Riepilogo AI
State cercando di ottimizzare l'esperienza dell'utente sul vostro sito web con l'impostazione di WPForms Enable Prefill By URL? Precompilare i campi del modulo in base alle interazioni precedenti? Sfruttare la potenza delle stringhe di query per il riempimento automatico dei campi dei moduli da un modulo all'altro può migliorare notevolmente la comodità e l'efficienza degli utenti.
Immaginate uno scenario in cui un utente abbia già fornito determinate informazioni in un modulo e vogliate trasferirle senza problemi in un altro modulo, senza doverle reinserire. Utilizzando le stringhe di query, è possibile ottenere proprio questo, creando un percorso più fluido e personalizzato per i visitatori.
Per un tutorial passo-passo di questa funzionalità in azione, che include la creazione dei due moduli e il passaggio di informazioni da un modulo all'altro, consultate questo articolo.
In questa guida, ci concentreremo maggiormente sulla spiegazione dei tipi di campo e sul loro aspetto nelle stringhe di query, in modo da poter rendere i vostri moduli precompilati
Abilitazione del prefill per URL
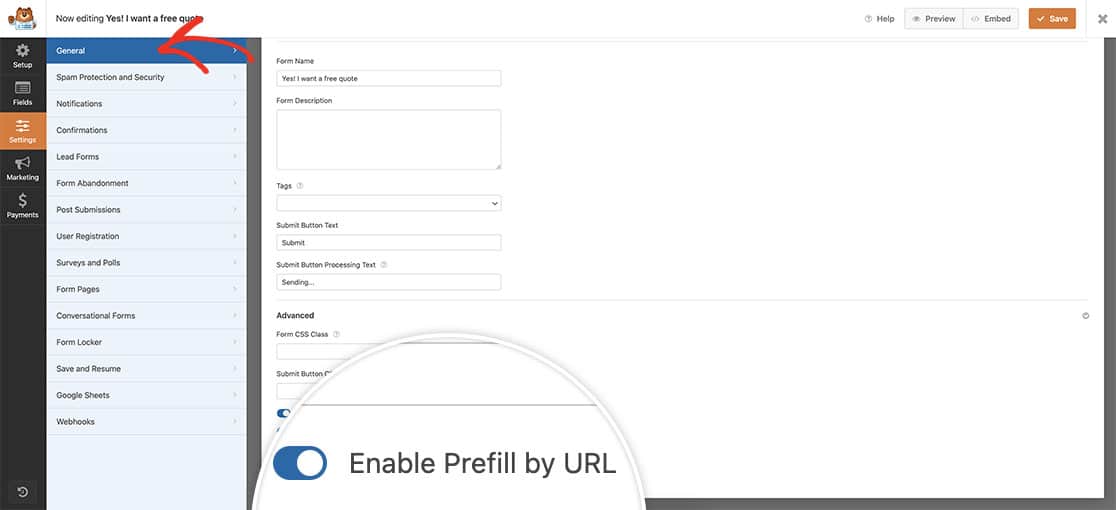
Prima di poter iniziare a precompilare i campi del nostro modulo, dobbiamo prima abilitare questa opzione all'interno del nostro modulo per accettare i parametri precompilati da un altro modulo.
Per ottenere questo risultato, occorre innanzitutto creare un nuovo modulo o modificare uno dei propri moduli. Quindi, spostarsi su Impostazioni " Generali dal costruttore di moduli e, nelle opzioni Avanzate, attivare l'opzione Abilita prefillatura per URL.

Assemblaggio dell'URL
Successivamente, è necessario costruire un URL con una query string, utilizzando i parametri GET per individuare un campo specifico e includere il valore corrispondente. È interessante notare che il tipo di campo diventa irrilevante in questo processo. Indipendentemente dal tipo di campo, tutte le stringhe di query per abilitare il prefill by URL in WPForms aderiscono a una struttura coerente. Ad esempio, si consideri il seguente URL con il formato fondamentale della stringa di query:
http://test.com?wpf20_1_subfield=value
?wpf: Segna l'inizio di una stringa di query per l'impostazione di prefill by URL di WPForms.- ID modulo: identifica il modulo mirato (nell'URL fornito, l'ID modulo è 20).
- ID campo: Specifica il campo previsto all'interno del modulo (nell'URL indicato, l'ID campo è 1).
- Identificatore di sottocampo (facoltativo): Utilizzato solo quando si punta a un sottocampo, come il sottocampo Città all'interno di un campo Indirizzo (nell'URL di esempio, è semplicemente etichettato come "sottocampo").
=(Segno di uguaglianza): Segnala l'inizio del valore.- Valore: Rappresenta il valore desiderato da aggiungere o selezionare per un campo. Eventuali spazi vanno sostituiti con %20.
Utilizzo dell'impostazione di pre-compilazione
Nel tutorial linkato sopra, l'idea è che il visitatore veda il primo modulo e compili alcune informazioni di base. Poi si passano le informazioni a un altro modulo con il pulsante Invia.
