Riepilogo AI
Siete interessati a creare Smart Tag personalizzati basati su campi generati con ACF (Advanced Custom Fields)? In questo tutorial, vi guideremo attraverso il processo di creazione di questi Smart Tag specializzati, utilizzando uno snippet di codice conciso.
Per l'illustrazione di questo tutorial, consideriamo un sito WordPress che utilizza i post come oggetti di vendita del portfolio. Ideeremo un singolo modulo da visualizzare su ogni pagina di post, integrandolo perfettamente nel modello PHP.
Tuttavia, affinché gli autori possano effettivamente mettere in vendita i loro articoli, devono inserire i rispettivi prezzi. Sfruttando il plugin ACF, abbiamo incorporato un campo Prezzo nelle impostazioni del post.
Il campo Prezzo verrà precompilato nel modulo e aggiornato dinamicamente in base al post visualizzato. Poiché il modulo rimane costante tra i post, ma il prezzo varia, utilizzeremo uno Smart Tag per questo campo, per garantire la sua adattabilità con l'aggiornamento delle informazioni di ogni post.
Creazione del campo personalizzato con ACF
Per prima cosa, inizieremo a creare il nostro campo personalizzato con il plugin Advanced Custom Fields.
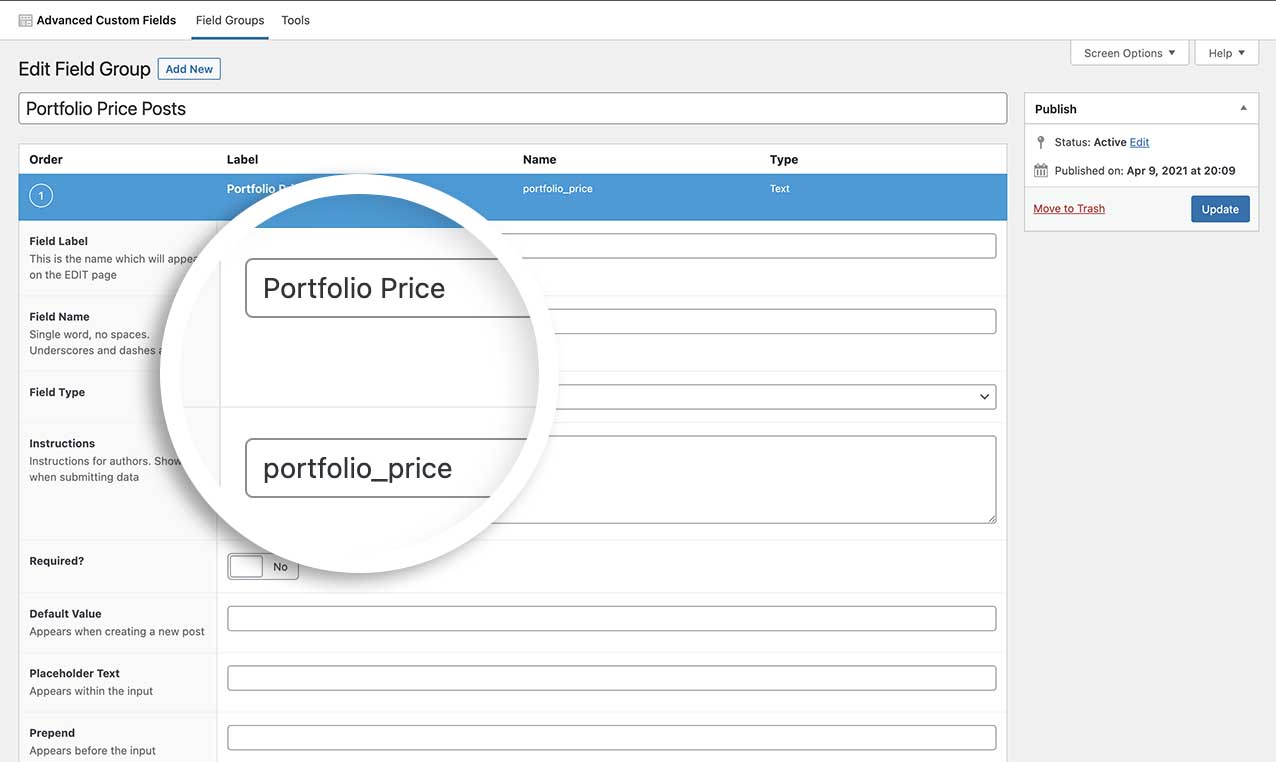
Seguendo la documentazione di ACF, abbiamo aggiunto un nuovo campo ai nostri post chiamato portfolio_price.

