Résumé de l'IA
Souhaitez-vous créer un formulaire plus compact en affichant les étiquettes à côté des champs au lieu de les afficher au-dessus ? Bien que WPForms affiche les étiquettes au-dessus des champs par défaut, vous pouvez facilement modifier cette disposition en utilisant CSS pour afficher les étiquettes et les champs côte à côte.
Ce tutoriel vous montrera comment réaliser cette mise en page horizontale professionnelle.
Mise en place du formulaire
Tout d'abord, vous devez créer votre formulaire et y ajouter les champs souhaités. Si vous avez besoin d'aide, veuillez consulter ce guide sur la création de votre premier formulaire.
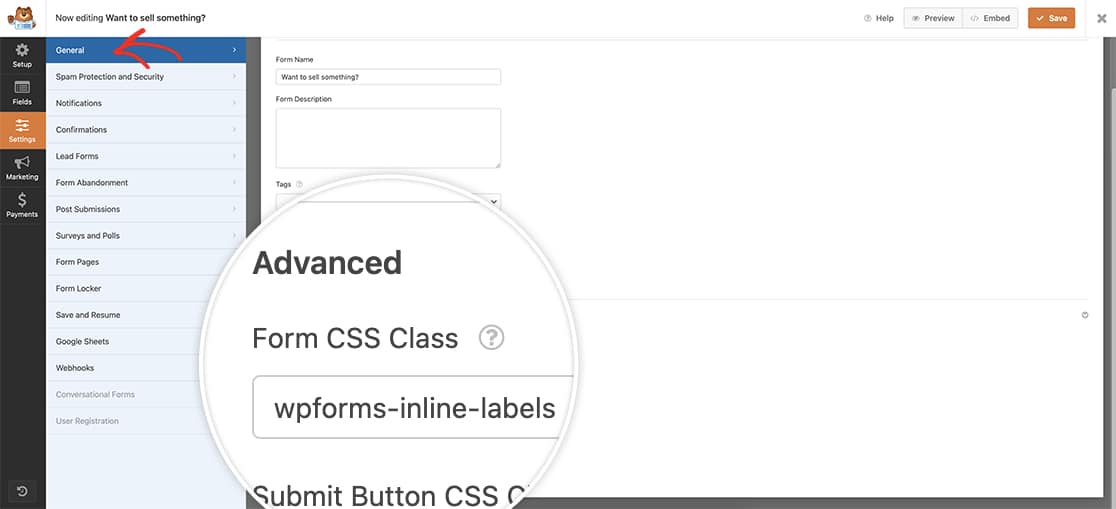
Une fois que vous avez créé votre formulaire, cliquez sur le bouton Paramètres " Général, cliquez sur le bouton Avancé pour ouvrir ces options. Une fois sur place, à l'intérieur du Classe CSS du formulaireajouter la classe wpforms-inline-labels.
Cette classe CSS nous permet de cibler des formulaires spécifiques plutôt que d'affecter tous les formulaires de votre site.

