Résumé de l'IA
Souhaitez-vous inclure des champs non saisis dans vos notifications ? Pour que le flux de l'e-mail de notification corresponde à votre formulaire, vous pouvez inclure des éléments tels que les champs Saut de page, Séparations de section, HTML et Contenu. En utilisant PHP, nous allons vous montrer comment vous pouvez inclure ces champs dans vos notifications par email.
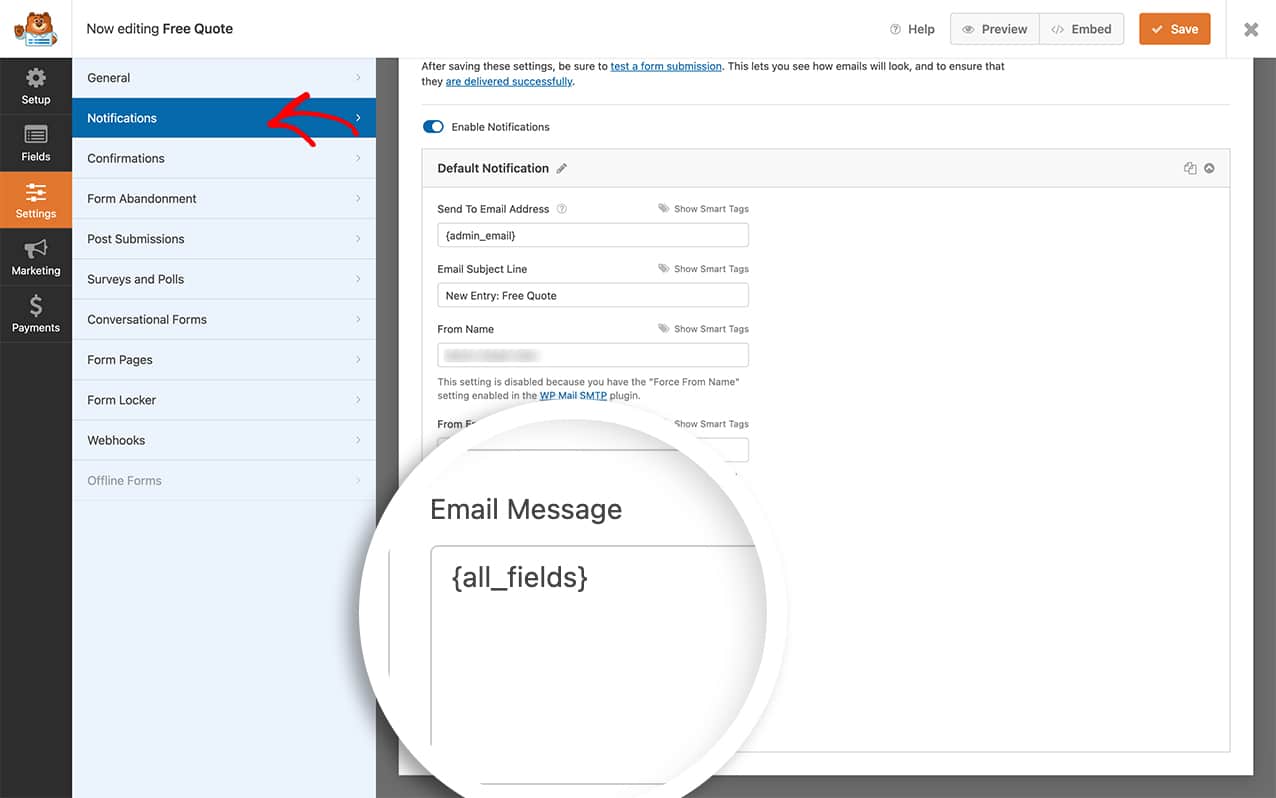
Courriels de notification automatique pour WPForms inclura, par défaut, l'élément {all_fields} Étiquette intelligente. Cette fonction permet d'afficher tous les champs de saisie (étiquettes de champ et sélections/entrées) qu'un utilisateur a remplis dans un modèle de courrier électronique HTML.

Veuillez noter que si vous utilisez le modèle d'email Plain Text, ce snippet ne fonctionnera pas pour vous. Pour vérifier quel modèle d'email vous avez sélectionné, naviguez vers WPForms " Settings " Email.
