Riepilogo AI
Volete elaborare gli Smart Tag nel campo HTML del vostro modulo WordPress? Con uno snippet PHP personalizzato, potete aggiornare la funzionalità di WPForms per rendere utilizzabili gli Smart Tag nel campo HTML.
In questa esercitazione vi mostreremo come utilizzare gli Smart Tag all'interno dei campi HTML.
Capire come funzionano i tag intelligenti
Gli Smart Tag sono uno strumento utile per estrarre e visualizzare dinamicamente dati specifici all'interno del modulo. All'interno diWPForms, sono già disponibili molti Smart Tag integrati da utilizzare. Inoltre, abbiamo anche trattato tutorial e snippet su come creare i vostri Smart Tag personali.
Per impostazione predefinita, gli Smart Tag non vengono elaborati se inseriti in un campo HTML del modulo.
Tuttavia, questa funzionalità può essere utile se, ad esempio, si desidera estrarre il nome di un utente connesso, visualizzare l'URL del suo sito web o altri dettagli utilizzando Smart Tag personalizzati.
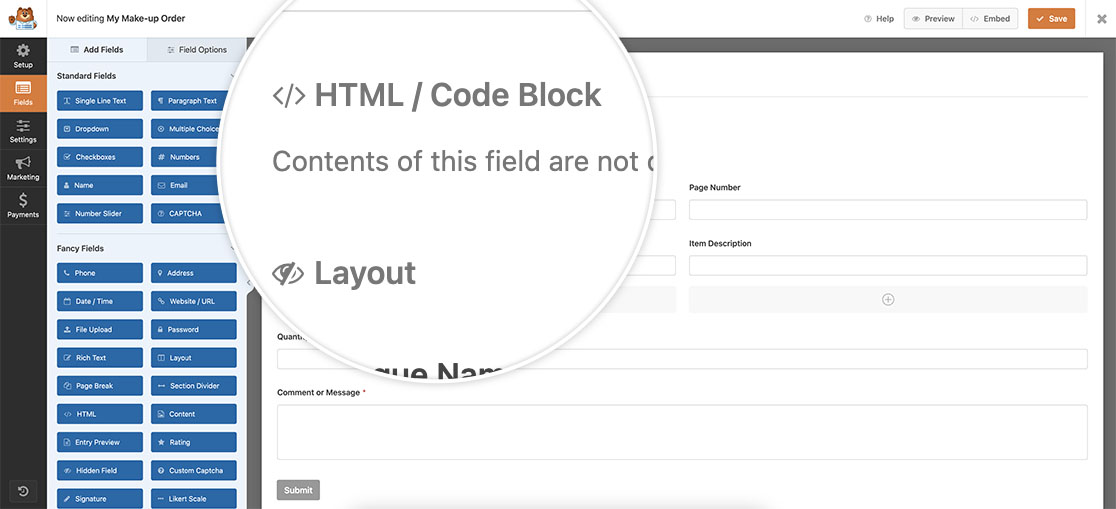
Aggiunta di un campo blocco HTML/Codice al modulo
Per accedere al costruttore di moduli, è necessario creare un nuovo modulo o modificarne uno esistente. Quindi, è necessario aggiungere un campo HTML al modulo. Questo campo del modulo si trova nella sezione Campi fantasia.

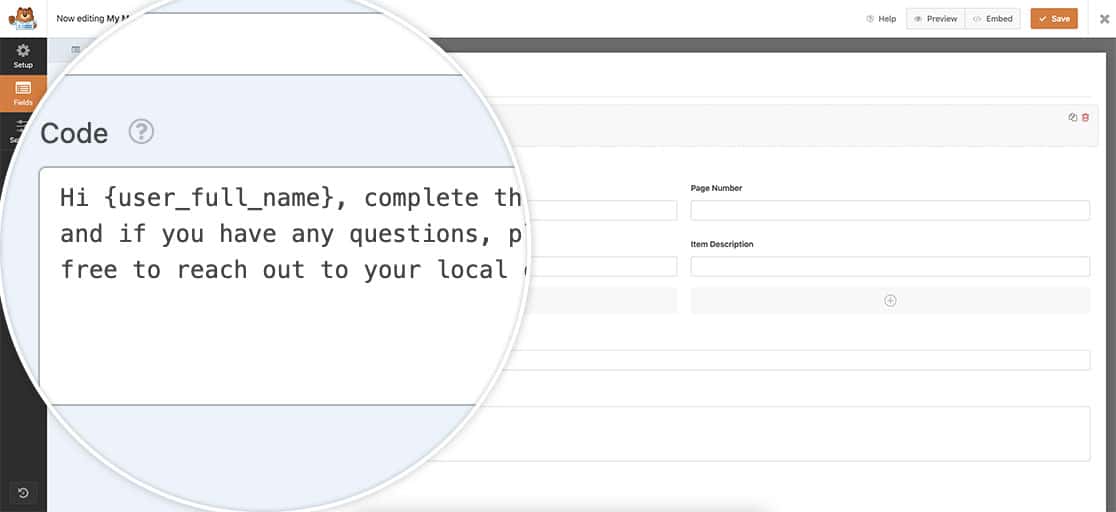
All'interno di questo campo, aggiungere il testo e gli Smart Tag. Per questa esercitazione, aggiungeremo il nome dell'utente connesso a questo campo del modulo.
Salve {nome_utente_pieno}, compili il modulo sottostante e per qualsiasi domanda non esiti a contattare il suo consulente locale.

