Riepilogo AI
Volete localizzare le stringhe del Date Picker nel campo Data/Ora di WPForms? La lingua predefinita del Date Picker è l'inglese. Tuttavia, con una libreria JavaScript di terze parti, è possibile tradurre le stringhe del Date Picker in altre lingue supportate.
In questa esercitazione vi guideremo attraverso i fondamenti della localizzazione delle stringhe del Date Picker utilizzando JavaScript.
Capire come funziona il selezionatore di date di WPForms
WPForms utilizza lo script della data di Flatpickr per generare il suo Date Picker. Flatpickr costruisce il selezionatore di date utilizzando JavaScript. Con oltre 25 lingue disponibili, Flatpickr offre un ampio supporto linguistico, rendendo facile la localizzazione delle stringhe del Date Picker.
Localizzazione delle stringhe del selezionatore di date
La localizzazione consente di adattare il vostro sito WordPress e i suoi plugin a diverse lingue, assicurando un'esperienza perfetta per gli utenti di tutto il mondo. Di seguito illustreremo i passaggi per tradurre le stringhe del Date Picker in WPForms.
1. Trovare l'URL e il codice della lingua
Per trovare l'URL della lingua di cui si ha bisogno per questo snippet, navigare nella cartella Repository GitHub di Flatpickr e individuare il file corrispondente alla lingua preferita, come ad esempio es per Spagnolo o fr per Francese. Una volta trovato il file di lingua appropriato, costruire un URL utilizzando il seguente formato:
https://npmcdn.com/[email protected]/dist/l10n/{language_code}.js
Sostituire {language_code} con il codice della lingua scelta. Ad esempio, se state localizzando in francese, il vostro URL sarà:
https://npmcdn.com/[email protected]/dist/l10n/fr.js
Questo URL fornirà il file JavaScript necessario contenente le stringhe del Date Picker localizzate per la lingua scelta.
Nota: se il codice della vostra lingua non è elencato nel repository GitHub di Flatpickr, la vostra lingua non è attualmente supportata.
2. Caricamento del locale del selezionatore di date
Dopo aver ottenuto l'URL per localizzare il file wpforms-datepicker-localeIl passo successivo è aggiungere il codice al sito. A tale scopo, è necessario aggiungere alcuni snippet JavaScript personalizzati al sito.
Nota: se avete bisogno di assistenza su come e dove aggiungere gli snippet personalizzati, consultate il nostro tutorial sull'aggiunta di snippet personalizzati in WordPress per una guida dettagliata.
Per questo tutorial, useremo il francese, quindi nello snippet qui sotto, noterete che stiamo mettendo in attesa lo script https://npmcdn.com/[email protected]/dist/l10n/fr.js. È necessario aggiornare lo script per adattarlo alla lingua che si desidera localizzare.
Lo snippet qui sopra controlla se ci sono campi data/ora nei moduli del vostro sito e modifica il locale predefinito di WPForms Date Picker in modo che corrisponda a quello specificato.
3. Applicazione della localizzazione
Il secondo passo consiste nell'applicare la localizzazione del Date Picker alla pagina, operazione che viene eseguita tramite JavaScript. Procedere all'aggiunta degli snippet di codice sottostanti al proprio sito.
Quando gli utenti aprono il selezionatore di date nel modulo, le stringhe saranno tradotte nella lingua specificata.

