Résumé de l'IA
Introduction
Vous souhaitez utiliser les feuilles de style CSS pour personnaliser le bouton Soumettre? CSS offre un immense potentiel pour divers aspects de votre site, et dans ce tutoriel, nous vous fournirons des exemples pratiques d'exploitation des capacités de CSS pour transformer l'apparence de votre bouton Soumettre.
Dans ce tutoriel, nous n'aborderons pas la création de formulaires. Si vous avez besoin de conseils pour créer votre formulaire, consultez ce guide informatif.
Vous êtes novice en matière de CSS ? Nos amis de WPBeginner fournissent une excellente définition et des exemples utiles. Découvrez-en plus sur ce sujet grâce à leur page de glossaire informative.
Tous les exemples de ce tutoriel vous donneront le CSS pour modifier votre bouton pour tous les formulaires, mais aussi pour des formulaires individuels.
Pour savoir comment incorporer le CSS dans votre site web, consultez ce tutoriel. Si vous avez besoin de conseils pour trouver l'identifiant de votre formulaire, consultez ce tutoriel.
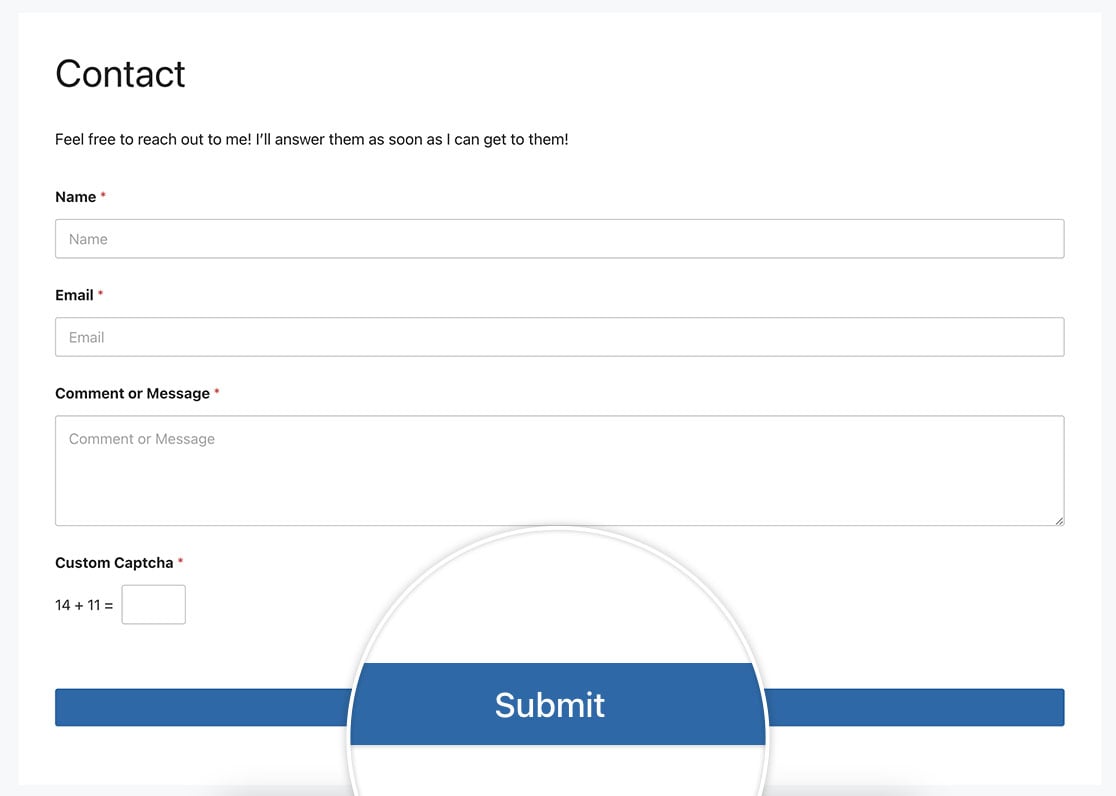
Bouton pleine largeur
Dans ce cas, nous voulons faire correspondre la largeur du bouton Submit à celle des champs de notre formulaire. Pour ce faire, nous appliquerons la feuille de style CSS suivante.