Aggiungere il codice per elaborare gli smart tag nell'HTML
Dopo aver creato il modulo, è il momento di aggiungere al sito lo snippet di codice che vi consentirà di utilizzare gli Smart Tag all'interno del campo HTML. Se avete bisogno di aiuto per aggiungere il codice al vostro sito, consultate questo tutorial.
Note: This snippet cannot be used for Smart Tags that are used to display form field values such as {field_id=”#”}.
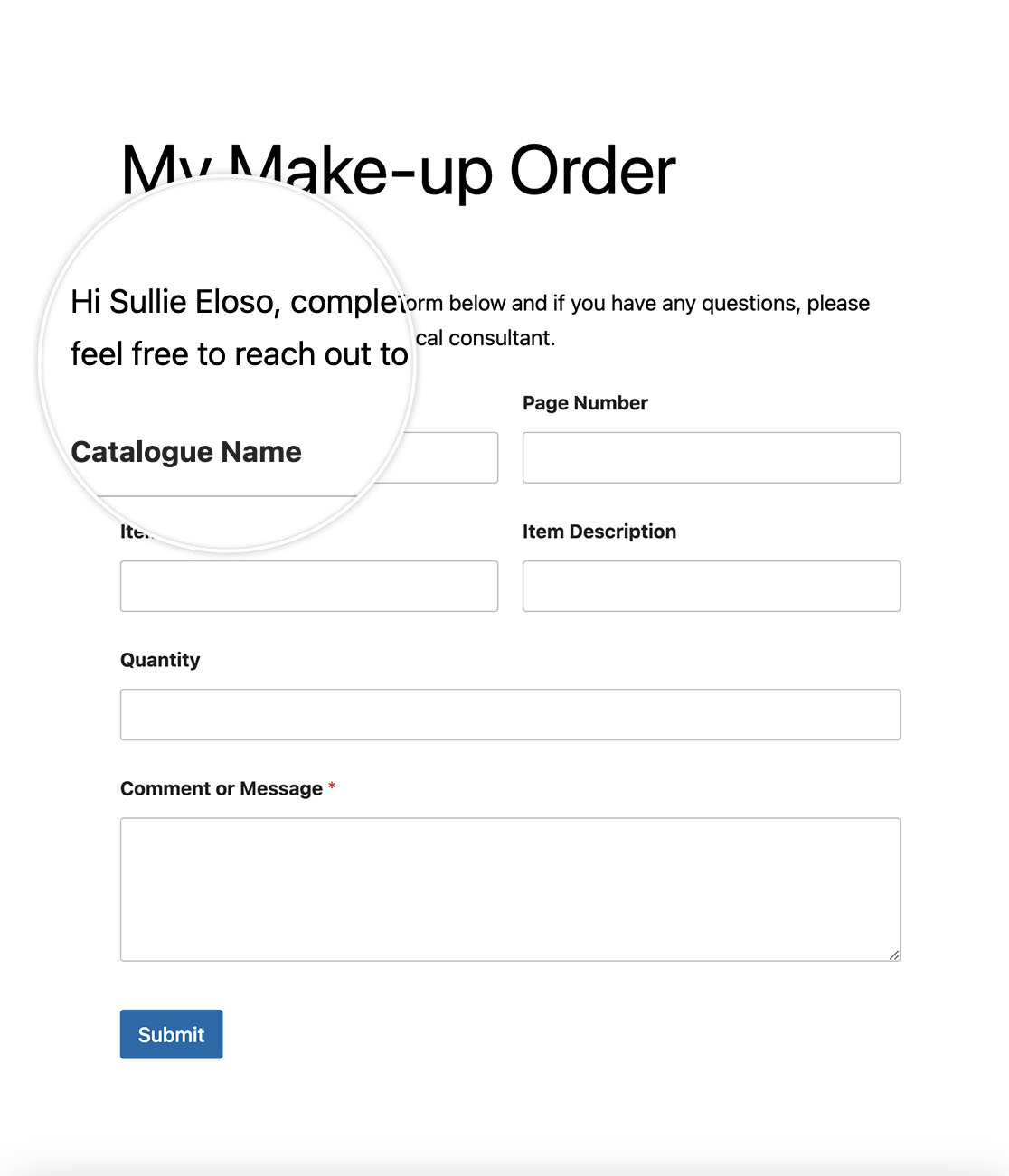
Una volta aggiunto lo snippet di codice al sito, è possibile impostare alcuni Smart Tag nel campo HTML, come ad esempio dare all'utente un messaggio personalizzato in base al suo nome utente registrato.

Domande frequenti
Di seguito, abbiamo risposto ad alcune delle domande più frequenti sull'uso degli Smart Tag nel campo HTML di WPForms.
D: C'è un limite al numero di Smart Tag che si possono utilizzare?
R: Non c'è limite al numero di Smart Tag che si possono usare nel campo HTML. Se non si vedono tutti gli Smart Tag in quest'area, accertarsi che siano stati creati correttamente.
Ecco fatto! Ora siete in grado di elaborare gli Smart Tag all'interno del campo HTML di WPForms.
Poi, volete essere in grado di fare lo stesso all'interno delle etichette di campo Checkbox? Provate il nostro tutorial su Come elaborare gli smart tag nelle etichette delle caselle di controllo.
Correlato
Riferimenti ai filtri:
