Riepilogo AI
Volete centrare i vostri moduli sulle pagine di WordPress? Sebbene i moduli di WPForms abbiano una larghezza predefinita del 100% del loro contenitore, è possibile centrarli facilmente utilizzando CSS personalizzati.
Questa guida vi mostrerà come centrare perfettamente i vostri moduli e i loro elementi.
Impostazione del modulo
Per prima cosa, è necessario creare il modulo. Se avete bisogno di aiuto, potete sempre consultare questa documentazione.
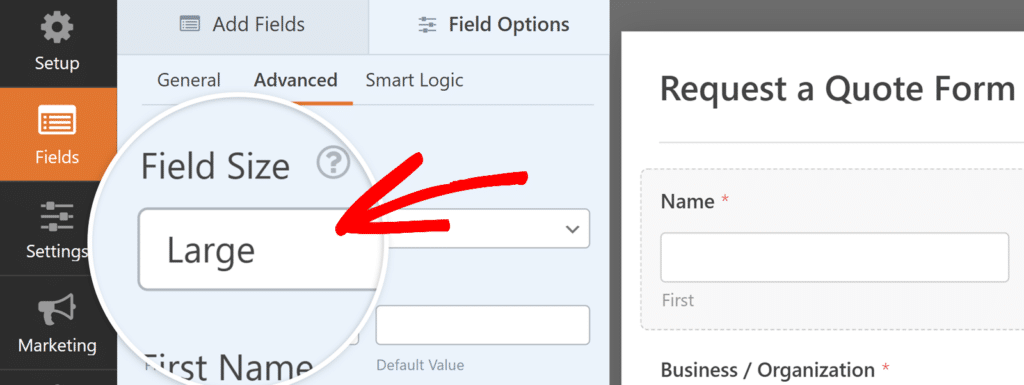
Una volta creato il modulo e aggiunti i campi, è necessario impostare la dimensione di ciascun campo su Grande.
A tale scopo, fare clic sulla scheda Avanzate e selezionare Grande dal menu a tendina Dimensione campo.

Aggiunta della classe CSS
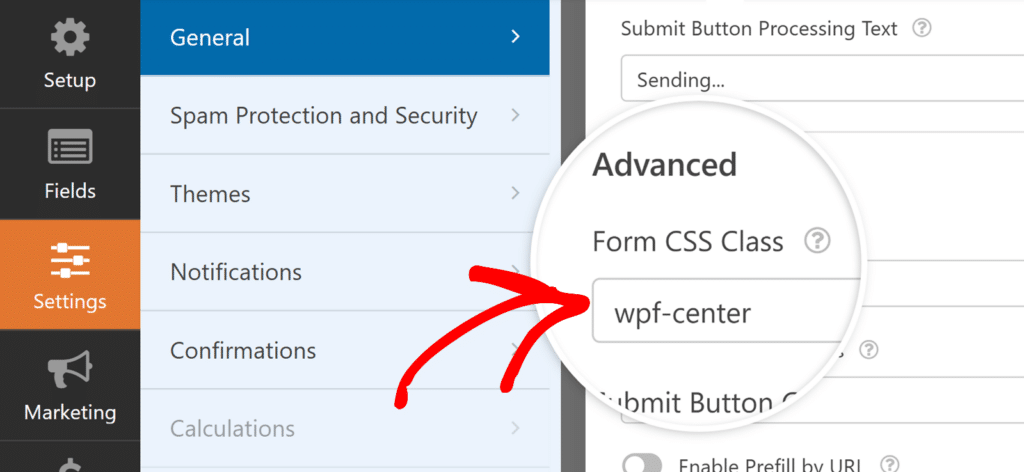
Dopo aver impostato la dimensione del campo su Large, è necessario aggiungere una classe CSS speciale. Per farlo, aprire il costruttore di moduli e andare in Impostazioni " Generale. Quindi scorrere fino alla voce Avanzato e individuare la sezione Classe CSS del modulo campo. Inserire wpf-center in questo campo.

Aggiunta del codice CSS
Ecco il codice CSS di base per centrare il modulo:
Questo codice:
- Centra il modulo utilizzando
margin: 0 auto - Imposta una larghezza massima di 500px. Si può giocare con questo valore fino a trovare quello che soddisfa le proprie esigenze.
- Assicura la reattività dei dispositivi mobili regolando la larghezza sugli schermi più piccoli.
Centrare tutti gli elementi del modulo
Se si desidera centrare tutto all'interno del modulo (etichette, descrizioni, pulsanti), utilizzare questa versione estesa:
Personalizzazione della larghezza
Per regolare la larghezza del modulo, modificare queste due righe nel CSS:
max-width: 500px !important;
larghezza: 500px !importante;
Sostituire 500px con la larghezza desiderata. Ad esempio, per un modulo più largo:
max-width: 800px !important;
larghezza: 800px !importante;
Domande frequenti
D: Perché il CSS non funziona?
A: Per prima cosa, verificare di aver aggiunto il file wpf-center nel nome della classe del modulo Impostazioni " Generale pagina. Questo è il motivo più comune per cui il CSS non funziona. Se ancora non funziona, cancellare la cache del browser e aggiornare la pagina.
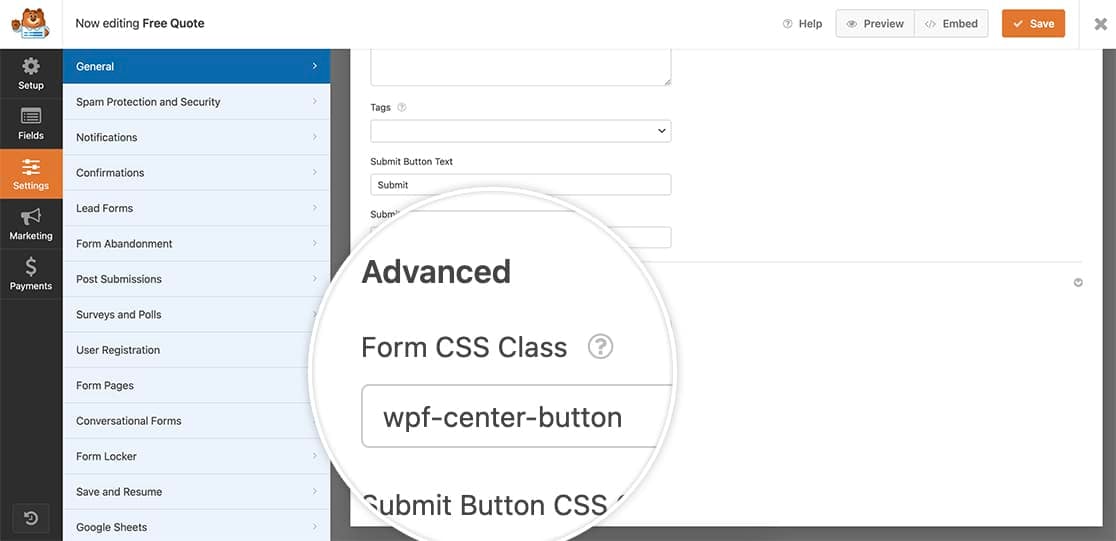
D: Come faccio a centrare solo il pulsante Invia?
A: Utilizzare questo CSS semplificato e aggiungere la classe wpf-center-button (invece di wpf-center) al campo Classe CSS del modulo:

Quindi, aggiungete questo CSS al vostro sito.
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
Questo è tutto ciò che serve per centrare il modulo. Poi, vi piacerebbe poter cambiare il colore del pulsante di invio nei vostri moduli? Date un'occhiata al nostro articolo sulla modifica del colore del pulsante di invio.