Questo tutorial presuppone che abbiate già aggiunto i campi al vostro post. Se avete bisogno di aiuto per aggiungere campi ai post di WordPress utilizzando il plugin Advanced Custom Fields, consultate la relativa documentazione.
Creazione di uno smart tag dal campo ACF
Normalmente creeremmo prima il form. Tuttavia, poiché sappiamo di voler usare questo nuovo Smart Tag all'interno del nostro costruttore di form, aggiungeremo lo snippet prima di creare il form.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-from-an-acf-field/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'portfolio_price' ] = 'Portfolio Price';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-from-an-acf-field/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'portfolio_price' === $tag ) {
//Get the field name from ACF
$my_acf_field = get_field( 'portfolio_price', get_the_ID() );
// Replace the tag with our link.
$content = str_replace( '{portfolio_price}', $my_acf_field, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Analizziamo queste due funzioni.
La prima funzione crea uno Smart Tag vuoto con il nome 'Prezzo del portafoglio'. Non verrà ancora assegnato nulla a questo tag, lo stiamo solo creando con questa funzione.
La funzione successiva è quella in cui si definisce lo Smart Tag e da dove deve attingere le informazioni.
Con la riga $my_acf_field = get_field( 'portfolio_price', get_the_ID() ); stiamo dicendo al codice che deve andare in Advance Custom Fields e ottenere il valore di questo campo. È necessario inserire il nome del campo. Per la nostra esercitazione, abbiamo chiamato il campo portfolio_price.
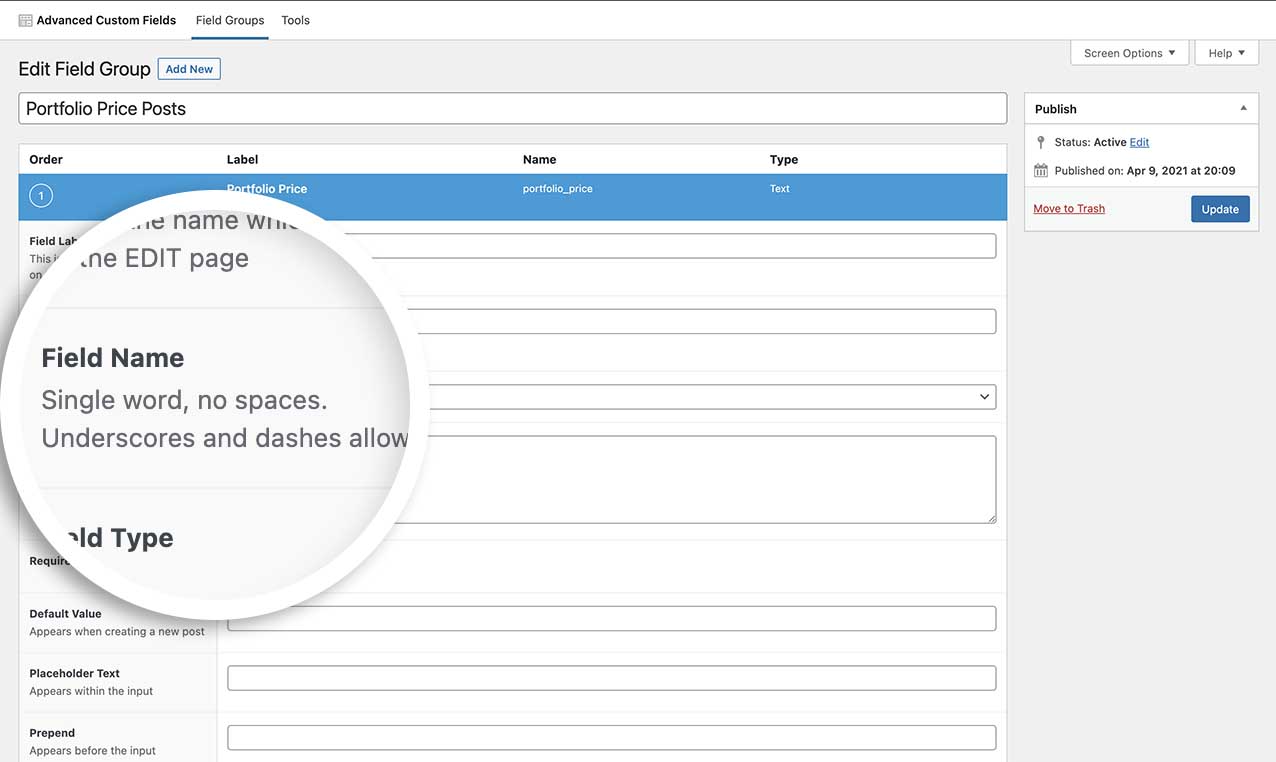
Se avete bisogno di aiuto per trovare il nome del campo, modificate semplicemente il campo creato in ACF e cercate l'etichetta Nome campo.

