Résumé de l'IA
Introduction
Souhaitez-vous lier le logo de vos pages de formulaire à votre page d'accueil ? Dans ce tutoriel, nous allons créer un formulaire en utilisant l'addon WPForms Form Pages, télécharger un logo pour notre formulaire, et ensuite ajouter un snippet qui liera ce logo à notre page d'accueil en utilisant un petit snippet de code.
Création du formulaire
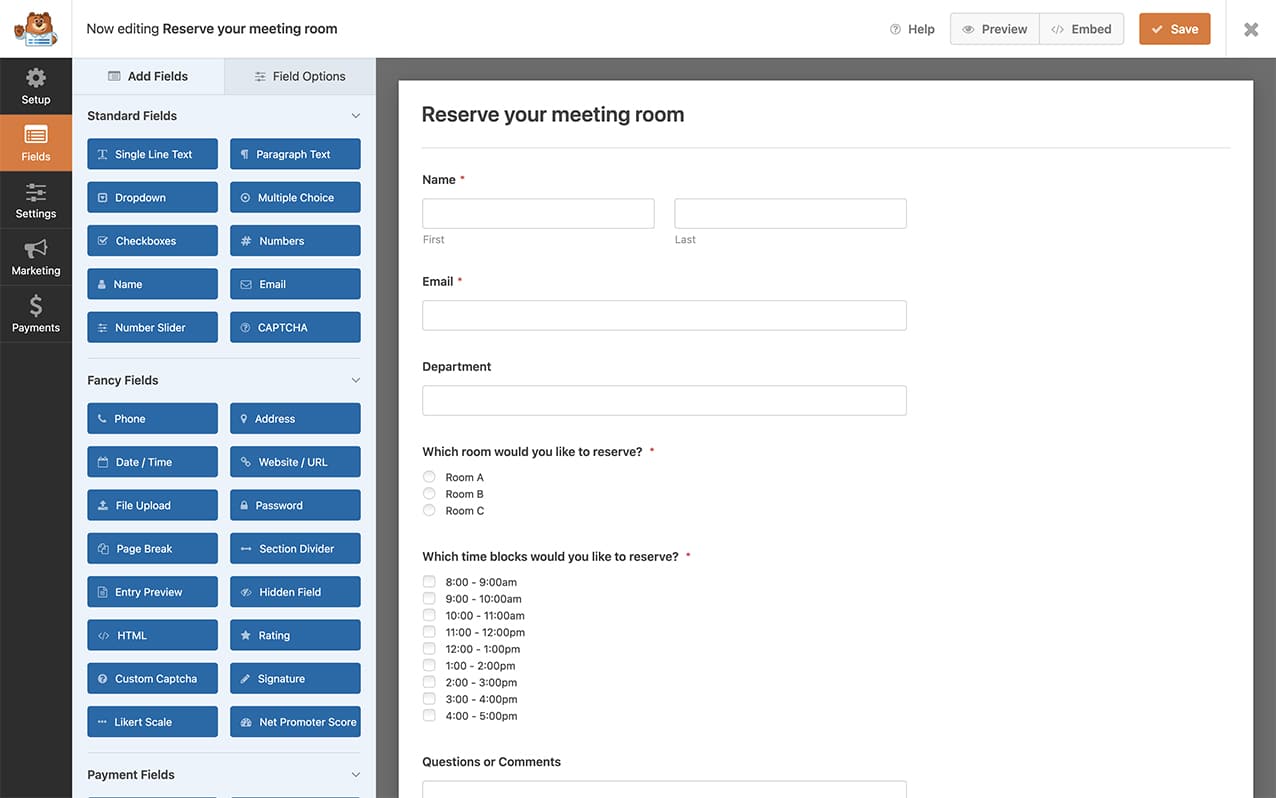
Tout d'abord, nous devons créer un nouveau formulaire et y ajouter nos champs. Pour les besoins de ce tutoriel, nous allons simplement créer un formulaire de réservation avec quelques champs de base.

Activation des pages de formulaire
Ensuite, vous devez permettre au formulaire d'utiliser les pages de formulaire. Pour obtenir de l'aide à ce sujet, veuillez consulter cette documentation.
