Riepilogo AI
Volete che il vostro reCAPTCHA si adatti al tema scuro del vostro sito web? Sebbene il Checkbox v2 reCAPTCHA di Google sia dotato di un tema chiaro per impostazione predefinita, è possibile passare facilmente a un tema scuro utilizzando un semplice snippet JavaScript. Questo miglioramento è perfetto per i siti con schemi di colori scuri o quando si desidera un aspetto più sofisticato.
Questa guida vi mostrerà come cambiare il tema di reCAPTCHA da chiaro a scuro.
Comprendere i temi reCAPTCHA
Per impostazione predefinita, reCAPTCHA viene visualizzato con un tema chiaro. Tuttavia, Google fornisce un'opzione integrata di tema scuro, che può essere attivata con una semplice modifica dell'attributo.
Questa modifica del tema si applica a:
- Google Checkbox v2 reCAPTCHA
- ReCAPTCHA invisibile v2
- hCAPTCHA
Prerequisiti
Prima di cambiare il tema, assicurarsi di avere:
- Creare un modulo in WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come creare un modulo.
- Impostare reCAPTCHA sul modulo. Per le istruzioni di configurazione, consultate la nostra documentazione sull'impostazione di reCAPTCHA in WPForms.
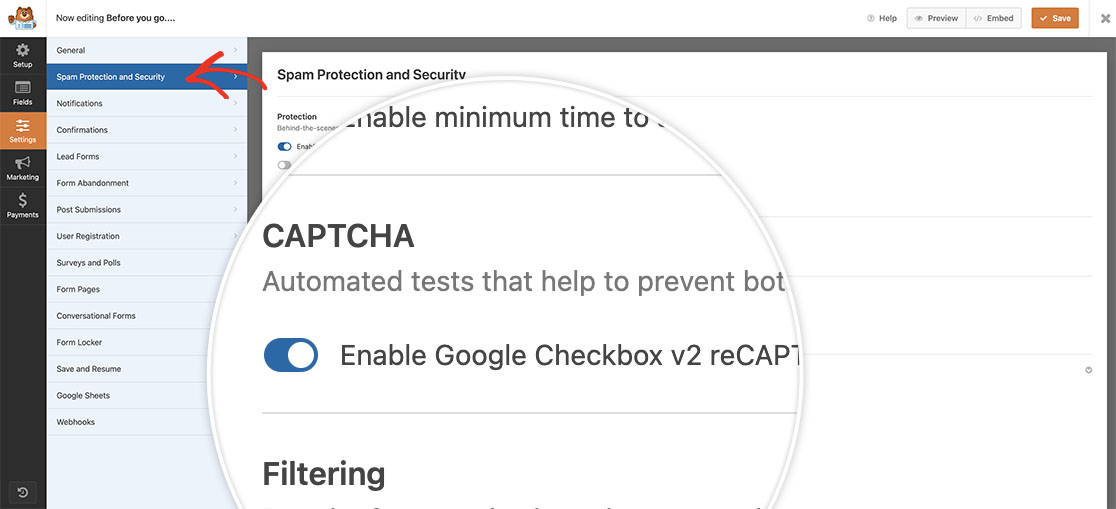
- Attivare Google Checkbox v2 reCAPTCHA nelle Impostazioni del modulo " Protezione antispam e sicurezza.

Aggiunta del codice di modifica del tema
Per passare al tema scuro, aggiungete questo snippet di codice al vostro sito. Se avete bisogno di aiuto per aggiungere codice personalizzato, consultate il nostro tutorial sull'aggiunta di snippet di codice.
Questo codice funziona aggiungendo un elemento data-theme="dark" all'elemento reCAPTCHA. Per ulteriori opzioni di personalizzazione, si può fare riferimento al file Guida per gli sviluppatori di reCAPTCHA di Google.