Creazione del modulo
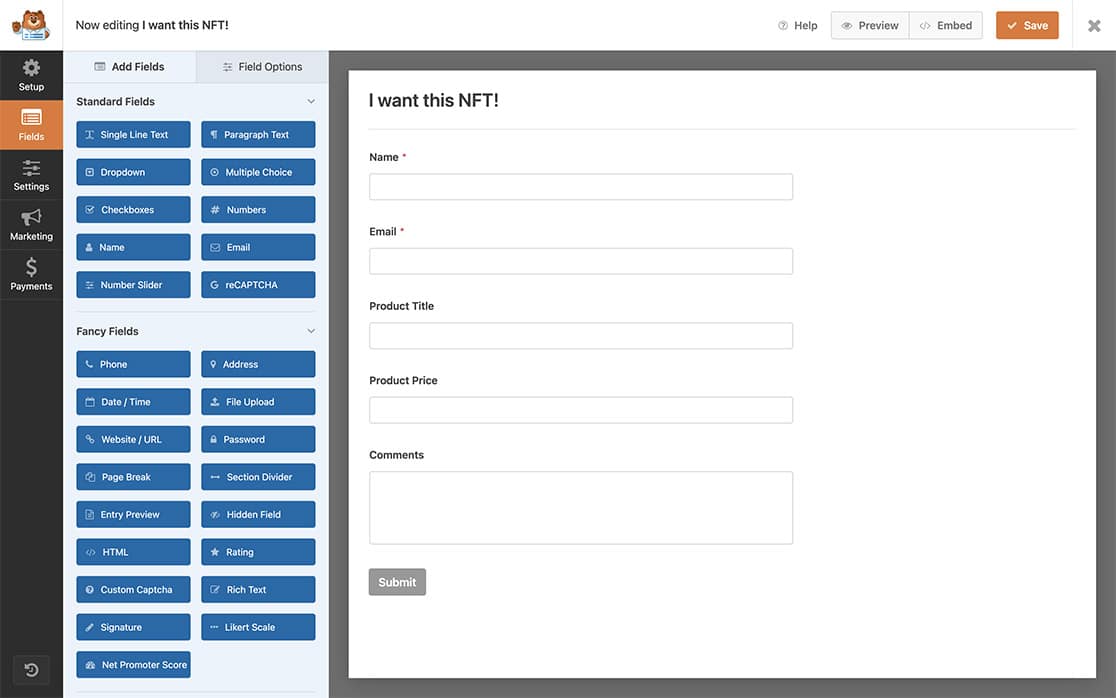
Abbiamo creato il nostro modulo con i campi Nome, Email, Titolo del prodotto (testo a riga singola), Prezzo del prodotto (testo a riga singola) e Commenti (testo a paragrafi).

Se avete bisogno di aiuto per creare un modulo, consultate questo tutorial.
Aggiunta dei tag intelligenti
Per il nostro modulo, inseriamo il Titolo del prodotto, che è il titolo del post. A tale scopo, possiamo utilizzare uno Smart Tag integrato che WPForms già mette a disposizione.