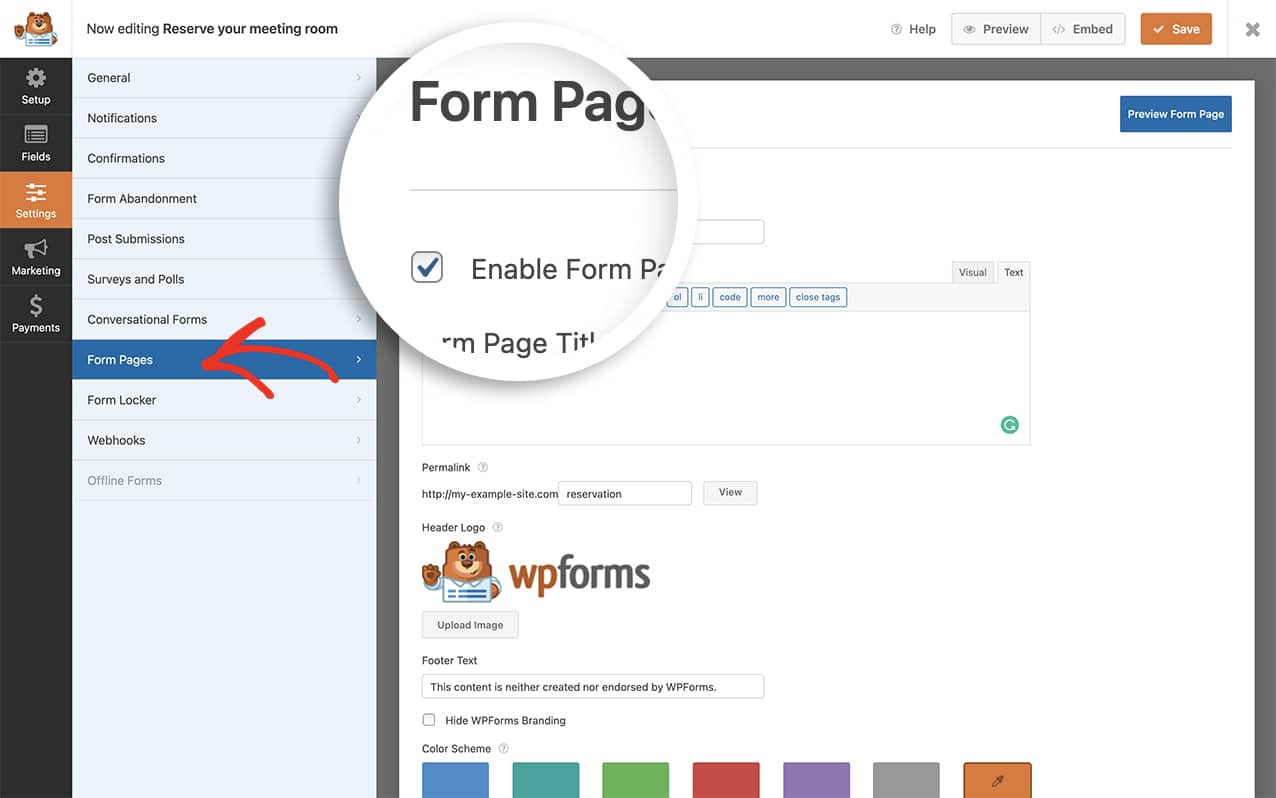
Dans le générateur de formulaires, il suffit de cliquer sur Paramètres, puis sur Pages de formulaire pour activer cette fonction pour votre formulaire.

