Riepilogo AI
Volete includere campi non immessi nelle vostre notifiche? Per far sì che il flusso dell'e-mail di notifica corrisponda a quello del modulo, si potrebbero includere elementi come i campi Interruzione di pagina, Divisori di sezione, HTML e Contenuto. Utilizzando PHP, vi mostreremo come includere questi campi nelle vostre notifiche e-mail.
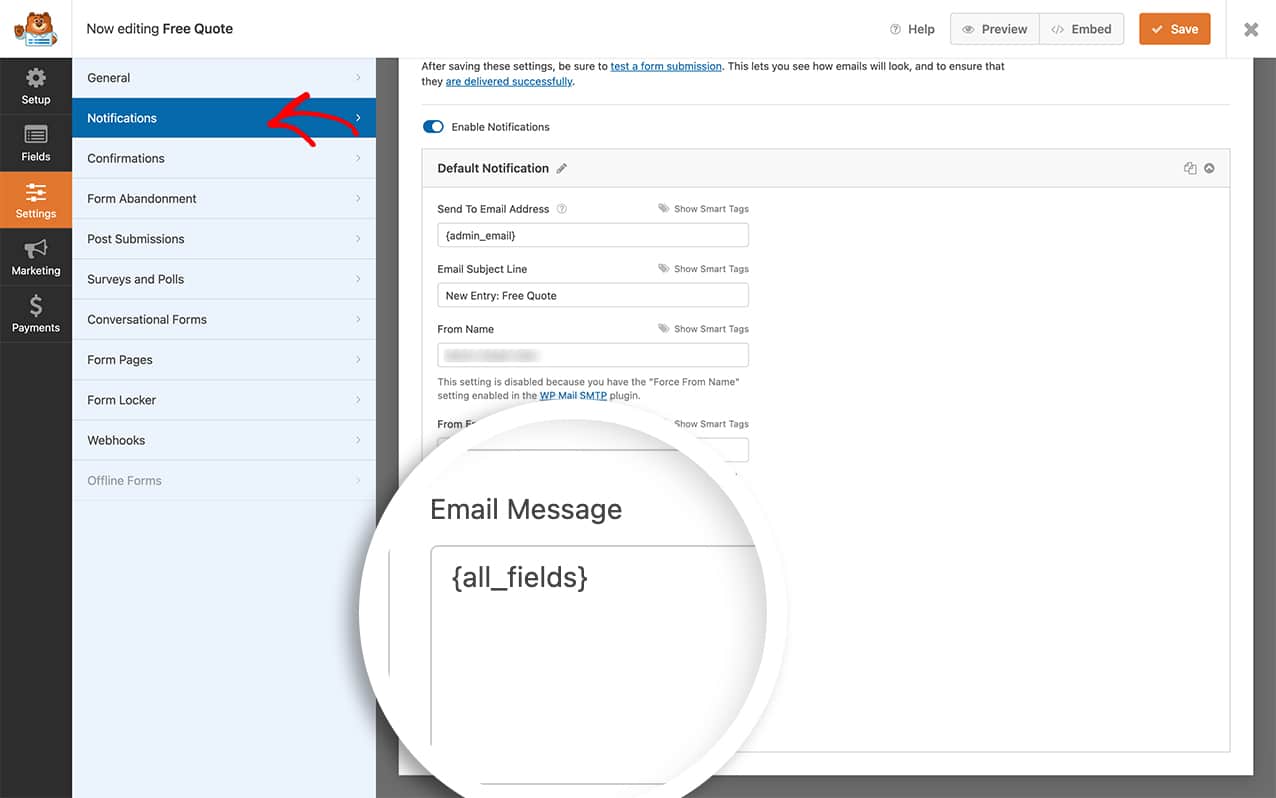
Email di notifica automatica per WPForms includerà, per impostazione predefinita, l'elemento {all_fields} Etichetta intelligente. Visualizza tutti i campi di input (etichette dei campi e selezioni/ingressi) compilati da un utente all'interno di un modello di e-mail HTML.

Si noti che se si utilizza il modello di email in testo semplice, questo snippet non funzionerà. Per verificare quale modello di e-mail avete selezionato, andate su WPForms " Impostazioni " E-mail.
Creazione del modulo
Per prima cosa, è necessario creare il modulo e aggiungere i campi al modulo. Se avete bisogno di assistenza per la creazione del modulo, consultate questa documentazione.

Aggiungere lo snippet al proprio sito
Abbiamo incluso due esempi, a seconda dei campi da includere. Dovrete trovare lo snippet più adatto alle vostre esigenze e aggiungerlo al vostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
Inoltre, assicuratevi di testare le e-mail di notifica dopo aver aggiunto questo codice.
Solo interruzioni di pagina e divisori di sezione
Il codice mostrato di seguito includerà solo le interruzioni di pagina e i divisori di sezione nelle notifiche e-mail.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Tutti i campi non in ingresso
In alternativa, si può usare questo codice per mostrare tutti i campi non immessi, come le interruzioni di pagina, i divisori di sezione, i campi HTML e i campi Contenuto.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak', 'html', 'content' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Ed ecco fatto! I campi dei moduli Interruzioni di pagina, Divisori di sezione, HTML e Contenuto saranno ora inclusi nelle e-mail di notifica. Volete includere anche i campi vuoti nelle vostre notifiche e-mail? Consultate la nostra guida su Come mostrare i campi vuoti dei moduli nelle notifiche via e-mail.
Filtro di riferimento
wpforms_email_display_other_fields
FAQ
D: Perché il mio campo HTML non viene visualizzato?
A: Quando si utilizza questo snippet, il proprio Interruzioni di pagina, Divisori di sezione e HTML i campi saranno solo mostra se si utilizza l'opzione {all_fields} Tag intelligente. Se si cerca di inserire questi campi particolari da soli, richiamando l'ID del campo all'interno della notifica e-mail, non verranno visualizzati.
Inoltre, assicurarsi di aver impostato l'opzione Modello email nelle Impostazioni di WPForms non su Testo normale come indicato sopra.