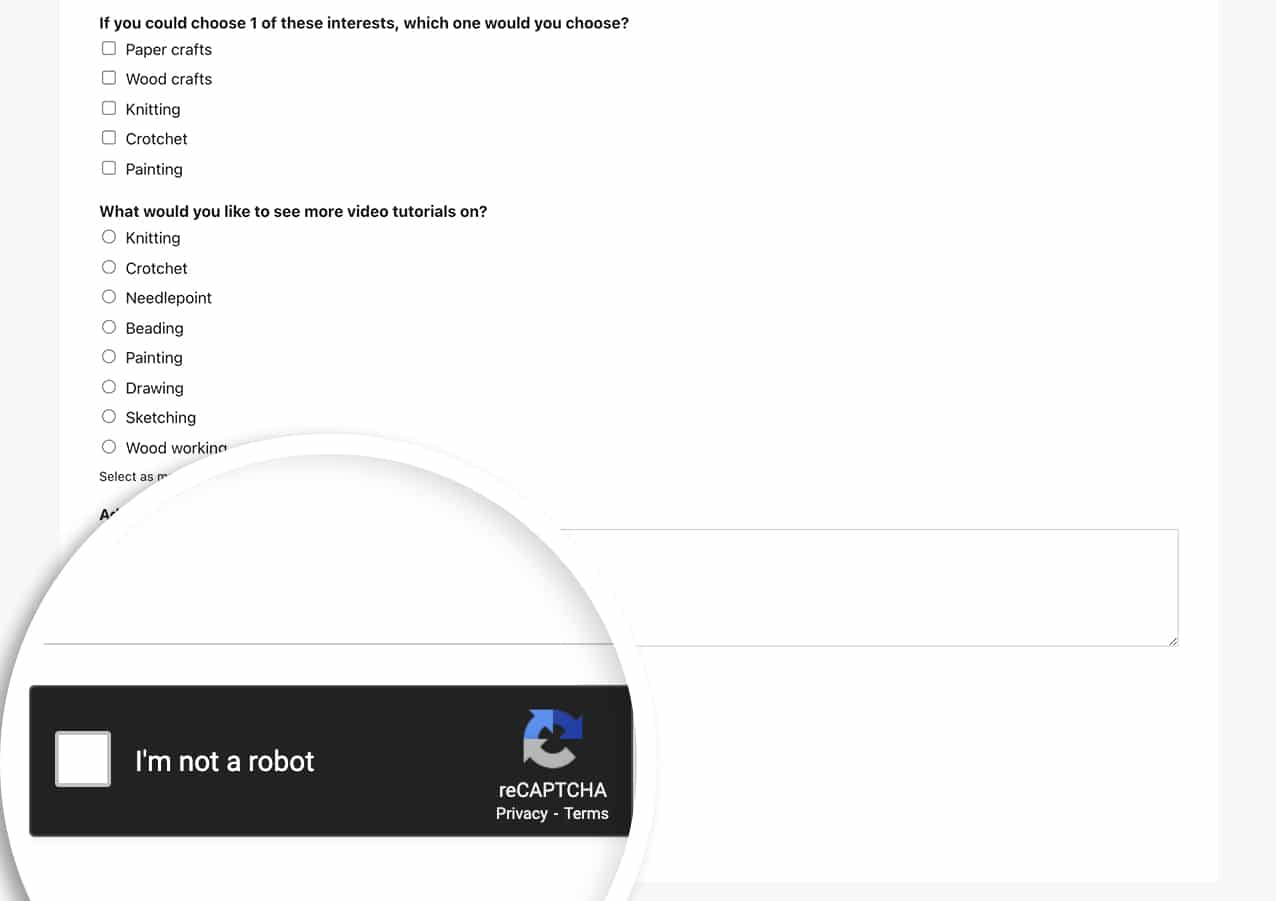
Una volta aggiunto il codice al sito, il tema del captcha sarà ora impostato su Dark.

Ed ecco fatto! Avete cambiato il tema del captcha da Light a Dark. Ora, volete personalizzare l'aspetto del testo del vostro modulo? Consultate la nostra guida sullo stile del testo segnaposto per i campi del modulo.