Téléchargement du logo
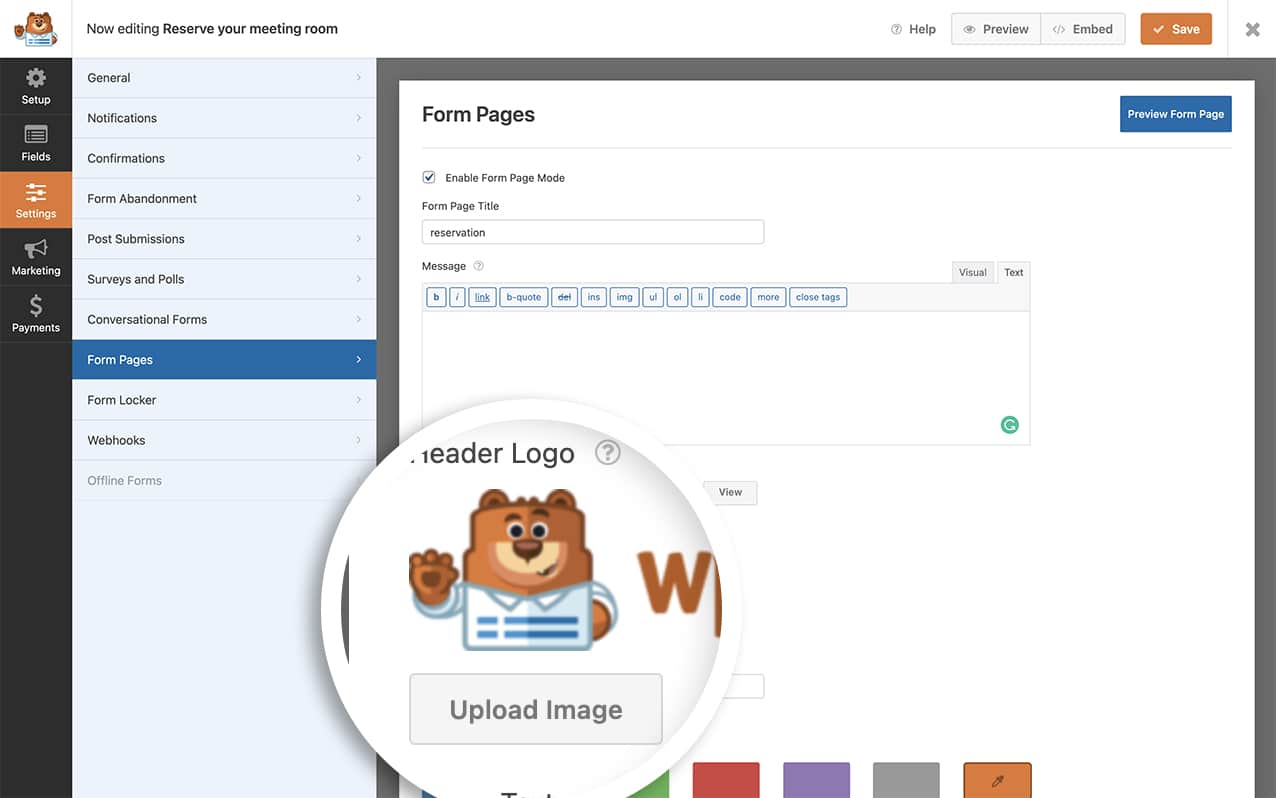
Dans l'onglet Pages de formulaire, cliquez sur Télécharger une image et téléchargez votre logo. Une fois que vous avez terminé, cliquez sur Enregistrer pour sauvegarder les modifications.

Par défaut, cette image ne renvoie à aucun lien. Dans l'étape suivante, nous allons ajouter un extrait de code qui renverra cette image à la page d'accueil.
Ajouter le snippet pour lier le logo de votre formulaire
Il est maintenant temps d'ajouter un extrait à votre site qui transformera l'image de votre logo en un lien. Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
Dans l'extrait ci-dessus, var formID = 375 est le numéro d'identification du formulaire. Il faudra le modifier pour qu'il corresponde à l'ID de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, veuillez consulter ce tutoriel.
Bien entendu, vous n'êtes pas obligé de lier l'image à votre page d'accueil, vous pouvez lier cette image à n'importe quelle URL. Pour modifier le lien, il suffit de remplacer cette ligne de code href : '/' // "/" peut être remplacé par n'importe quel lien. par ceci href : 'http://google.com' // "/" peut être remplacé par n'importe quel lien...
