Résumé de l'IA
Souhaitez-vous mettre en file d'attente votre propre feuille de style pour l'addon Conversational Forms? Vous pouvez ajouter votre propre CSS en utilisant l'une des méthodes de ce tutoriel, mais saviez-vous que vous pouvez également utiliser un filtre pour mettre en file d'attente une feuille de style dédiée à vos formulaires conversationnels. Cette méthode peut faciliter grandement l'organisation et dans ce tutoriel, nous allons vous montrer comment mettre en file d'attente une feuille de style dédiée à ces formulaires.
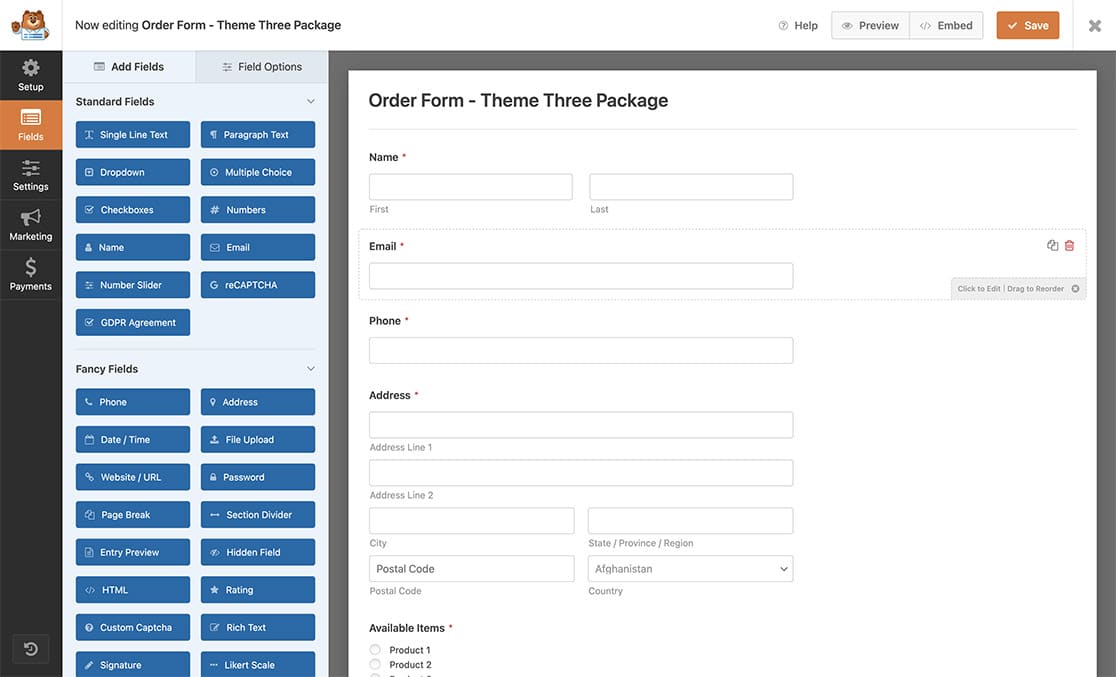
Créer votre formulaire de conversation
Tout d'abord, vous devez créer un formulaire conversationnel et y ajouter vos champs. Si vous avez besoin d'aide, consultez cette documentation.

Personnaliser le formulaire de conversation
Une fois que vous avez créé votre formulaire conversationnel, nous allons, dans le cadre de ce tutoriel, ajouter du texte dans le champ Message de l'onglet Formulaire conversationnel. Il s'agit d'un message que vos visiteurs verront dès que le formulaire se chargera.
Vous pouvez ajouter ce dont vous avez besoin, mais nous ajoutons du texte, un lien et une liste non ordonnée avec ce qui suit.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Mise en file d'attente d'une feuille de style pour les formulaires conversationnels
Avant de pouvoir mettre en file d'attente notre propre feuille de style pour les formulaires conversationnels, nous devons d'abord ajouter cet extrait de code qui le permettra.
