Résumé de l'IA
Souhaitez-vous rationaliser l'expérience de vos utilisateurs en matière de remplissage de formulaires sur WordPress ? L'auto-remplissage des champs de formulaire avec des informations provenant d'un formulaire précédent peut améliorer l'expérience de l'utilisateur et garantir l'exactitude des données. Ce tutoriel vous guidera dans le processus de transmission d'informations entre les formulaires en utilisant des chaînes de requête pré-remplies.
Avant d'aborder les étapes à suivre pour y parvenir, nous allons nous pencher sur les chaînes de requête et les raisons pour lesquelles elles sont géniales !
Que sont les chaînes de requête ?
Les chaînes de requête sont des messagers pratiques entre les différentes parties de votre site web. Ce sont des éléments d'information ajoutés à la fin d'une URL, qui aident les pages web à communiquer entre elles. Elles apparaissent généralement après un point d'interrogation dans une adresse web, suivies de paires clé-valeur séparées par des esperluettes.
Comment fonctionnent-ils ?
Imaginez que vous remplissiez un formulaire sur un site web. Lorsque vous cliquez sur Envoyer, le formulaire envoie vos données au serveur du site web. Mais que se passe-t-il si vous souhaitez transmettre ces données à un autre formulaire ou à une autre page sans que l'utilisateur ait à les remplir à nouveau ? C'est là qu'interviennent les chaînes de requête.
En ajoutant des chaînes de requête à l'URL de redirection après la soumission du formulaire, vous dites essentiellement : " Hé, voici des informations provenant du premier formulaire. Utilisez-les pour pré-remplir les champs du prochain formulaire! C'est comme si vous laissiez des miettes de pain à votre site web.
Pourquoi sont-ils bénéfiques ?
- Gain de temps: les utilisateurs aiment la commodité. Les chaînes de requête leur évitent d'avoir à retaper des informations qu'ils ont déjà fournies.
- Précision: avez-vous déjà fait une erreur en remplissant un formulaire ? Avec les chaînes de requête, vous tirez les données directement du premier formulaire, ce qui réduit le risque d'erreur.
- Des taux de conversion plus élevés: En simplifiant le processus de remplissage des formulaires, vous permettez aux utilisateurs de réaliser plus facilement des actions sur votre site, ce qui se traduit par des taux de conversion plus élevés.
- Une expérience sans faille: Il s'agit d'une question de fluidité pour vos utilisateurs. Les formulaires à remplissage automatique créent un parcours fluide sur votre site web, améliorant ainsi l'expérience de l'utilisateur.
En bref, les chaînes de requête sont comme des fils magiques reliant les différentes parties de votre site web. Elles transmettent des informations entre les formulaires, ce qui vous facilite la vie, ainsi qu'à vos utilisateurs. Avec moins de saisie et plus d'automatisation, tout le monde y gagne !
Ceci étant dit, plongeons dans le vif du sujet !
Utilisation des chaînes de requête
Nous commencerons par créer deux formulaires distincts. Si vous avez besoin d'aide pour créer des formulaires, veuillez consulter cette documentation.