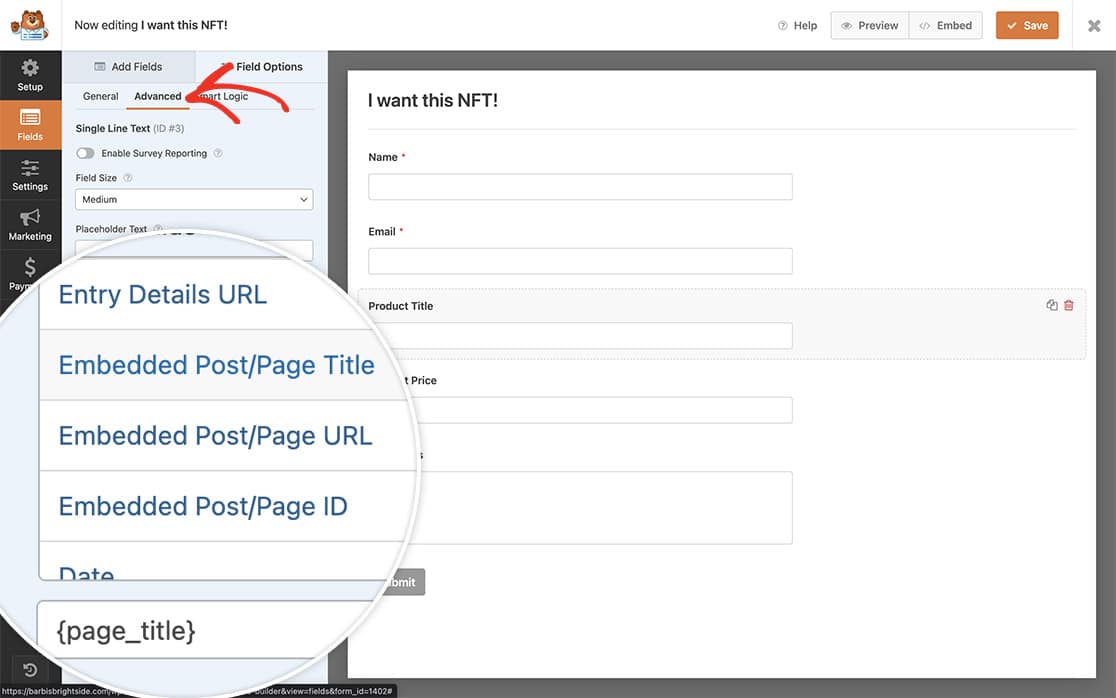
Una volta aggiunto il campo Testo a riga singola per il titolo del prodotto, basta fare clic sulla scheda Avanzate. Nel valore predefinito del campo, fare clic sul link Mostra smart tag e selezionare il titolo incorporato di un post/pagina per far sì che il titolo del post venga compilato automaticamente in questo campo del modulo.

Successivamente, ripeteremo questo passaggio per il campo Prezzo del prodotto.
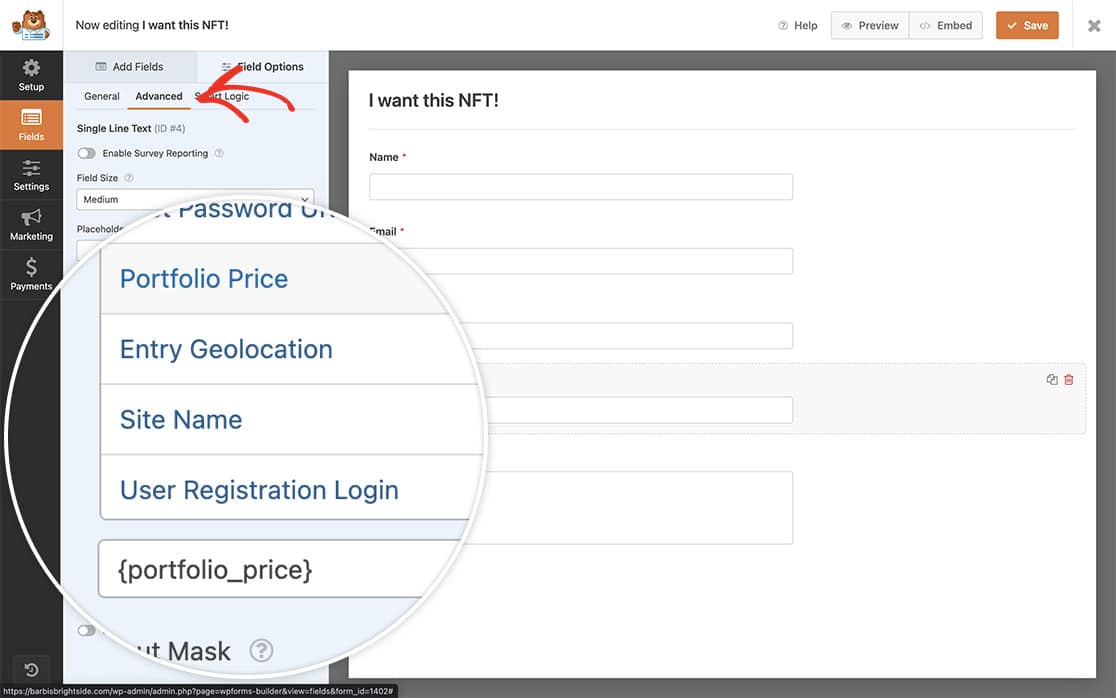
Nella scheda Avanzate del campo Prezzo prodotto, selezionare lo smart tag {portfolio_price} tra gli smart tag disponibili.