Pour un formulaire unique
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
width: 100%;
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button.wpforms-submit {
width: 100% !important;
}

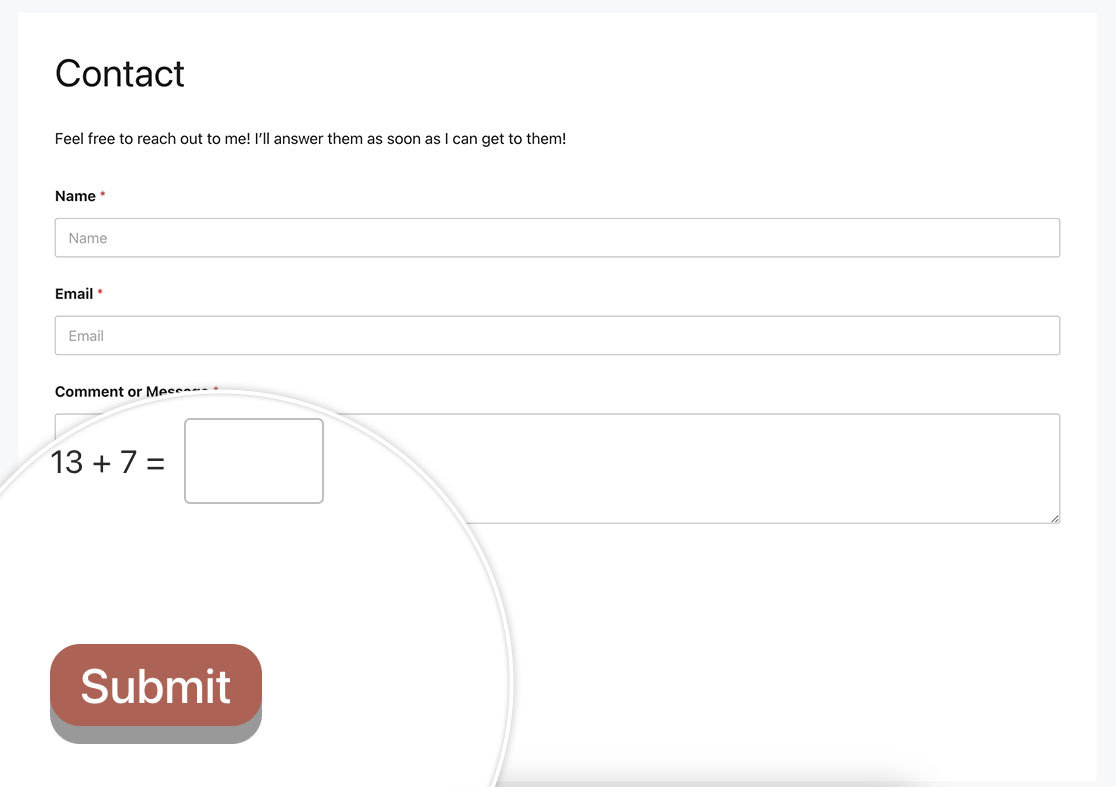
Effet de bouton pressé pour un seul formulaire
En utilisant le CSS suivant, nous ferons en sorte que le bouton ait l'air enfoncé lorsqu'il est cliqué.
