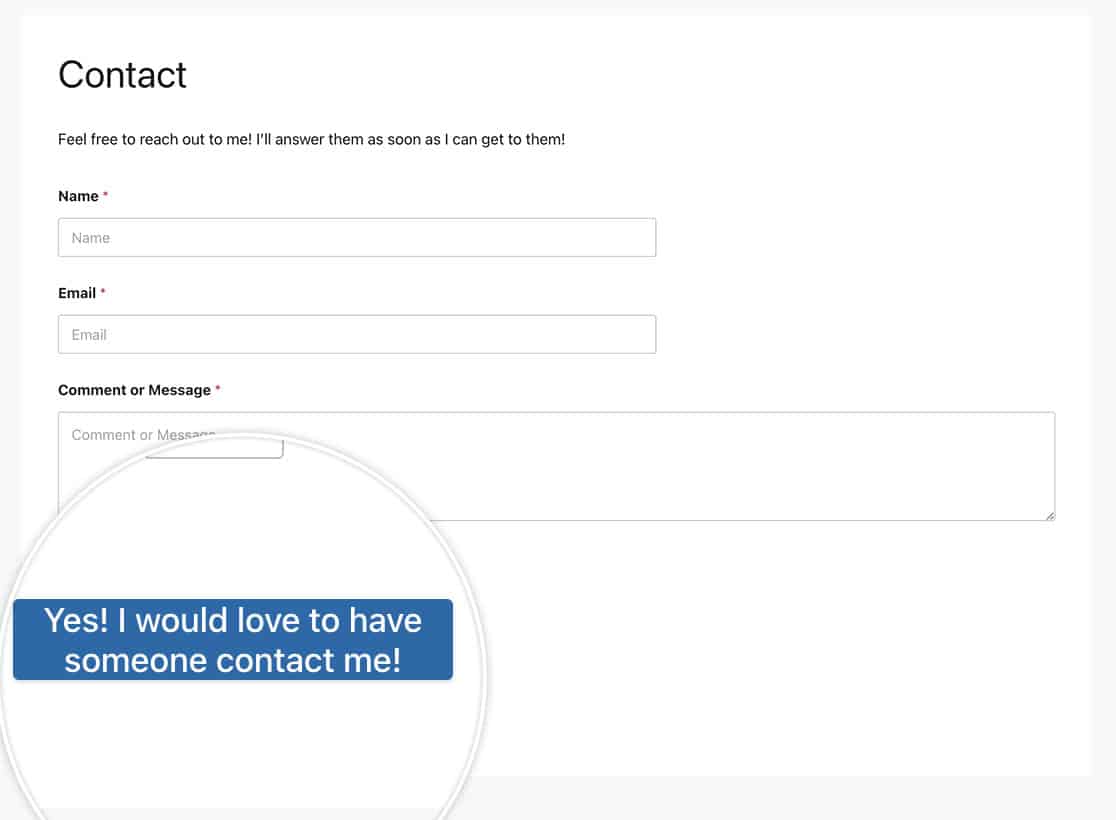
Invia con 2 righe di testo
Per questo esempio, avremo un pulsante con 2 righe di testo.