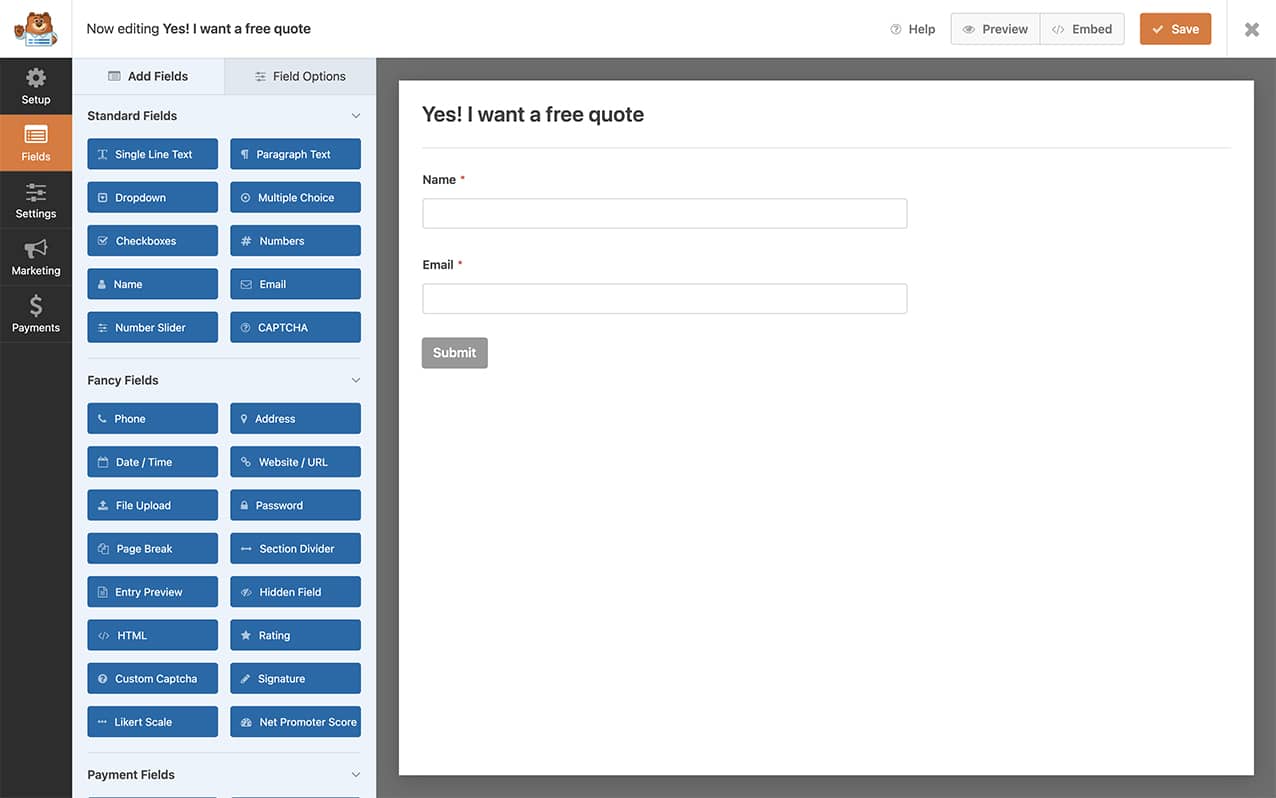
1) Création du formulaire de la page d'accueil
Tout d'abord, créez votre premier formulaire et ajoutez-y tous les champs dont vous avez besoin.
Cliquez sur Enregistrer pour l'instant, car nous reviendrons sur ce formulaire ultérieurement.

2) Création d'un formulaire supplémentaire
Dans cette étape, nous allons créer un autre formulaire qui recevra les informations pré-remplies. Ajoutez tous les champs nécessaires, en veillant à ce qu'ils correspondent aux informations que vous souhaitez pré-remplir.
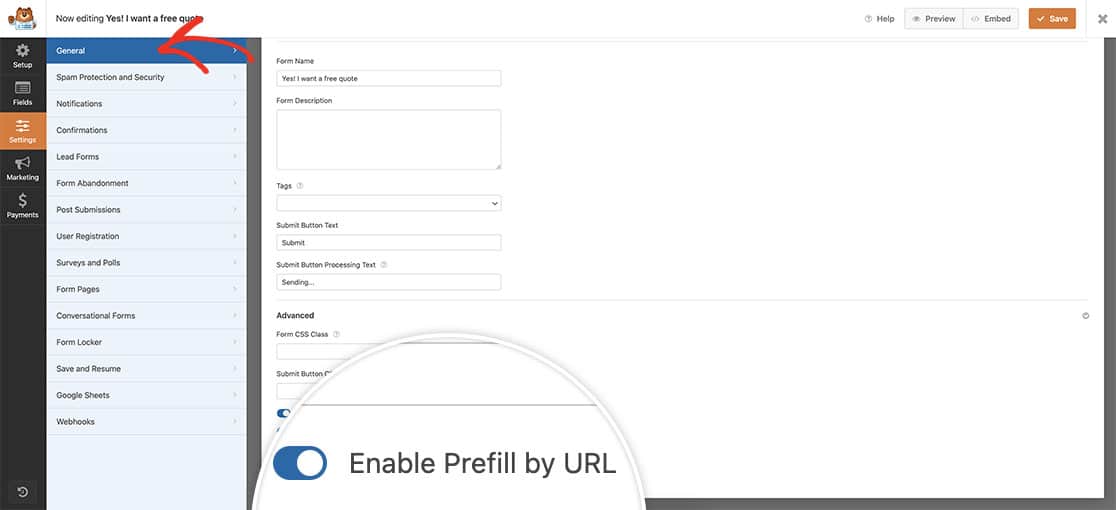
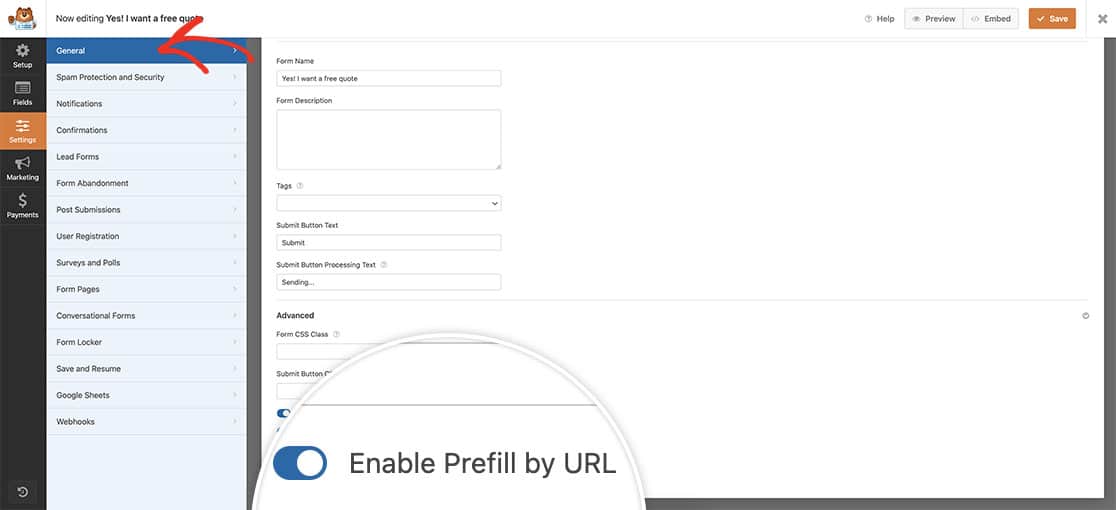