Si vous avez besoin d'aide pour ajouter du code à votre site, veuillez consulter ce tutoriel.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
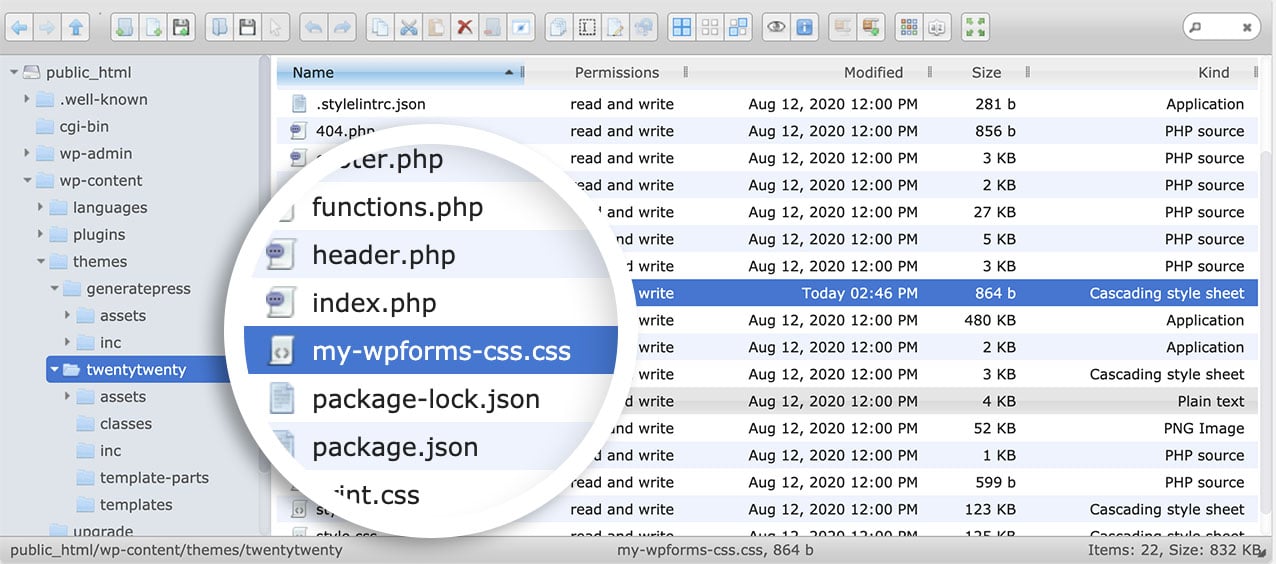
Création et téléchargement de la feuille de style dans le répertoire de votre thème
Une fois le code ajouté, vous devez maintenant créer votre fichier CSS.
Voici quelques styles CSS de base que nous avons utilisés pour ce tutoriel
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Il s'agit simplement de règles de style CSS standard pour les liens et les listes non ordonnées. Nous avons également stylisé le titre du formulaire conversationnel et supprimé le texte que vous voyez généralement à côté du bouton Démarrer.
Une fois que vous avez créé les règles CSS, il est maintenant temps de les télécharger en utilisant le FTP ou un plugin de type FTP, et de les télécharger dans le répertoire du thème. Pour le téléchargement par FTP, vous pouvez suivre ce tutoriel.
Pour notre tutoriel, nous avons utilisé un plugin WordPress mentionné dans ce tutoriel pour accéder à notre serveur.