Aggiunta della logica condizionale (opzionale)
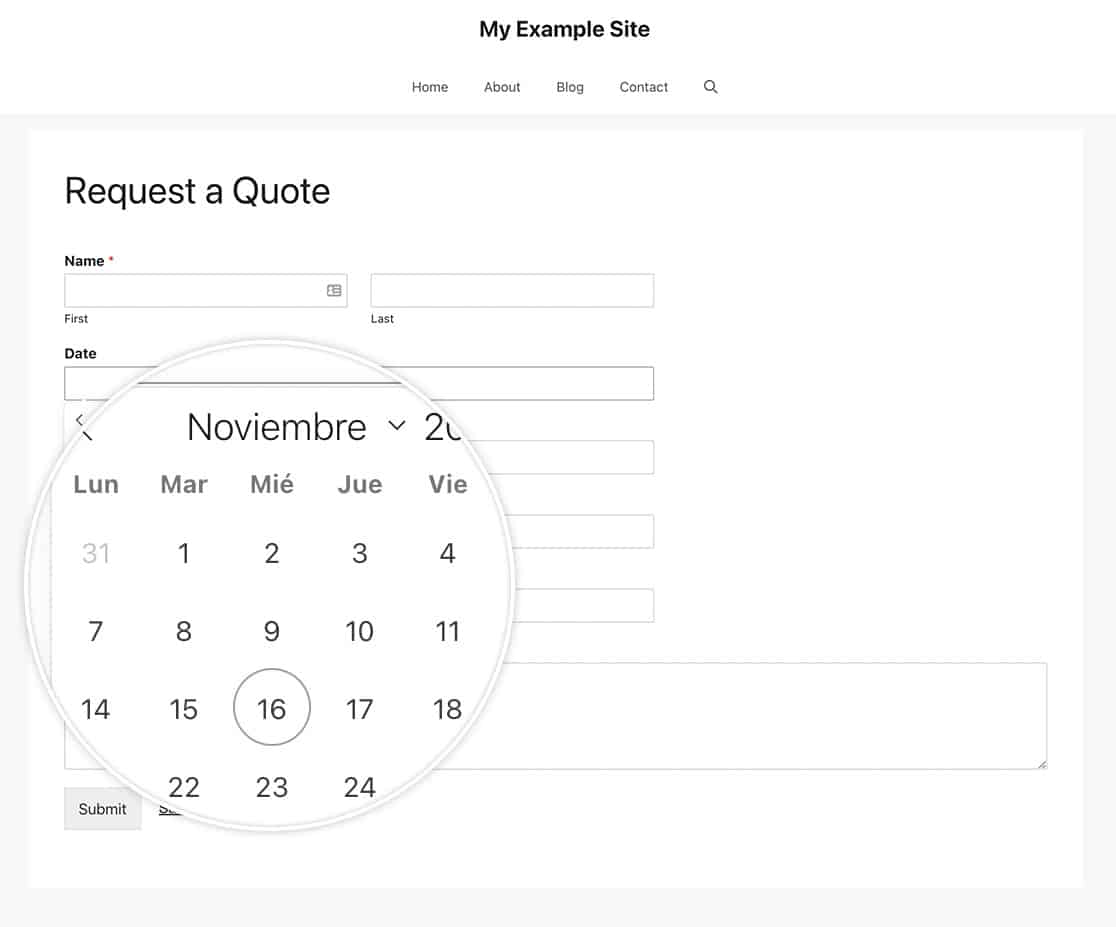
Se si utilizza il plugin WPML sul proprio sito, sarà possibile caricare in modo condizionato il modulo di localizzazione del selezionatore di date. In questo modo le stringhe del selezionatore di date cambiano solo se l'utente sta visualizzando quel locale specifico. L'esempio seguente applica la localizzazione solo se l'utente ha specificato di voler visualizzare la versione spagnola della pagina (es).
Domande frequenti
Di seguito, abbiamo risposto ad alcune domande comuni sulla traduzione delle stringhe del Date Picker in WPForms.
D: Quando seleziono la data, perché non viene visualizzato il formato corretto?
R: Quando si usa questo snippet, si localizzano solo il mese e i giorni nel selezionatore di date. Se si desidera modificare il formato di visualizzazione della data, consultare questo tutorial.
Ecco fatto! È stato localizzato con successo il testo del selezionatore di date.
Volete personalizzare il campo data/ora del modulo? Date un'occhiata al nostro tutorial su Come personalizzare le opzioni del campo Data/Ora.