Aggiunta dello shortcode WPForms a un modello PHP
Se avete bisogno di aiuto per aggiungere uno shortcode a un modello PHP, consultate questo tutorial.
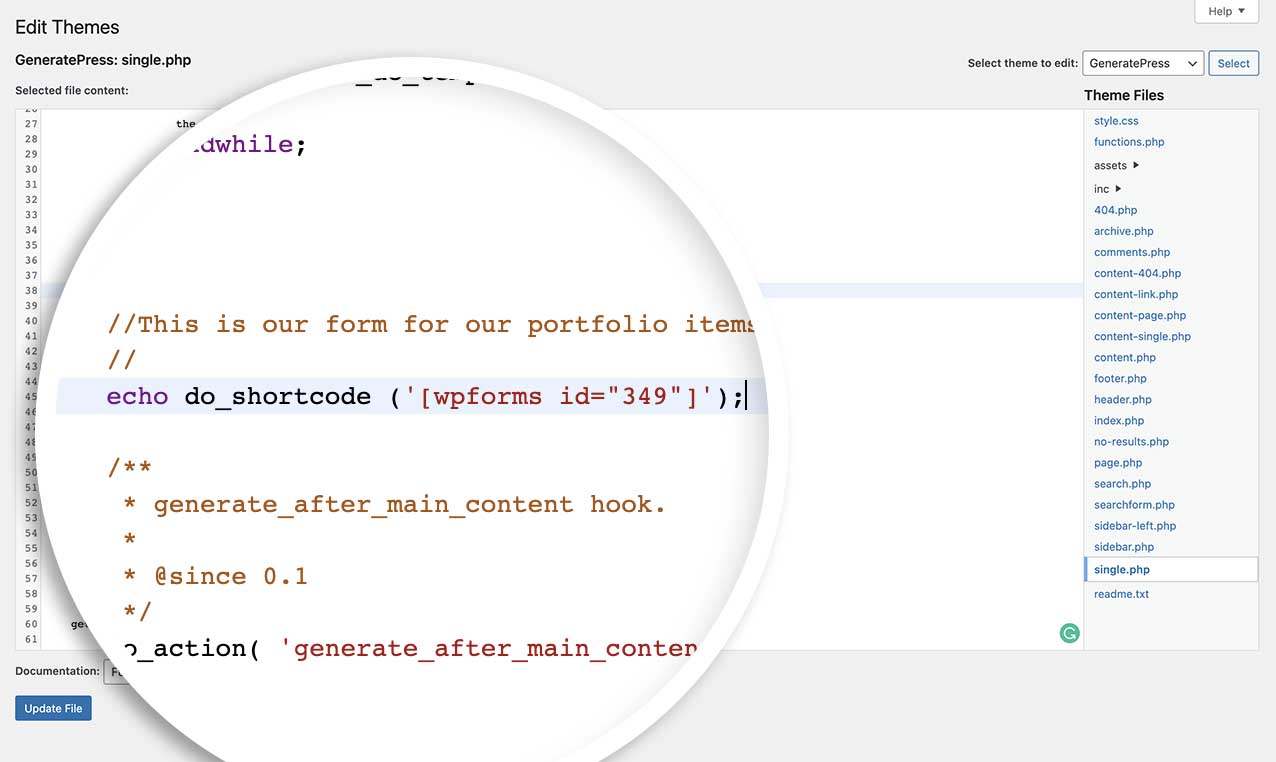
Per questo tutorial, abbiamo aggiunto il nostro shortcode in fondo al template della pagina del post singolo.