Pour un seul formulaire
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
display: inline-block;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #b95d52;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
button#wpforms-submit-23:hover {
background-color: #55555e;
}
button#wpforms-submit-23:active {
background-color: #55555e;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button.wpforms-submit {
display: inline-block !important;
font-size: 24px !important;
cursor: pointer !important;
text-align: center !important;
text-decoration: none !important;
outline: none !important;
color: #fff !important;
background-color: #b95d52 !important;
border: none !important;
border-radius: 15px !important;
box-shadow: 0 9px #999 !important;
}
button.wpforms-submit:hover {
background-color: #55555e !important;
}
button.wpforms-submit:active {
background-color: #55555e !important;
box-shadow: 0 5px #666 !important;
transform: translateY(4px) !important;
}

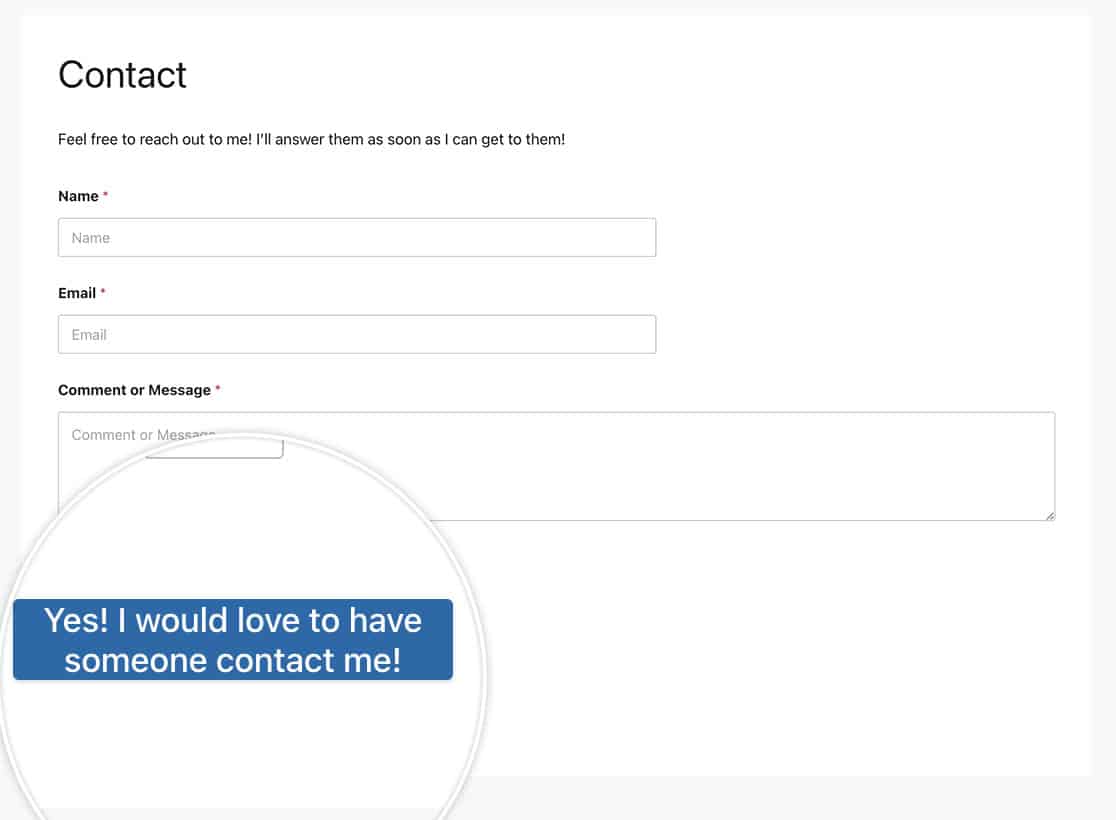
Soumettre avec 2 lignes de texte
Pour cet exemple, nous allons avoir un bouton avec 2 lignes de texte.
