Résumé de l'IA
Vous avez besoin de modifier les chaînes de caractères du sélecteur de date pour les mois (longs et courts) ainsi que pour les mois (longs et courts) ? Ddill vous montre comment modifier ce texte en utilisant PHP.
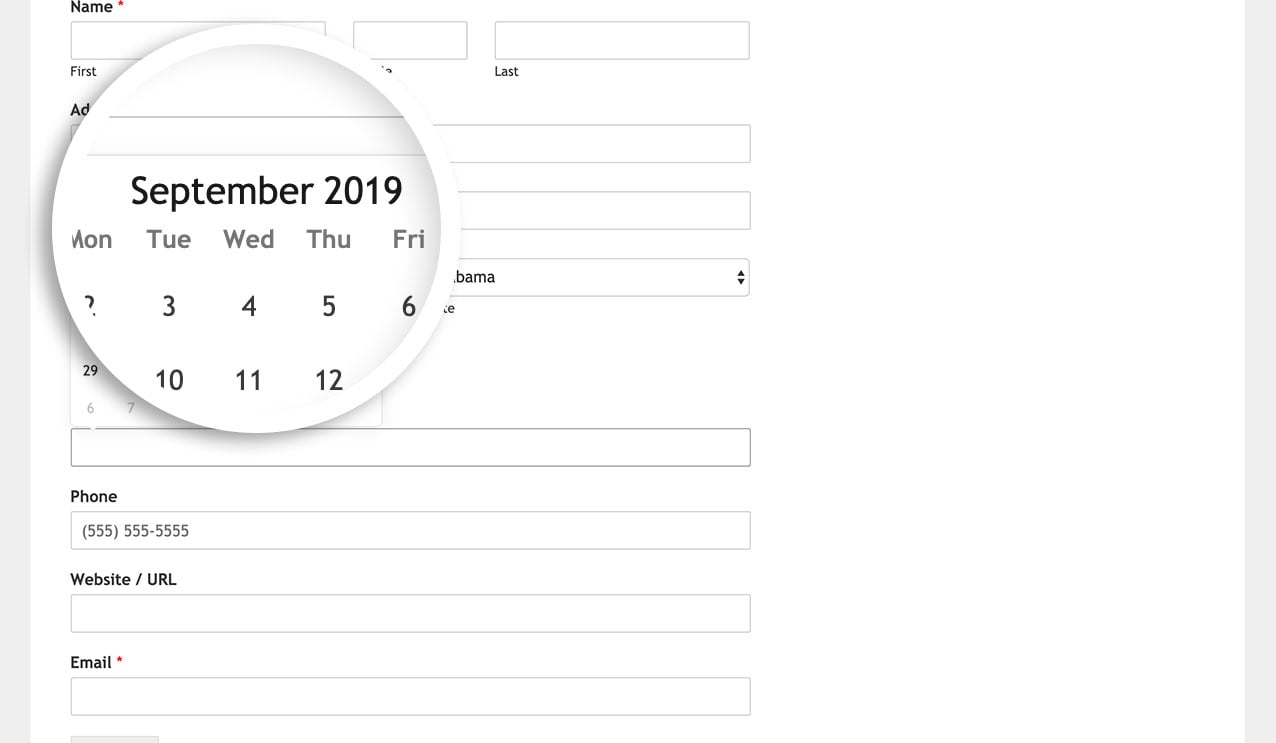
Le sélecteur de date de WPForms est généré à l'aide du script de date Flatpickr, qui construit le sélecteur de date à l'aide de JavaScript.
Par défaut, les chaînes de calendrier du sélecteur de date sont en anglais et le premier jour de la semaine du calendrier est le dimanche.

Si vous souhaitez localiser les chaînes de langues utilisées dans le sélecteur de date, nous avons un tutoriel séparé avec plus de détails.
Modifier les chaînes du sélecteur de date
En adaptant le code ci-dessous, vous pouvez modifier ou traduire les chaînes utilisées pour les jours et les mois dans le calendrier, ainsi qu'ajuster le premier jour de la semaine.
