Riepilogo AI
Volete rendere più accattivanti i campi Checkbox e Multiple Choice dei vostri moduli? Aggiungendo transizioni fluide alla selezione delle opzioni, potete migliorare l'aspetto visivo dei vostri moduli e migliorare l'interazione con gli utenti.
Questa guida vi mostrerà come implementare transizioni eleganti utilizzando i CSS.
Impostazione del modulo
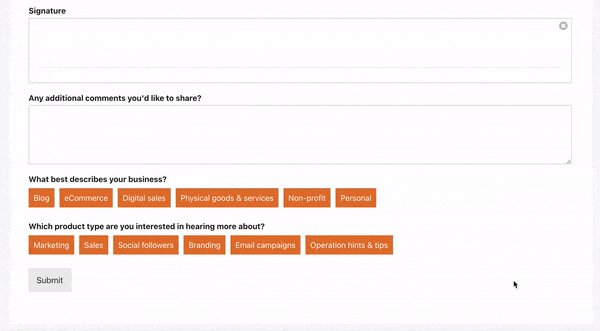
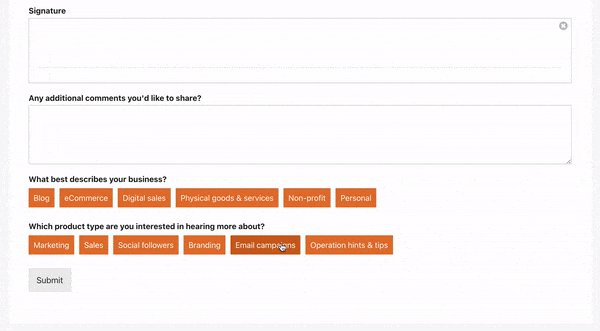
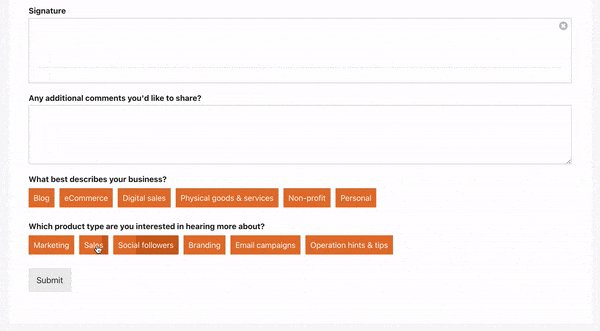
Per prima cosa, creare un modulo con campi a casella di controllo e/o a scelta multipla. Se avete bisogno di aiuto per creare il modulo, consultate la nostra guida sulla creazione del primo modulo.
Prendere nota dell'ID del modulo e dell'ID del campo, che serviranno per il CSS. Se non si è sicuri di come trovare questi ID, consultare la nostra guida su come trovare gli ID dei moduli e dei campi.
Aggiunta di stili di transizione
Per implementare le transizioni, è necessario aggiungere CSS al sito. Se non sapete come aggiungere CSS personalizzati, consultate la nostra guida sull'aggiunta di CSS al sito WordPress.

Il CSS di cui sopra sarà applicato solo all'ID 999 del modulo. Questo dovrà essere modificato in modo che corrisponda all'ID del proprio modulo. Anche gli ID dei campi field_27 e field_3 dovranno essere aggiornati per corrispondere agli ID dei campi Checkbox e Multiple Choice del modulo.
Ogni campo Checkbox e Multiple Choice ha un proprio ID, quindi se ne avete più di due nel vostro modulo, dovrete semplicemente duplicare il CSS, cambiare il numero di ID del campo e separarli con una virgola.
Ecco fatto, avete aggiunto con successo il CSS per creare una transizione per Checkbox e Multiple Choice al vostro modulo.
Desiderate aggiungere un CSS che faccia apparire i campi di testo del modulo fuori dalla pagina quando il visitatore digita al loro interno? Consultate il nostro tutorial su Come aggiungere CSS al focus dei campi del modulo.