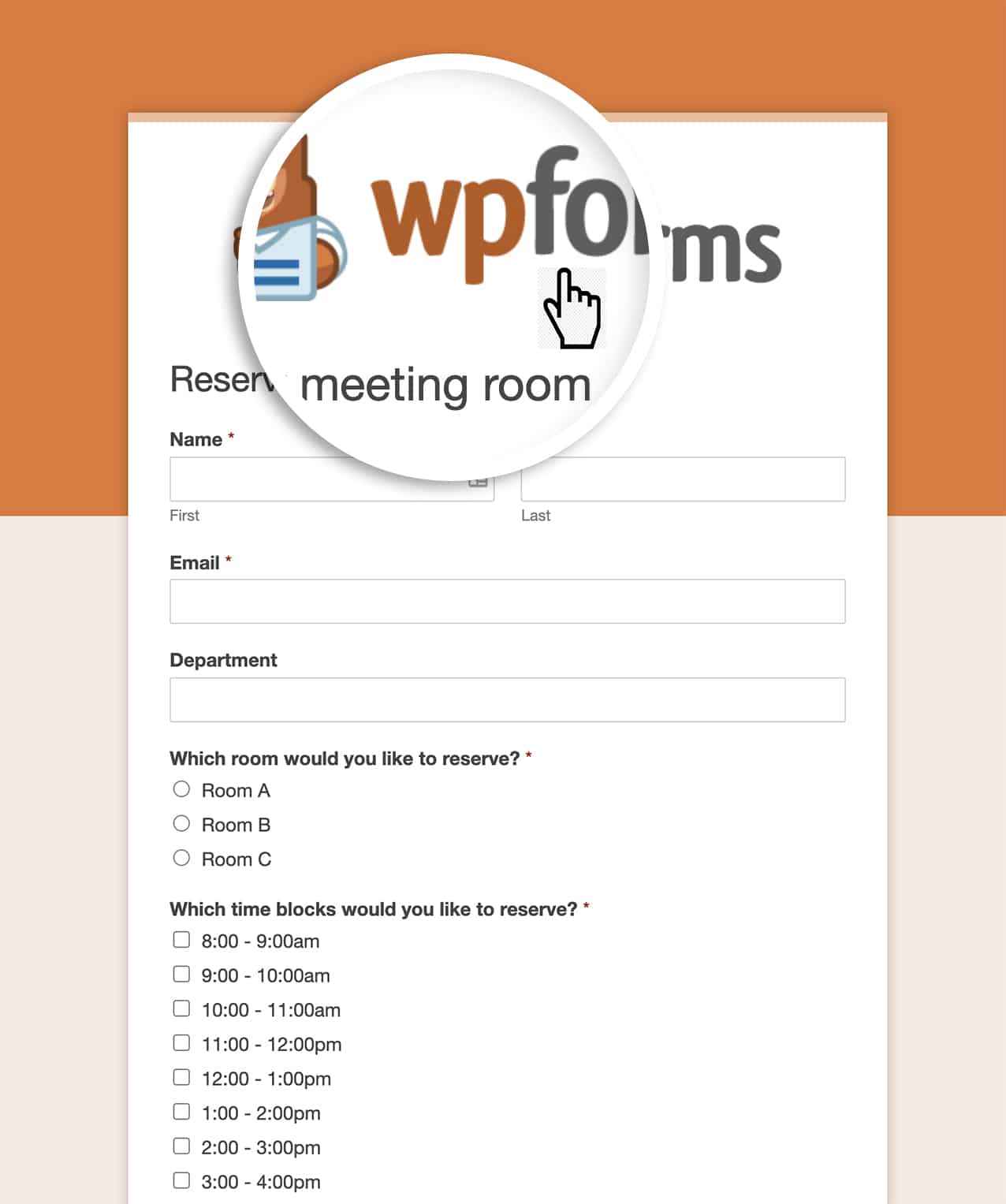
Désormais, lorsque vous affichez votre formulaire et que vous survolez l'image du logo, vous verrez le pointeur permettant de cliquer sur l'image.

Et c'est tout ce dont vous avez besoin pour lier le logo de votre formulaire à vos pages de formulaire. Vous souhaitez faire de même avec l'addon Conversational Forms? Jetez un coup d'œil à notre tutoriel sur la façon de lier le logo de votre formulaire conversationnel.
En rapport
Référence de l'action : wpforms_wp_footer_end
