Résumé de l'IA
Vous voulez afficher ou cacher des champs de formulaire en fonction de l'âge de l'utilisateur ? En combinant le champ Date Picker de WPForms avec une logique conditionnelle personnalisée, vous pouvez créer des formulaires dynamiques qui s'adaptent à la saisie de l'utilisateur.
Ce guide vous montrera comment afficher un champ déroulant uniquement lorsque l'utilisateur indique qu'il a 21 ans ou plus, ce qui est parfait pour les contenus soumis à des restrictions d'âge, les inscriptions à des événements ou d'autres scénarios similaires.
Mise en place du formulaire
Tout d'abord, créez un formulaire avec ces champs :
- Champ du nom
- Champ d'adresse électronique
- Champ date (pour la date de naissance)
- Champ déroulant (il sera initialement caché)
Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter notre guide sur la création de votre premier formulaire.
Ajouter la classe CSS
Comme nous voulons que le champ Dropdown soit caché lors du premier chargement du formulaire, nous devons lui ajouter un nom de classe CSS.
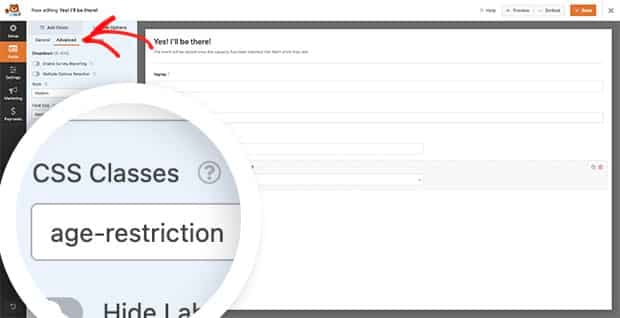
Pour ce faire, sélectionnez l'option Liste déroulante dans votre éditeur de formulaire et cliquez sur Avancé. Ensuite, faites défiler vers le bas jusqu'à Classes CSS et entrez age-restriction. Veillez à cliquer sur Économiser sur le formulaire pour conserver vos modifications.

Utilisation de la logique conditionnelle pour un champ Date
Il est maintenant temps d'ajouter l'extrait de code à votre site. Ce code va d'abord masquer le champ déroulant lors du chargement du formulaire. Ensuite, chaque fois que le champ de la date de naissance changera, il calculera si l'utilisateur a 21 ans ou plus et affichera ou masquera le champ de la liste déroulante en conséquence.
N'oubliez pas de mettre à jour ces valeurs dans le code :
- L'identifiant du formulaire (2575 dans l'exemple) doit être remplacé par votre propre identifiant.
- L'identifiant du champ Date Picker (22 dans l'exemple) doit être remplacé par l'identifiant de votre champ.
C'est tout ce dont vous avez besoin pour utiliser la logique conditionnelle avec un champ de sélection de date. Ensuite, vous souhaitez modifier la position de la fenêtre contextuelle du sélecteur de date ? Consultez notre tutoriel intitulé Comment modifier la position de la fenêtre contextuelle de sélection de la date.