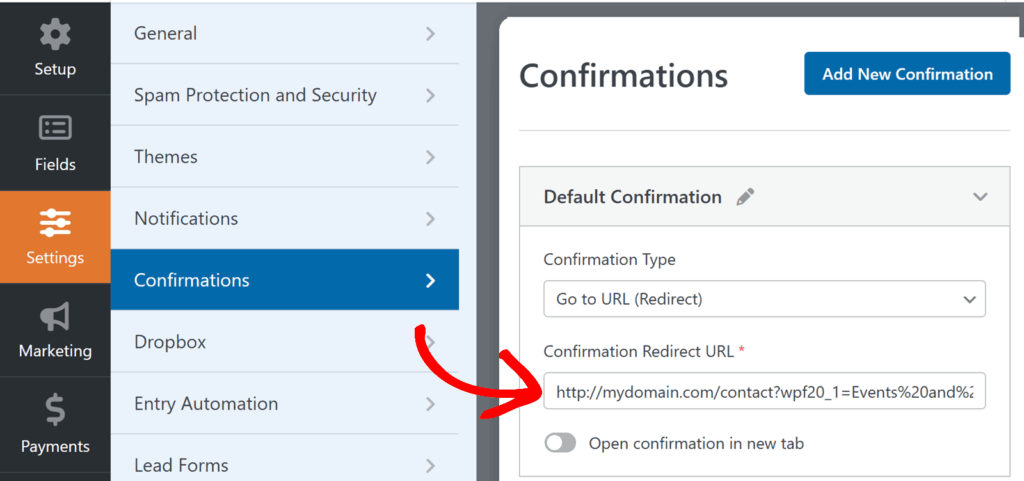
Per farlo, vai su Impostazioni » Conferme nel generatore di moduli. Quindi, seleziona Vai all'URL (reindirizzamento) dal Tipo di conferma menu a tendina. Quindi, aggiungi il wpf{formID}_{fieldID} stringa di query all'URL di reindirizzamento (vedere gli esempi riportati di seguito).

Un esempio è l'aggiunta di questo URL al file URL di reindirizzamento di conferma. http://mydomain.com/contact?wpf20_1=Events%20and%20Parties
In questo esempio, 20 è l'ID del modulo e 1 è l'ID campo. La stringa di query deve fare riferimento al modulo e all'ID campo nel wpf{formID}_{fieldID} formato per il campo da precompilare (chiavi di query personalizzate come contact-reason non popolerà i campi WPForms).
Utilizzo della logica condizionale con questa impostazione
Quando si utilizza la logica condizionale insieme all'impostazione di precompilazione, la funzionalità funziona senza problemi. I campi condizionali continueranno a essere nascosti o visualizzati in base ai valori popolati tramite il riempimento preliminare. È importante notare che la logica condizionale viene applicata dopo che i campi sono stati riempiti dinamicamente, garantendo che i moduli continuino a funzionare come previsto.
Esempi di stringhe di query per campi specifici
Per gli utenti più esperti, la tabella seguente offre esempi che illustrano come configurare i parametri GET per ciascun tipo di campo. Inoltre, se un campo offre diverse opzioni di formattazione, sono inclusi anche esempi specifici per tali alternative.
Testo a riga singola
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_1=text%20of%20any%20length |
Paragrafo
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_2=text%20of%20any%20length |
A discesa
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_3=Second%20Choice |
| Mostra valori abilitati | ?wpf771_4=dropdown1 |
| Scelte dinamiche: Tipo di post | ?wpf771_5=123( 123 è l'ID del tipo di post) |
| Scelte dinamiche: Tassonomia | ?wpf771_6=12( 12 è l'ID della tassonomia) |
| Valore separato dal tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Scelta multipla
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_7=Second%20Choice |
| Mostra valori abilitati | ?wpf771_8=choice2 |
| Scelta dell'immagine | ?wpf771_9=Second%20Choice?wpf771_9=choice2(Dipende da Mostra i valori opzione) |
| Scelte dinamiche: Tipo di post | ?wpf771_10=123( 123 è l'ID del tipo di post) |
| Scelte dinamiche: Tassonomia | ?wpf771_11=12( 12 è l'ID della tassonomia) |
| Valore separato dal tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Caselle di controllo
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_12=Second%20Choice?wpf771_12[]=Second%20Choice?wpf771_12[]=Second%20Choice&wpf771_12[]=Third%20Choice |
| Mostra valori abilitati | ?wpf771_13=checkbox2 |
| Scelta dell'immagine | ?wpf771_14=Second%20Choice?wpf771_14=checkbox2?wpf771_14[]=Second%20Choice&wpf771_14[]=Third%20Choice(Dipende da Mostra i valori opzione) |
| Scelte dinamiche: Tipo di post | ?wpf771_15=123?wpf771_15[]=124( 123 è l'ID del tipo di post) |
| Scelte dinamiche: Tassonomia | ?wpf771_16=12?wpf771_16[]=13( 12 è l'ID della tassonomia) |
| Valore separato dal tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Numeri
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_17=2018 |
Nome
| Formato del campo / Variazioni | GET parametri |
|---|---|
| Semplice | ?wpf771_18=name |
| Primo Ultimo | ?wpf771_18_first=first%20name&wpf771_18_last=last%20name |
| Nome Medio Cognome | ?wpf771_19_first=first%20name&wpf771_19_last=last%20name&wpf771_19_middle=middle%20name |
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | [email protected] |
| Conferma abilitata | [email protected] |
Accordo GDPR
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. L'utente deve fare clic manualmente sulla casella di controllo per accettare. |
Sito web / URL
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_23=https://google.comAlcuni server potrebbero bloccare le richieste che includono un URL come parametro. Assicuratevi di fare dei test! |
Indirizzo
| Formato del campo / Variazioni | GET parametri |
|---|---|
| STATI UNITI | ?wpf771_24_address1=Address%20Line%201&wpf771_24_address2=Address%20Line%202&wpf771_24_city=Del%20Mar&wpf771_24_state=CA&wpf771_24_postal=12345 |