Pour un seul formulaire
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
max-width: 20%;
line-height: 1.2em;
height: auto;
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button.wpforms-submit {
max-width: 20% !important;
line-height: 1.2em !important;
height: auto !important;
}

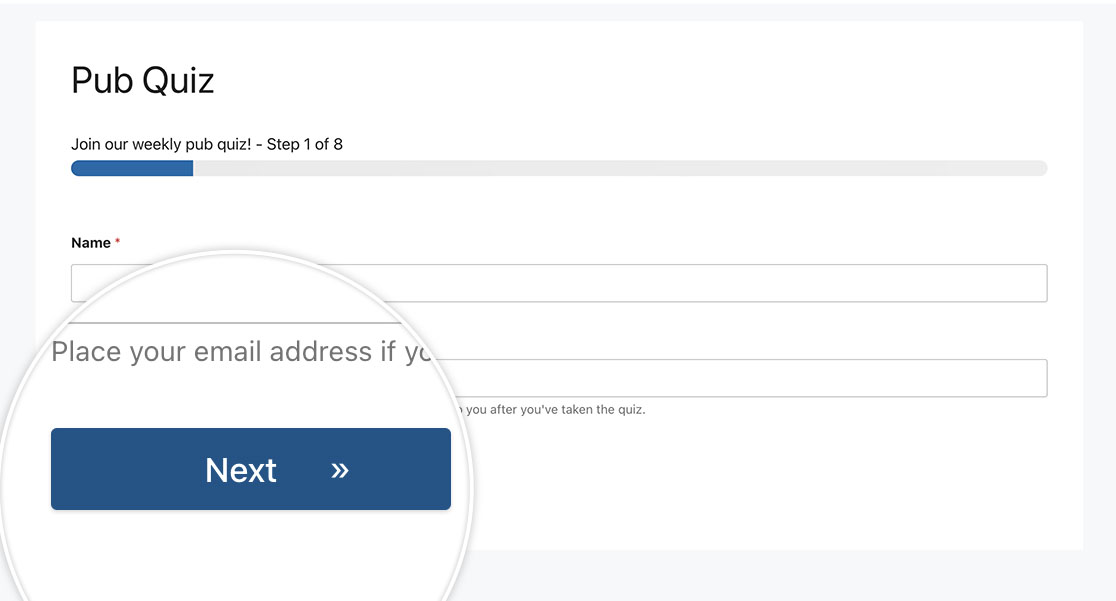
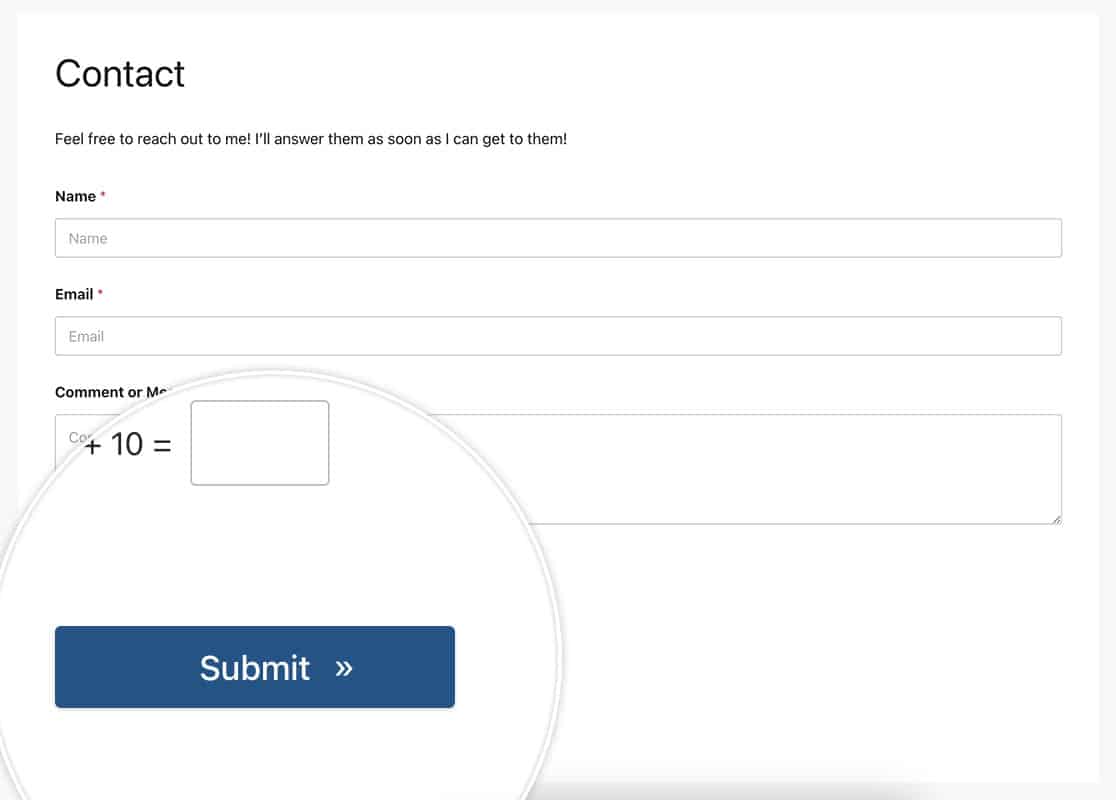
Animation au survol
Dans cet exemple, nous ajoutons une double flèche au survol du bouton à l'aide de l'élément content: '\00bb'; dans le CSS. Pour plus d'informations sur la manière de trouver le bon code HTML pour votre symbole, voir la documentation du W3C Schools.
Vous pouvez remplacer cette icône par n'importe quelle icône basée sur une police de caractères, comme celle que vous trouverez dans ce tutoriel.
Pour un seul formulaire
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button#wpforms-submit-23:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button#wpforms-submit-23:hover {
padding-right: 25px;
}
button#wpforms-submit-23:hover:after {
opacity: 1;
right: 50px;
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button.wpforms-submit {
border-radius: 4px !important;
border: none !important;
color: #FFFFFF !important;
text-align: center !important;
width: 200px !important;
transition: all 0.5s !important;
cursor: pointer !important;
margin: 5px !important;
cursor: pointer !important;
display: inline-block !important;
position: relative !important;
transition: 0.5s !important;