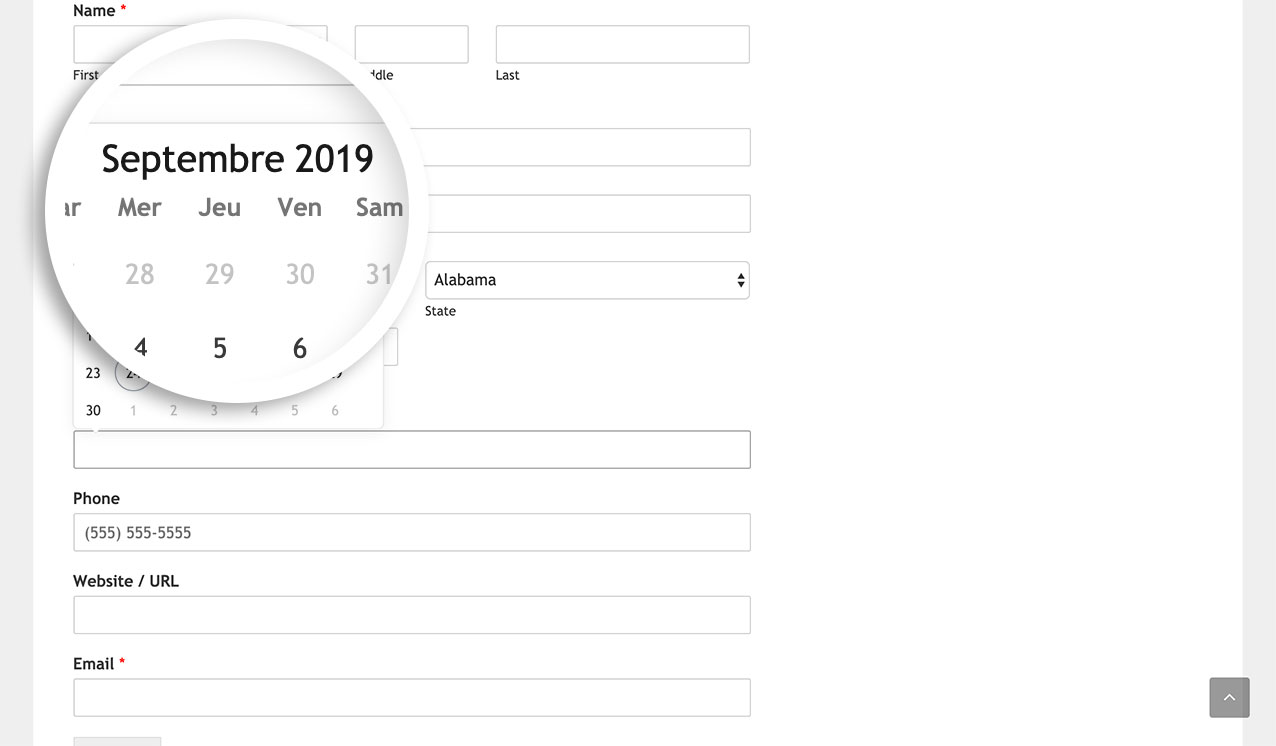
Dans cet exemple, nous avons traduit les jours et les mois en français et changé le premier jour de la semaine en lundi.
Vous devrez copier le code ci-dessous et l'ajouter à votre site. Modifiez ensuite la langue pour qu'elle corresponde à vos besoins.
Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
Désormais, lorsque vous afficherez le menu déroulant de votre sélecteur de date, vous verrez instantanément les modifications apportées.

Vous pouvez également traduire le sélecteur de date en utilisant une bibliothèque à partir d'un script, en suivant simplement les étapes de cette documentation.
Et le tour est joué ! Vous avez réussi à mettre à jour la chaîne de caractères des mois du sélecteur de date. Vous souhaitez personnaliser davantage le champ Date/Heure? Consultez notre article intitulé Comment personnaliser les options de date du champ Date/Heure.