Per un singolo modulo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
max-width: 20%;
line-height: 1.2em;
height: auto;
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button.wpforms-submit {
max-width: 20% !important;
line-height: 1.2em !important;
height: auto !important;
}

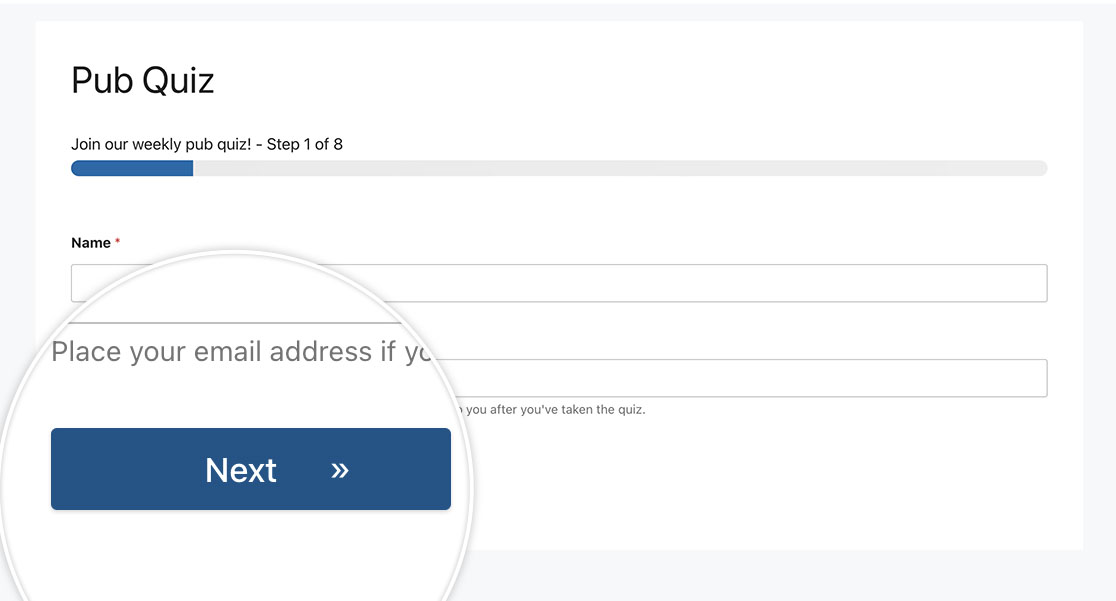
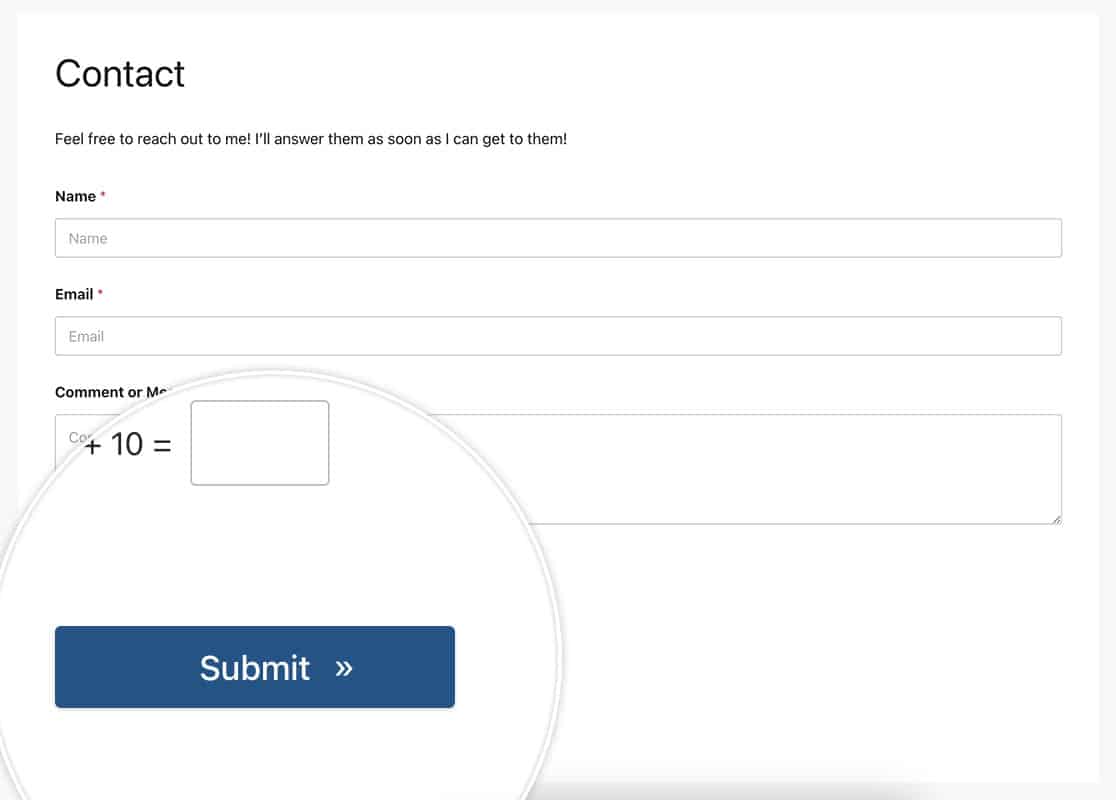
Animazione al passaggio del mouse
Per questo esempio, stiamo introducendo una doppia freccia al passaggio del mouse per il pulsante tramite l'opzione content: '\00bb'; nel CSS. Per ulteriori informazioni su come trovare il codice HTML giusto per il vostro simbolo, consultare la documentazione delle scuole W3C.