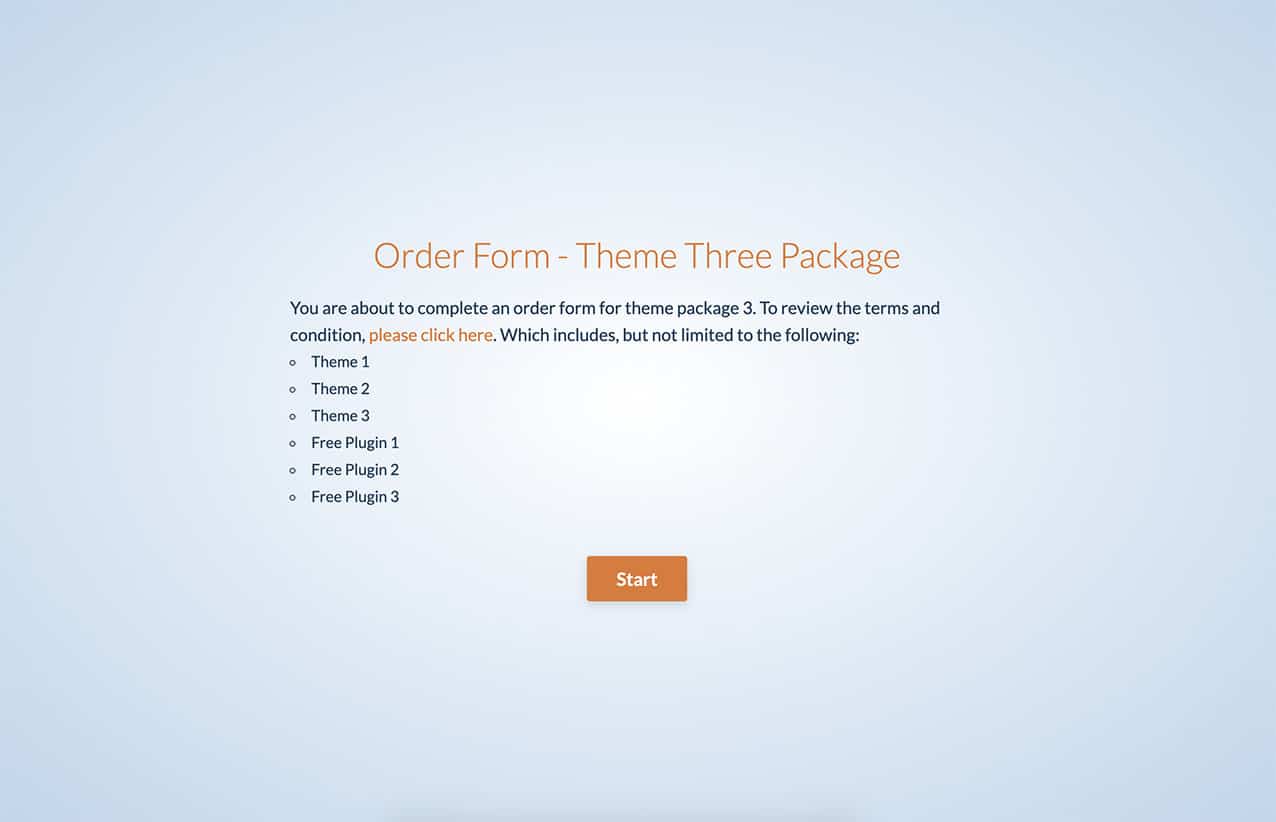
Visualisation de la forme conversationnelle
Désormais, lorsque les visiteurs consulteront la page, ils verront les nouveaux styles ajoutés grâce à la mise en file d'attente de notre feuille de style unique.

C'est tout ce dont vous avez besoin pour mettre enqueue une feuille de style spécifique pour l'addon Conversational Forms. Vous souhaitez lier le logo qui apparaît sur vos formulaires de conversation ? Consultez notre documentation sur Comment lier le logo de votre formulaire conversationnel.
Référence Action
wpforms_conversational_forms_enqueue_styles
FAQ
Q : Puis-je l'utiliser également pour le module complémentaire Form Pages?
R : Pour avoir une file d'attente unique pour le module complémentaire Form Pages, utilisez plutôt cet extrait de code. Vous pouvez en savoir plus sur cette action en consultant cette documentation.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