Création du formulaire
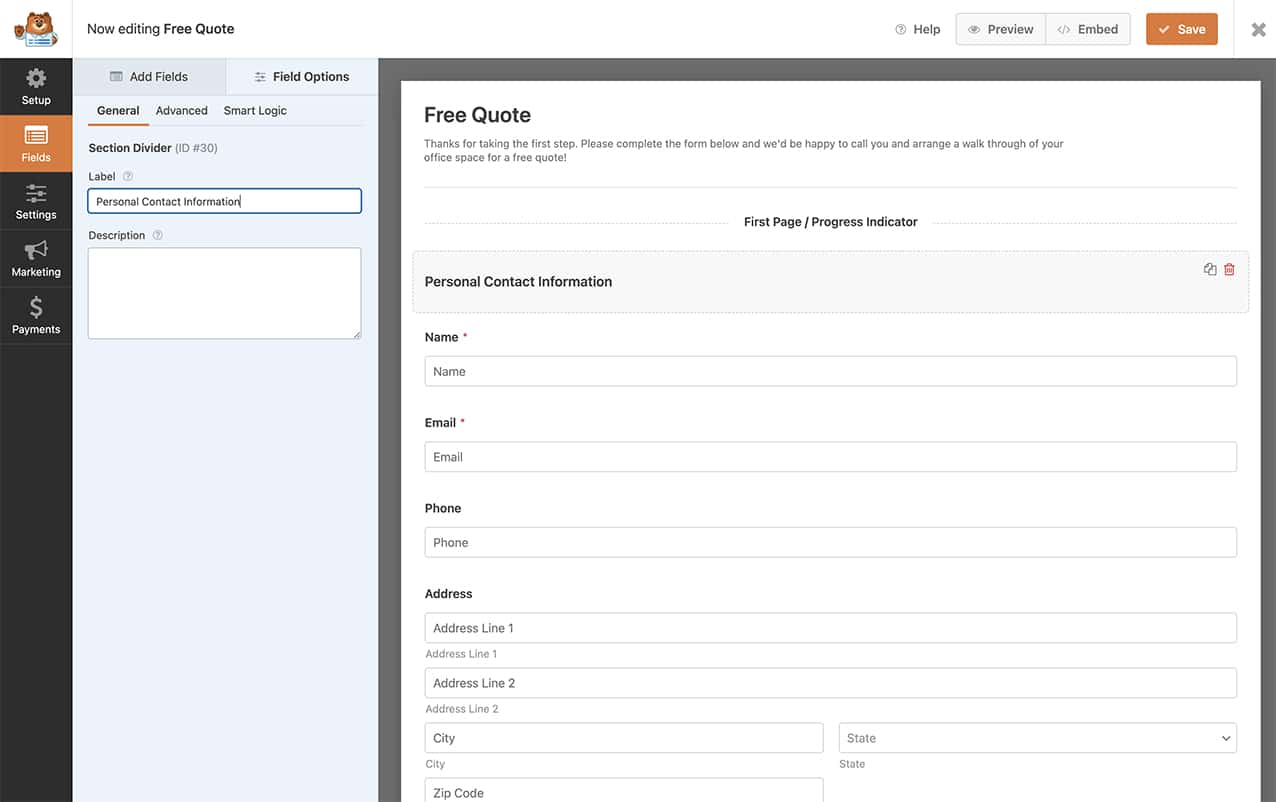
Tout d'abord, vous devez créer votre formulaire et y ajouter vos champs. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.

Ajouter le snippet à votre site
Nous avons inclus deux exemples, en fonction des champs que vous devez inclure. Vous devrez trouver l'extrait qui répond le mieux à vos besoins et l'ajouter à votre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
Veillez également à tester vos courriels de notification après avoir ajouté ce code.
Sauts de page et séparateurs de section uniquement
Le code ci-dessous n'inclura que les sauts de page et les séparateurs de section dans vos notifications par courrier électronique.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Tous les champs non renseignés
Vous pouvez également utiliser ce code pour afficher tous les champs qui ne sont pas des champs d'entrée, tels que les sauts de page, les séparateurs de section, les champs HTML et les champs de contenu.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak', 'html', 'content' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Et c'est tout ! Les champs de vos formulaires Page Breaks, Section Dividers, HTML et Content seront désormais inclus dans vos courriels de notification. Vous souhaitez également inclure des champs vides dans vos notifications par e-mail ? Consultez notre guide sur Comment afficher des champs de formulaire vides dans les notifications par courriel.
Filtre de référence
wpforms_email_display_other_fields
FAQ
Q : Pourquoi mon champ HTML ne s'affiche-t-il pas ?
A : Lorsque vous utilisez cet extrait, votre Sauts de page, Séparateurs de sections et HTML les champs seulement si vous utilisez l'option {all_fields} Smart Tag. Si vous essayez d'extraire ces champs particuliers en appelant l'ID du champ dans la notification par courrier électronique, ils ne s'afficheront pas.
Assurez-vous également que l'option Email Template dans les paramètres de WPForms n'est pas réglée sur Plain Text comme indiqué ci-dessus.