}
button.wpforms-submit:after {
content: '\00bb' !important;
position: absolute !important;
opacity: 0 !important;
top: 11px !important;
right: 0 !important;
transition: 0.5s !important;
}
button.wpforms-submit:hover {
padding-right: 25px !important;
}
button.wpforms-submit:hover:after {
opacity: 1 !important;
right: 50px !important;
}

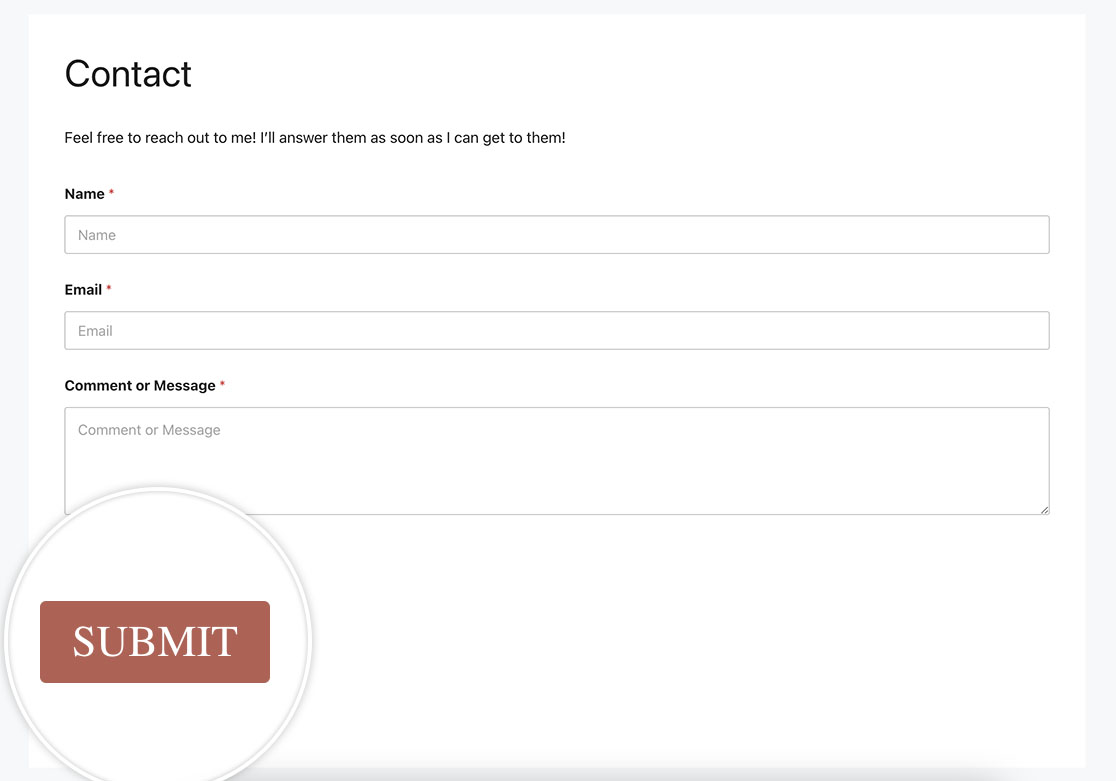
Changement de couleur
Dans cet exemple, nous allons changer la couleur du bouton. Nous allons également modifier la taille et la couleur du texte ainsi que la police de caractères dans cet exemple.
Pour un seul formulaire
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
font-family: roboto;
font-size: 22px;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff;
box-shadow: unset;
border: 1px solid transparent;
background: unset;
background-color: #b95d52;
}
button#wpforms-submit-23:hover {
background-color: #ffffff;
border: 1px solid #b95d52;
opacity: 1;
color: #b95d52;
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button.wpforms-submit {
font-family: roboto !important;
font-size: 22px !important;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff !important;
box-shadow: unset !important;
border: 1px solid transparent !important;
background: unset !important;
background-color: #b95d52 !important;
}
button.wpforms-submit:hover {
background-color: #ffffff !important;
border: 1px solid #b95d52 !important;
opacity: 1 !important;
color: #b95d52 !important;
}