Ajouter le style de l'étiquette
Il est maintenant temps d'ajouter le code CSS à votre site. Si vous ne savez pas comment ajouter du code CSS à votre site, consultez ce guide sur l'ajout de styles CSS personnalisés.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
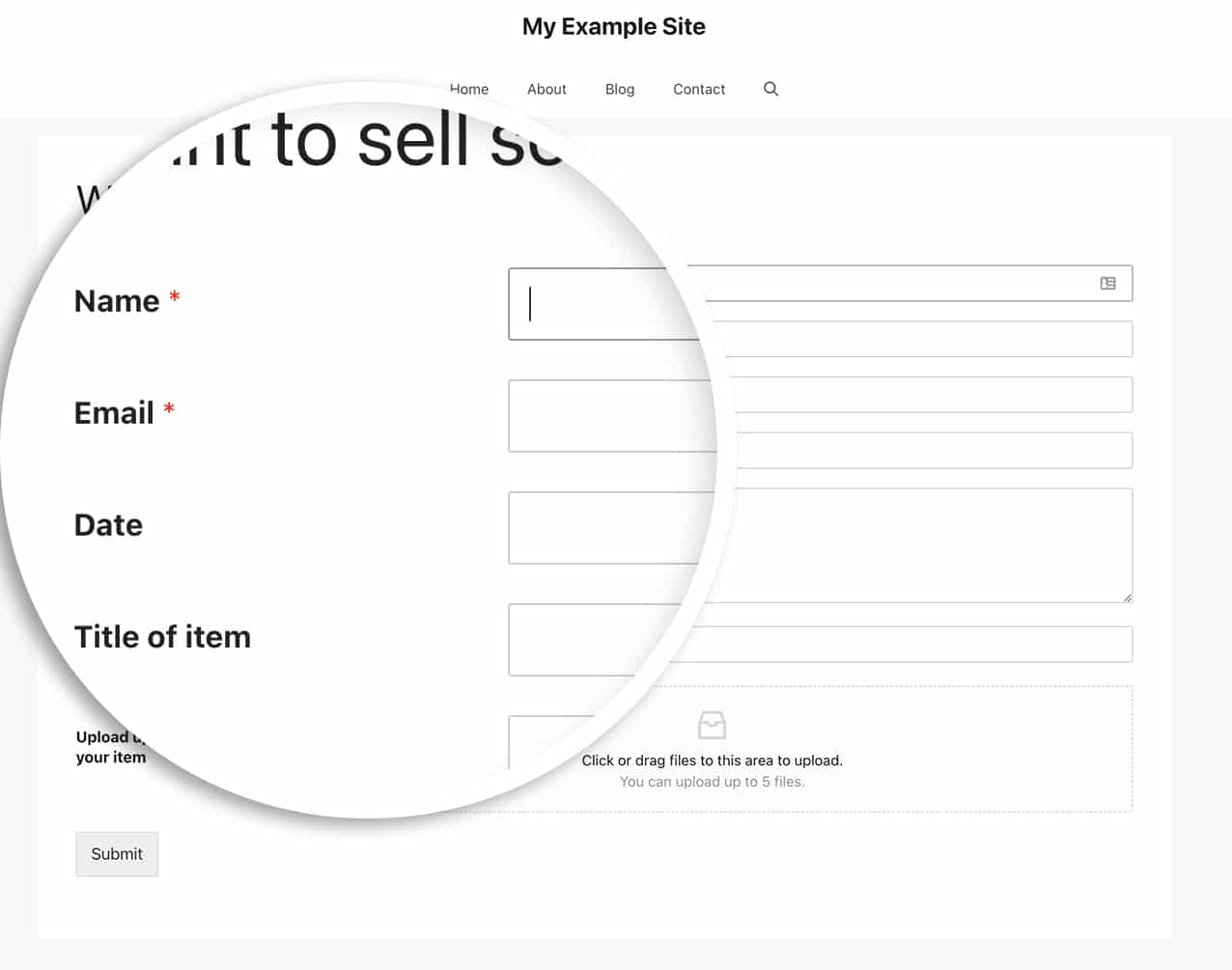
Après avoir ajouté ce CSS, vous verrez que les étiquettes de votre formulaire apparaissent maintenant sur la même ligne que les champs de votre formulaire.

Et c'est tout ! Souhaitez-vous styliser les étiquettes du formulaire pour qu'elles apparaissent à l'intérieur du champ du formulaire ? Consultez notre tutoriel sur la création d'un formulaire avec des étiquettes flottantes.
Questions fréquemment posées
Q : Et si je voulais appliquer cette méthode à tous mes formulaires ?
R : Si vous souhaitez appliquer cette méthode à tous vos formulaires, utilisez cette CSS à la place et sautez l'étape ci-dessus lors de l'ajout de la classe CSS de formulaire. Cette étape ne serait pas nécessaire si vous vouliez appliquer cette classe à tous les formulaires.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
Voilà, c'est fait ! Ensuite, vous souhaitez explorer d'autres options de style de formulaire ? Jetez un coup d'œil à notre guide sur le stylisme du bouton d'envoi avec CSS.