Ensuite, accédez à l'onglet Paramètres " Général et cliquez sur la flèche déroulante pour accéder aux options avancées. Ici, vous pouvez basculer le bouton pour activer le pré-remplissage par URL.

3) Configuration de la redirection lors de la soumission du formulaire
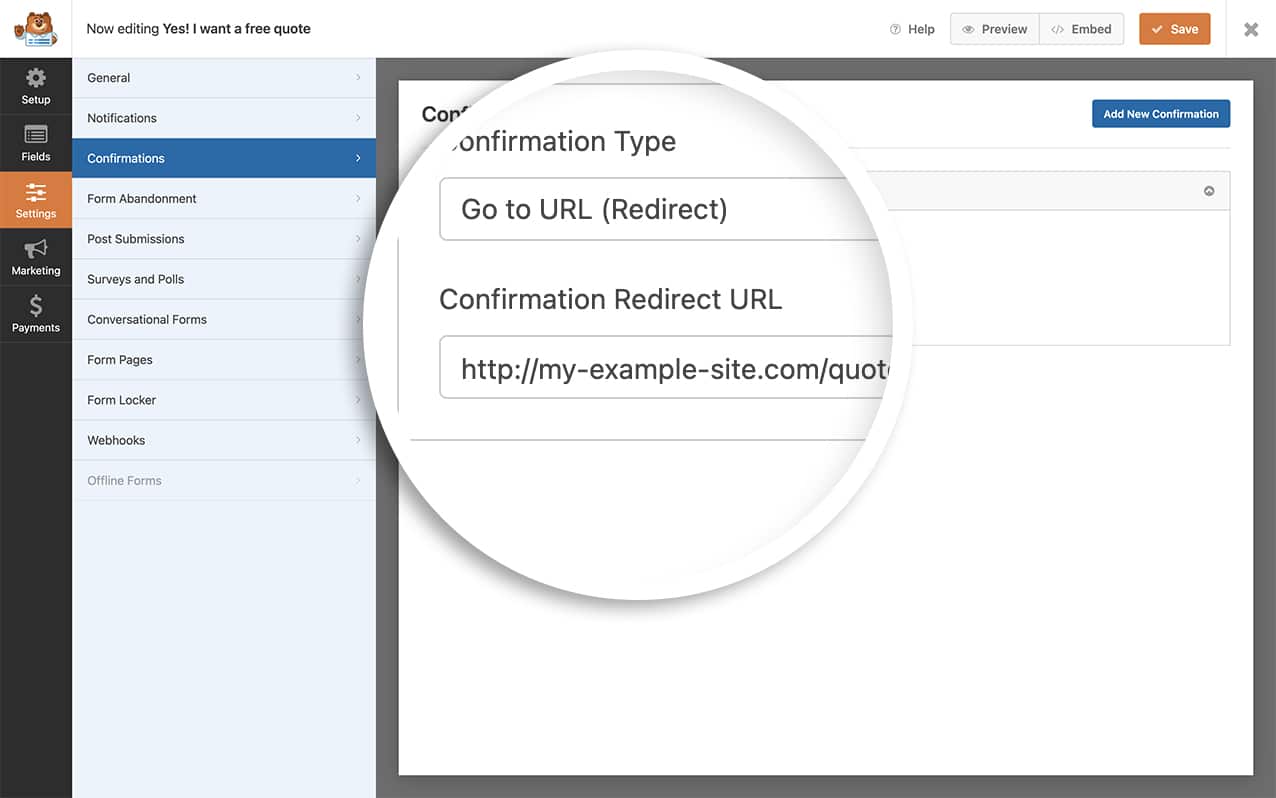
Il est maintenant temps d'assembler le tout. Modifions le formulaire que nous avons créé à la première étape, le formulaire de la page d'accueil. Dans le générateur de formulaires, allez dans Paramètres " Confirmations.
Une fois sur place, changez le type de confirmation en Go To URL (Redirect ) et dans le champ Confirmation Redirect URL, copiez et collez cette URL.
http://example.com/quote/?wpf1036_1={field_id="1"}&wpf1036_2={field_id="2"}
Avec l'URL ci-dessus, vous devrez modifier certaines choses. Par exemple :
- Remplacez exemple.com par votre propre domaine.
- Remplacez le mot " citation" par le nom de votre page.
- Ajuster
wpf1036_1etwpf1036_2pour qu'il corresponde à l'identifiant du formulaire de réception et aux identifiants des champs correspondants. - Mise à jour
{field_id="1"}avec l'ID du champ du formulaire de la page d'accueil pour l'élément Nom domaine.

Si vous avez besoin d'aide pour trouver les numéros d'identification de vos champs spécifiques, consultez ce tutoriel.
Une fois que vous avez ajouté cela à votre URL de redirection de confirmation, cliquez sur Enregistrer dans le formulaire.