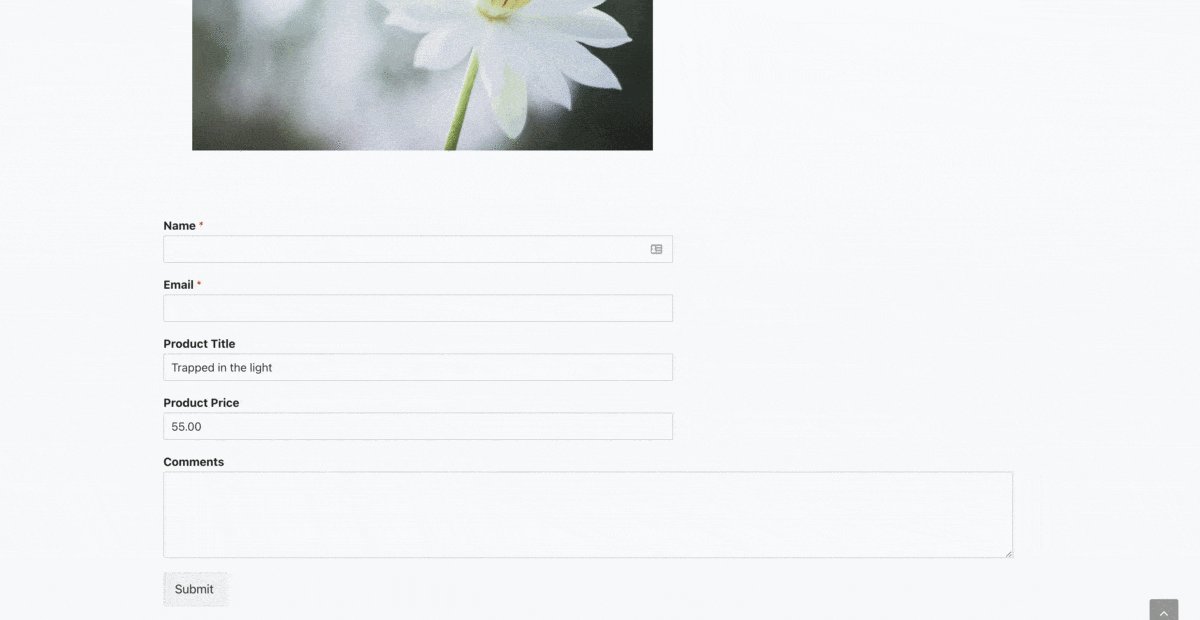
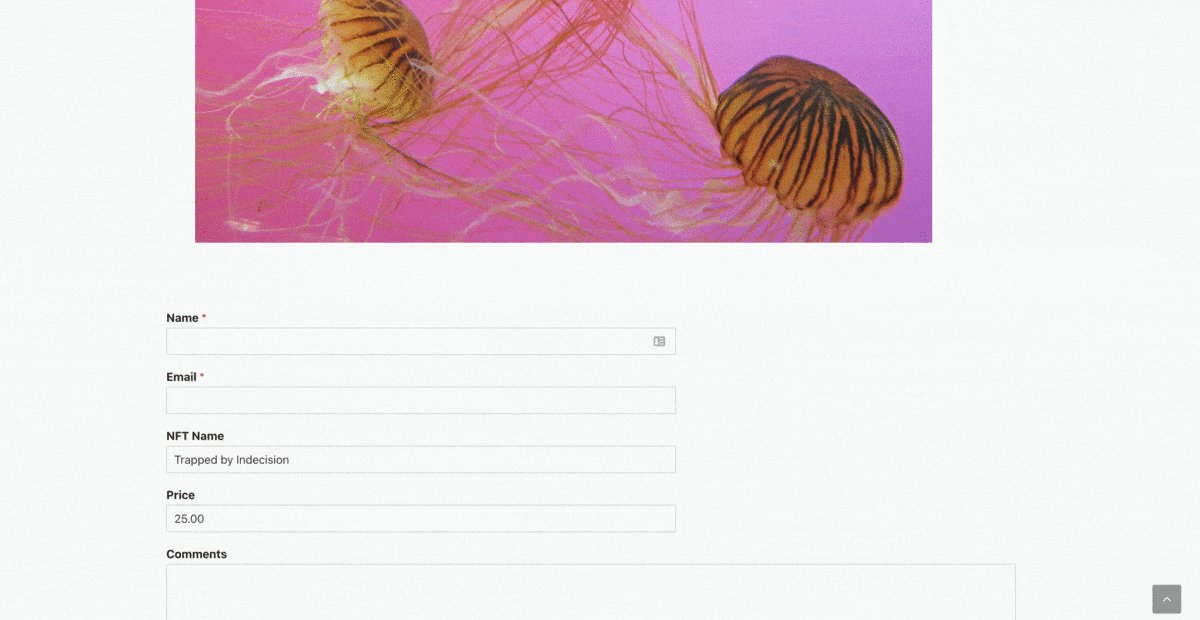
Ora è possibile vedere che, man mano che i post cambiano, cambiano anche il prezzo del prodotto e il titolo del prodotto del modulo.

Volete creare altri Smart Tag personalizzati? Date un'occhiata al nostro tutorial su Come creare uno Smart Tag personalizzato.