| Internazionale | ?wpf771_25_address1=Address%20Line%201&wpf771_25_address2=Address%20Line%202&wpf771_25_city=Kharkiv&wpf771_25_state=Kharkiv Oblast&wpf771_25_postal=61000&wpf771_25_country=Ukraine |
Password
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. L'utente deve inserire manualmente i valori. |
Telefono
| Formato del campo / Variazioni | GET parametri |
|---|---|
| Stati Uniti/Internazionale | ?wpf771_27=5555551234 |
Data / Ora
| Formato del campo / Variazioni | GET parametri |
|---|---|
| Formato: Data, Tipo: Data Picker | ?wpf771_28_date=11/22/2018 |
| Data, Tipo: Data a discesa (sottocampo) | ?wpf771_29_date_m=11&wpf771_29_date_d=22&wpf771_29_date_y=2018 |
| Ora, Formato: 12 H (sottocampo) | ?wpf771_30_time=6:00am |
| Ora, Formato: 12 H (sottocampo) | ?wpf771_31_time=13:00 |
Formato: date-time |
?wpf771_32_date=11/22/2018&wpf771_32_time=13:15?wpf771_32_date_m=11&wpf771_32_date_d=22&wpf771_32_date_y=2018&wpf771_32_time=6:30am |
Nascosto
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_33=hidden%20value |
HTML
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. Questo campo non è modificabile dall'utente. |
Caricamento dei file
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. Misure di sicurezza. |
Interruzione di pagina
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. Questo campo non è modificabile dall'utente. |
Divisore di sezione
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. Questo campo non è modificabile dall'utente. |
Valutazione
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_38=4Evidenzierà 4/5 o 4/10, a seconda della scala di valutazione. Un esempio è 4/3. |
Captcha
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. L'utente deve completare manualmente il captcha (matematica o domanda e risposta). |
Firma
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. L'utente deve firmare manualmente. |
Scala Likert
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_41_r2_c1=1?wpf771_41r1_c2[]=1&wpf771_41_r3_c1[]=1r1 indica la prima riga, c2 indica la seconda colonna, ecc.Supporta scale di valutazione a una o più righe e risposte multiple. |
Punteggio netto dei promotori
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_42=4Selezionerà il valore 4 da 0 a 10. |
Tagliando di pagamento
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_1=coupon%20code |
Articolo singolo
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_43=10Supporta solo il tipo di elemento "definito dall'utente". |
Articoli multipli
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_44=Second%20Item(scelta del testo e dell'immagine) |
Elementi a discesa
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | ?wpf771_45=Second%20Item |
Carta di credito
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. L'utente deve inserire manualmente i dati della carta di credito. |
Totale
| Formato del campo / Variazioni | GET parametri |
|---|---|
| - | Non supportato. Il valore viene calcolato con JavaScript al caricamento della pagina. |
Campi di pagamento (caselle di controllo, voci multiple, voci a discesa) con quantità
| Formato del campo / Variazioni | GET parametri |
|---|---|
| Standard | ?wpf938_7={field_id="8|value_choice"} |
| Con le quantità | ?wpf938_7={field_id="8|value_choice"}&wpq938_7={field_id="8|quantity"} |
Articoli di riferimento
- Per informazioni dettagliate su come individuare un ID modulo o un ID campo, consultare il nostro tutorial.
- Come regola generale, la lunghezza massima di un URL è di 2.000 caratteri.
FAQ
D: Come si usa per le sottoetichette?
R: Quando si utilizza questa funzione per pre-popolare un campo Nome o Indirizzo che potrebbe avere diversi sottocampi, vorremmo condividere con voi un esempio.
?wpf1036_1|first={field_id="1|first"}&wpf1036_1|last={field_id="1|last"}&wpf1036_3|address1={field_id="3|address1"}&wpf1036_3|address2={field_id="3|address2"}&wpf1036_3|city={field_id="3|city"}&wpf1036_3|state={field_id="3|state"}&wpf1036_3|postal={field_id="3|postal"}
Ed ecco fatto! Per un altro esempio specifico di questa operazione, date un'occhiata a questo tutorial su Come usare le stringhe di query per pre-compilare i campi di un modulo da un altro modulo. Per altri esempi, consultate il nostro articolo su Come usare le stringhe di query per riempire automaticamente un campo di testo.