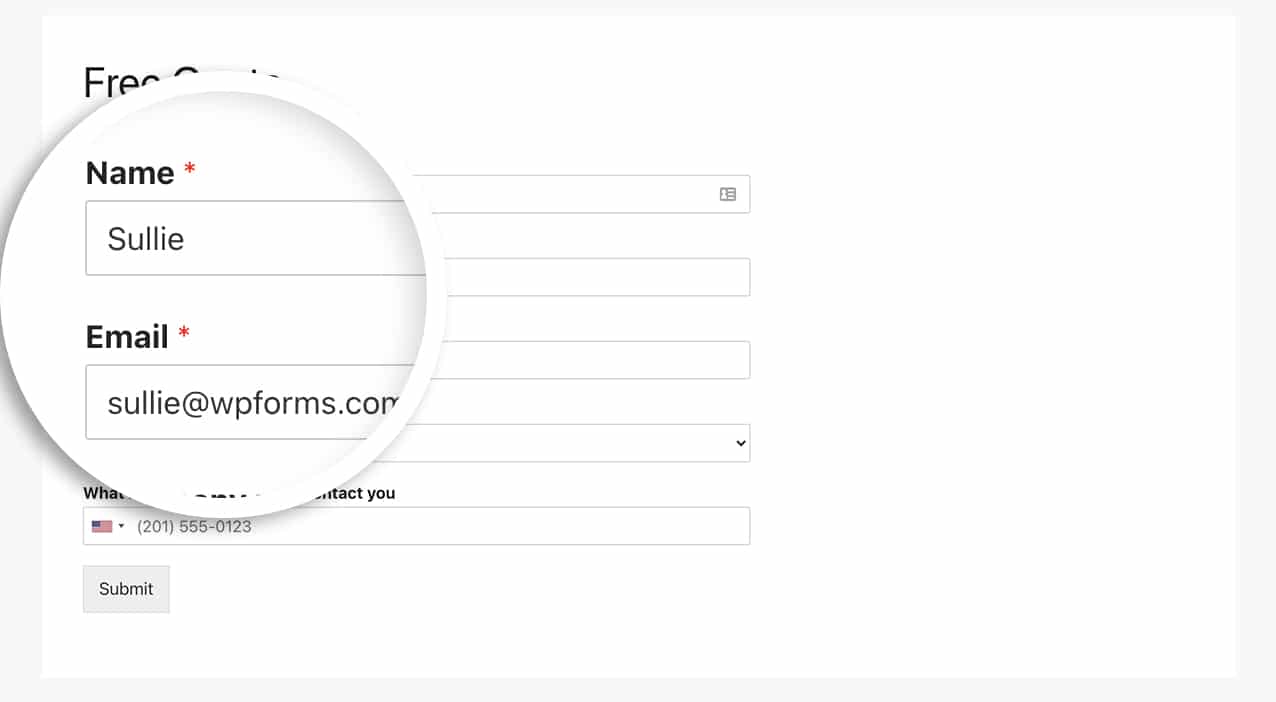
Désormais, lorsque les utilisateurs voient le formulaire de la page d'accueil, ils peuvent remplir leur nom et leur adresse électronique, et lorsqu'ils cliquent sur le bouton Soumettre, la page est redirigée vers un autre formulaire qui pré-remplit automatiquement les champs Nom et Adresse électronique avec les informations collectées dans le formulaire de la page d'accueil.

C'est tout ce dont vous avez besoin pour utiliser une chaîne de requête afin de pré-remplir les champs de votre formulaire. Voulez-vous voir avec quels autres champs vous pouvez utiliser cela ? Jetez un oeil à notre documentation sur Comment activer le pré-remplissage par URL dans WPForms.
FAQ
Q : Pourquoi le formulaire suivant n'est-il pas pré-rempli ?
R : Si vous remarquez que vos champs ne sont pas pré-remplis, vérifiez que vous avez activé le paramètre dans votre deuxième formulaire.
Ouvrez le générateur de formulaires du deuxième formulaire et allez dans Paramètres " Onglet Général. Cliquez ensuite sur le menu déroulant " Avancé" en bas de l'écran et activez le bouton " Activer le pré-remplissage par URL".

Q : Que dois-je faire si j'utilise un prénom et un nom de famille pour mon champ de nom ?
R : Si vous n'utilisez pas le format simple pour votre nom, il vous suffit d'indiquer votre nom dans l'URL comme suit.
http://my-example-site.com/quote/?wpf1036_1_first={field_id="1|first"}&wpf1036_1_last={field_id="1|last"}&wpf1036_2={field_id="2"}
Il en va de même pour le champ Adresse. Le format de décomposition de l'adresse serait le suivant.
&wpf1036_3_address1={field_id="3|address1"}&wpf1036_3_address2={field_id="3|address2"}&wpf1036_3_city={field_id="3|city"}&wpf1036_3_state={field_id="3|state"}&wpf1036_3_postal={field_id="3|postal"}