Si può cambiare l'icona con una qualsiasi icona basata su un carattere, come quella che si trova in questa guida.
Per un singolo modulo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button#wpforms-submit-23:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button#wpforms-submit-23:hover {
padding-right: 25px;
}
button#wpforms-submit-23:hover:after {
opacity: 1;
right: 50px;
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button.wpforms-submit {
border-radius: 4px !important;
border: none !important;
color: #FFFFFF !important;
text-align: center !important;
width: 200px !important;
transition: all 0.5s !important;
cursor: pointer !important;
margin: 5px !important;
cursor: pointer !important;
display: inline-block !important;
position: relative !important;
transition: 0.5s !important;
}
button.wpforms-submit:after {
content: '\00bb' !important;
position: absolute !important;
opacity: 0 !important;
top: 11px !important;
right: 0 !important;
transition: 0.5s !important;
}
button.wpforms-submit:hover {
padding-right: 25px !important;
}
button.wpforms-submit:hover:after {
opacity: 1 !important;
right: 50px !important;
}

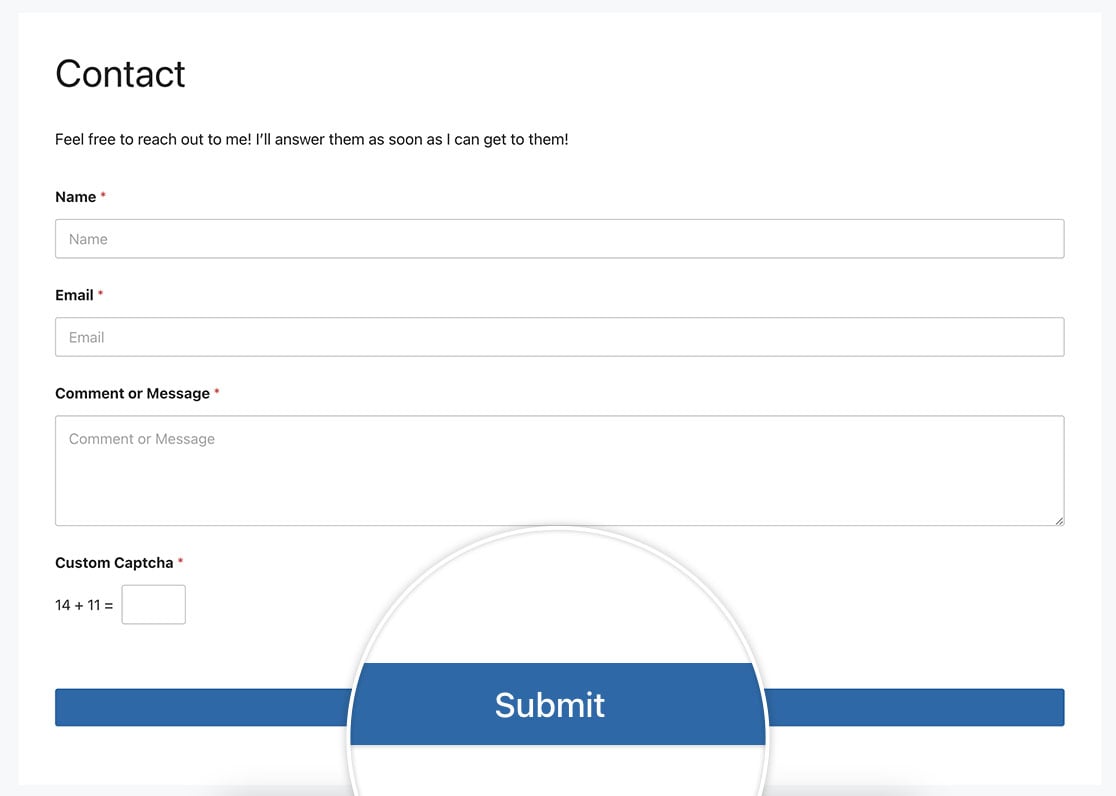
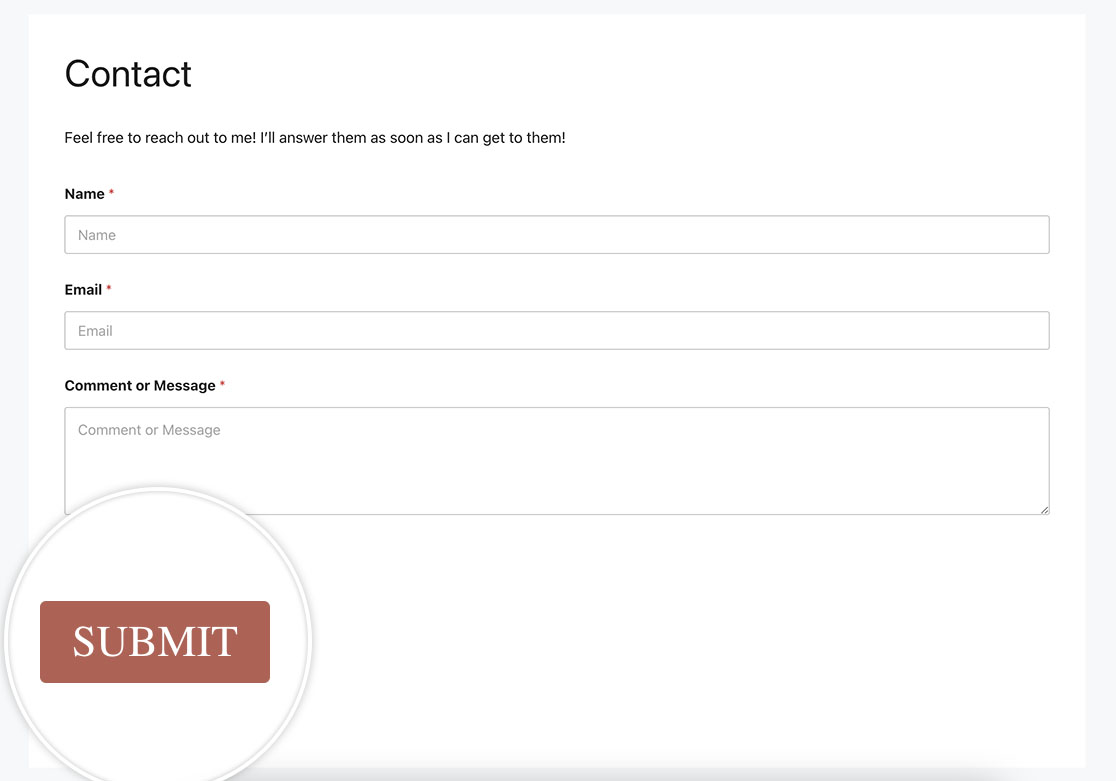
Cambiare il colore
In questo esempio, cambieremo il colore del pulsante. Anche in questo esempio cambieremo la dimensione del testo, il colore del testo e il tipo di carattere.
Per un singolo modulo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
font-family: roboto;
font-size: 22px;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff;
box-shadow: unset;
border: 1px solid transparent;
background: unset;
background-color: #b95d52;
}
button#wpforms-submit-23:hover {
background-color: #ffffff;
border: 1px solid #b95d52;
opacity: 1;
color: #b95d52;
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button.wpforms-submit {
font-family: roboto !important;
font-size: 22px !important;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff !important;
box-shadow: unset !important;
border: 1px solid transparent !important;
background: unset !important;
background-color: #b95d52 !important;
}
button.wpforms-submit:hover {
background-color: #ffffff !important;
border: 1px solid #b95d52 !important;
opacity: 1 !important;
color: #b95d52 !important;
}

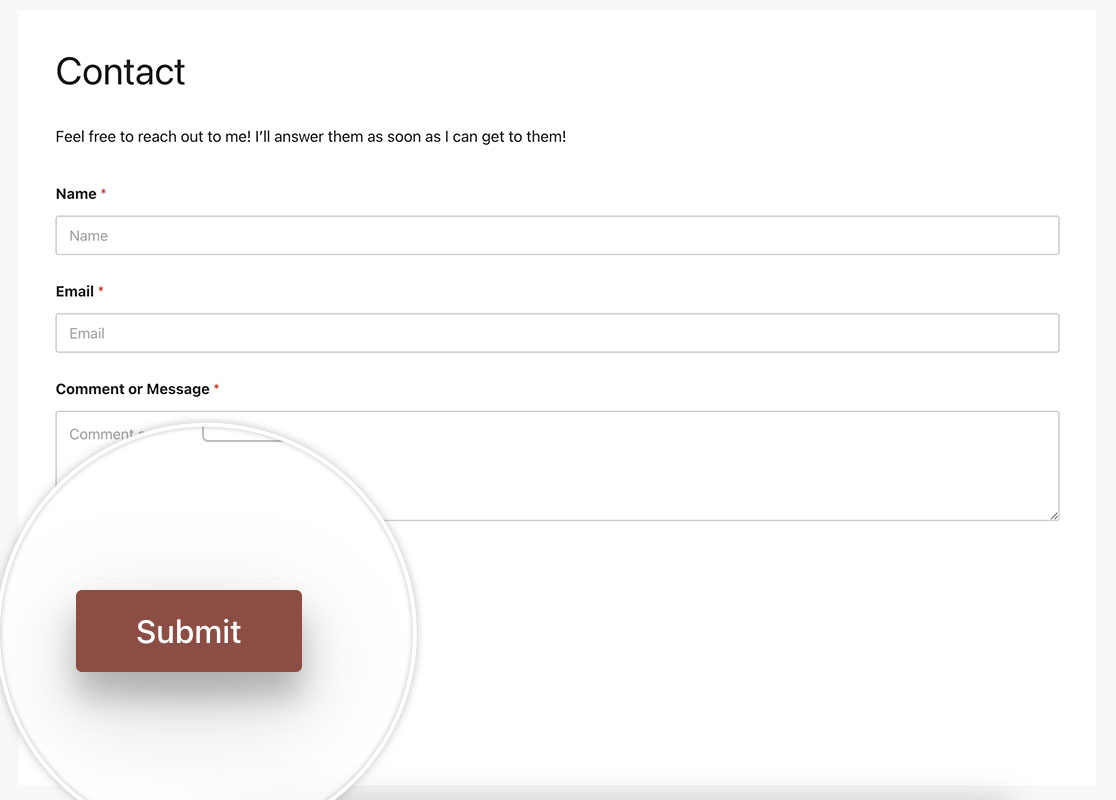
Pulsante box-shadow
Questo esempio mostra come posizionare un box-shadow sul pulsante utilizzando il seguente CSS.
Per un singolo modulo
Questo esempio è rivolto solo al modulo con l'ID 23.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
In alternativa, si può fornire il box-shadow solo al passaggio del mouse, utilizzando questo CSS per il modulo.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
button#wpforms-submit-23:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
Per tutte le forme
Questo esempio è rivolto a tutti i WPForm.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
E ancora, come nell'esempio precedente, si può mettere il box-shadow solo al passaggio del mouse.
button.wpforms-submit {
background-color: #b95d52 !important;
border: none !important;
color: white !important;
padding: 10px 30px !important;
text-align: center;
text-decoration: none !important;
display: inline-block;
font-size: 16px !important;
margin: 4px 2px !important;
cursor: pointer !important;
-webkit-transition-duration: 0.4s !important;
transition-duration: 0.4s !important;
}
button.wpforms-submit:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19) !important;
}

Questi sono solo alcuni esempi di come sia facile personalizzare il pulsante di invio utilizzando i CSS. Volete anche personalizzare le etichette dei vostri moduli? Date un'occhiata al nostro tutorial su Come aggiungere immagini prima o dopo le etichette dei moduli.
FAQ
D: Posso usare questo CSS anche per i pulsanti di interruzione di pagina?
A: Absolutely, to use any of these examples with standard buttons when using the Page Breakbutton.wpforms-page-button.
In alternativa, se si volesse puntare solo su un singolo modulo, si potrebbe usare il metodo form#wpforms-form-3221 button.wpforms-page-buttone ricordarsi di aggiornare l'ID del modulo in modo che corrisponda al proprio ID.
Ad esempio, l'esempio dell'animazione al passaggio del mouse, come mostrato in precedenza per il pulsante Invia, verrà fatto lo stesso anche per i pulsanti di interruzione di pagina.
Questo CSS è per un modulo specifico, l'ID del modulo 3221. Se si desidera mantenere questo CSS per un singolo modulo, è necessario aggiornare l'ID 3221 in modo che corrisponda al proprio ID. Per sapere come trovare l'ID del proprio modulo, consultare la nostra utile documentazione.
form#wpforms-form-3221 button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:hover {
padding-right: 25px;
}
form#wpforms-form-3221 button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}
Questo CSS sarebbe per tutti i moduli.
button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button.wpforms-page-button:hover {
padding-right: 25px;
}
button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}