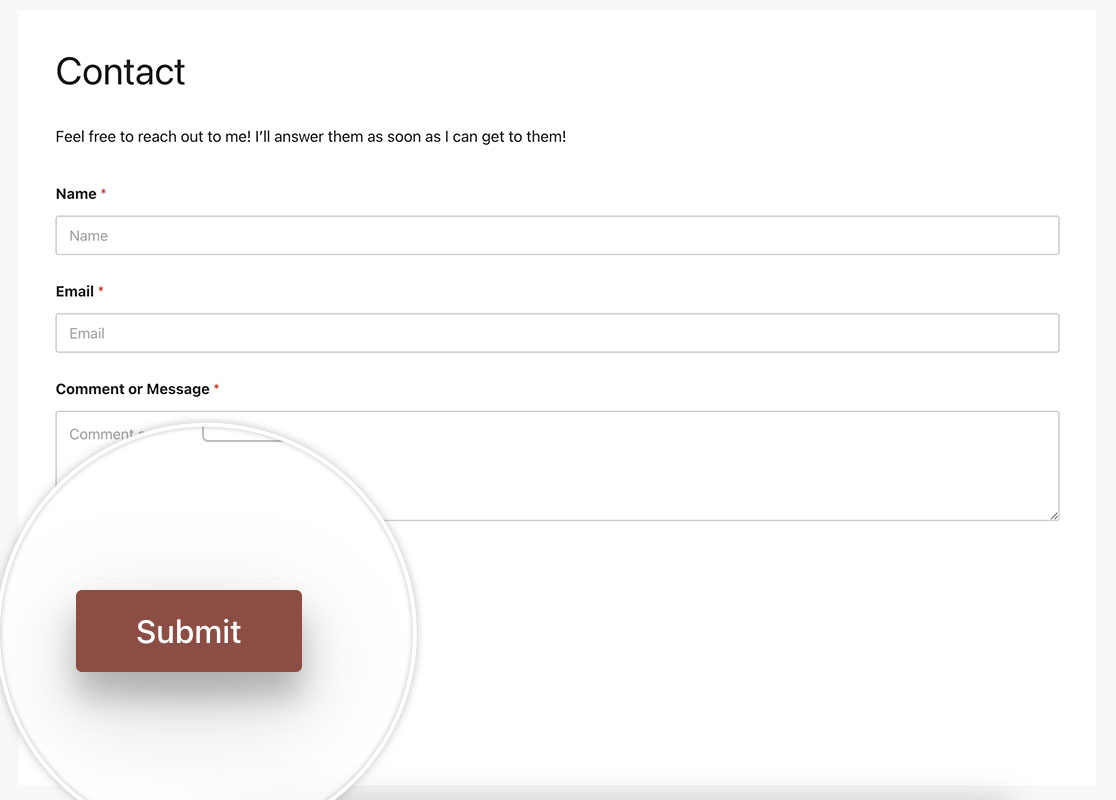
Bouton d'ombrage
Cet exemple vous montrera comment placer une ombre sur le bouton à l'aide de la feuille de style CSS suivante.
Pour un seul formulaire
Cet exemple cible uniquement le formulaire dont l'ID est 23.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
Vous pouvez également ne fournir l'ombre de la boîte qu'au survol en utilisant cette feuille de style CSS pour le formulaire.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
button#wpforms-submit-23:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
Pour toutes les formes
Cet exemple concerne tous les WPForms.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
De même, comme dans l'exemple précédent, vous pouvez placer l'ombre de la boîte uniquement au survol.
button.wpforms-submit {
background-color: #b95d52 !important;
border: none !important;
color: white !important;
padding: 10px 30px !important;
text-align: center;
text-decoration: none !important;
display: inline-block;
font-size: 16px !important;
margin: 4px 2px !important;
cursor: pointer !important;
-webkit-transition-duration: 0.4s !important;
transition-duration: 0.4s !important;
}
button.wpforms-submit:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19) !important;
}

Ce ne sont là que quelques exemples de la facilité avec laquelle il est possible de personnaliser le bouton d'envoi à l'aide de CSS. Vous souhaitez également personnaliser les étiquettes de votre formulaire ? Jetez un coup d'œil à notre tutoriel sur l'ajout d'images avant ou après les étiquettes de votre formulaire.
FAQ
Q : Puis-je utiliser cette feuille de style CSS également pour les boutons de saut de page ?
A: Absolutely, to use any of these examples with standard buttons when using the Page Breakbutton.wpforms-page-button.
Par ailleurs, si vous souhaitez cibler un seul formulaire, vous pouvez utiliser l'option form#wpforms-form-3221 button.wpforms-page-buttonet n'oubliez pas de mettre à jour l'identifiant du formulaire pour qu'il corresponde à votre propre identifiant.
Par exemple, l'exemple de l'animation au survol, tel qu'illustré ci-dessus pour le bouton Soumettre, nous allons faire la même chose pour les boutons de saut de page.
Ce CSS est destiné à un formulaire spécifique, le formulaire ID 3221. Si vous souhaitez conserver ce formulaire unique, vous devrez mettre à jour le 3221 pour qu'il corresponde à votre propre identifiant. Pour savoir comment trouver l'identifiant de votre formulaire, veuillez consulter notre documentation utile.
form#wpforms-form-3221 button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:hover {
padding-right: 25px;
}
form#wpforms-form-3221 button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}
Ce SSC s'appliquerait à tous les formulaires.
button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button.wpforms-page-button:hover {
padding-right: 25px;
}
button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}