Résumé de l'IA
Vous souhaitez afficher des shortcodes dans le champ d'un formulaire HTML? Par défaut, les champs de formulaire n'acceptent pas les shortcodes. Dans ce tutoriel, nous allons vous montrer comment utiliser PHP pour permettre l'ajout d'un shortcode dans le champ du formulaire HTML.
Installation du plugin Shortcodes Ultimate
Dans cet exemple, nous allons ajouter un shortcode accordéon à un champ de formulaire HTML à l'aide d'un plugin gratuit. Cette étape est bien sûr facultative, car il se peut que vous ayez déjà installé un plugin de shortcodes ou que vous disposiez de shortcodes intégrés. N'hésitez pas à utiliser ce dont vous avez besoin, mais n'oubliez pas que le CSS optionnel ci-dessous est spécifique à ce plugin.
Si vous choisissez d'utiliser le plugin suggéré dans ce tutoriel, veuillez télécharger le plugin et l'installer sur votre site WordPress.
Pour savoir comment ajouter un plugin à votre site, vous pouvez consulter le guide de WPBeginner sur l'installation d'un plugin.
Création du shortcode
Pour créer le shortcode accordéon nécessaire à votre champ HTML, vous devrez suivre leur documentation sur la façon de créer votre shortcode accordéon.
Nous allons créer une explication du tableau des tailles pour notre accordéon en utilisant le style Simple. Notre shortcode ressemble donc à ceci.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Afficher un shortcode dans un champ HTML
Avant de créer notre formulaire, nous allons ajouter le snippet à notre site.
Pour savoir comment et où ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Ce snippet permet d'utiliser n'importe quel champ de formulaire HTML dans tous vos WPForms et d'utiliser des shortcodes.
Création du formulaire
Il est maintenant temps de créer notre formulaire et d'ajouter un champ de formulaire HTML.
Si vous avez besoin d'aide pour créer un formulaire avec WPForms, veuillez consulter notre documentation.

Ajouter le shortcode à votre champ HTML
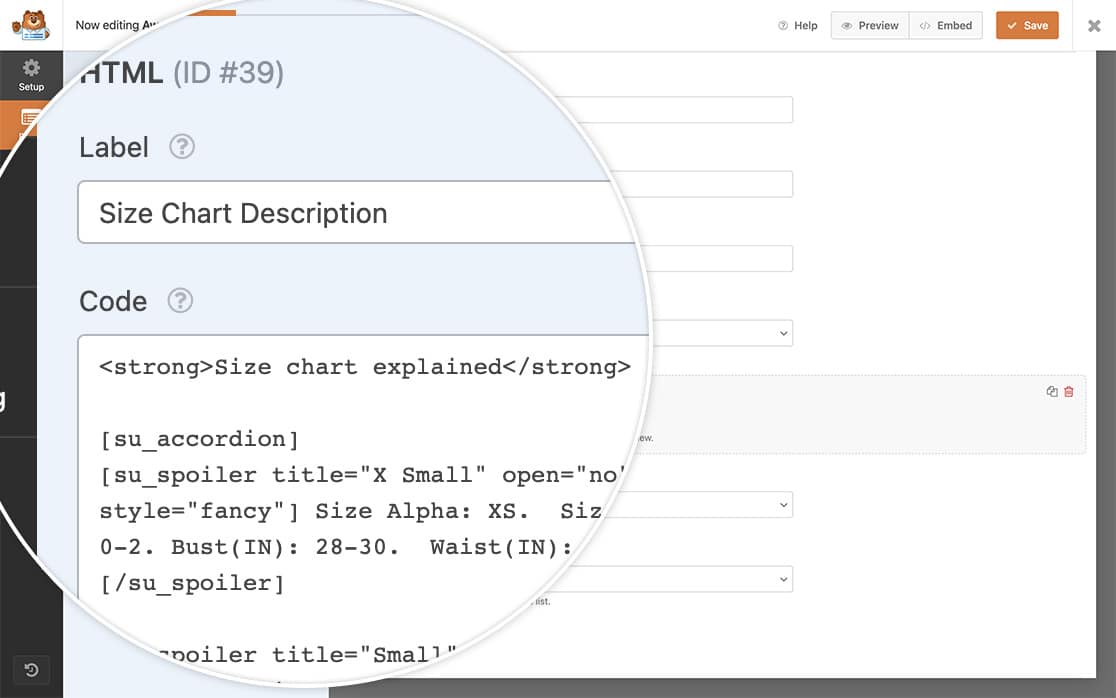
Nous allons maintenant copier et coller le shortcode de l'étape précédente dans le champ HTML.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
L'apparence de la sortie du code court peut être modifiée par les styles de formulaire. Veillez à tester le style du shortcode que vous utilisez.

Ajout du CSS (facultatif)
Comme nous l'avons mentionné plus haut, certains styles pour les shortcodes peuvent être différents de ce que vous attendez en raison du style par défaut de WPForms. Pour cet exemple particulier, nous allons ajouter quelques CSS supplémentaires pour styliser et positionner l'icône d'ouverture de l'accordéon.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
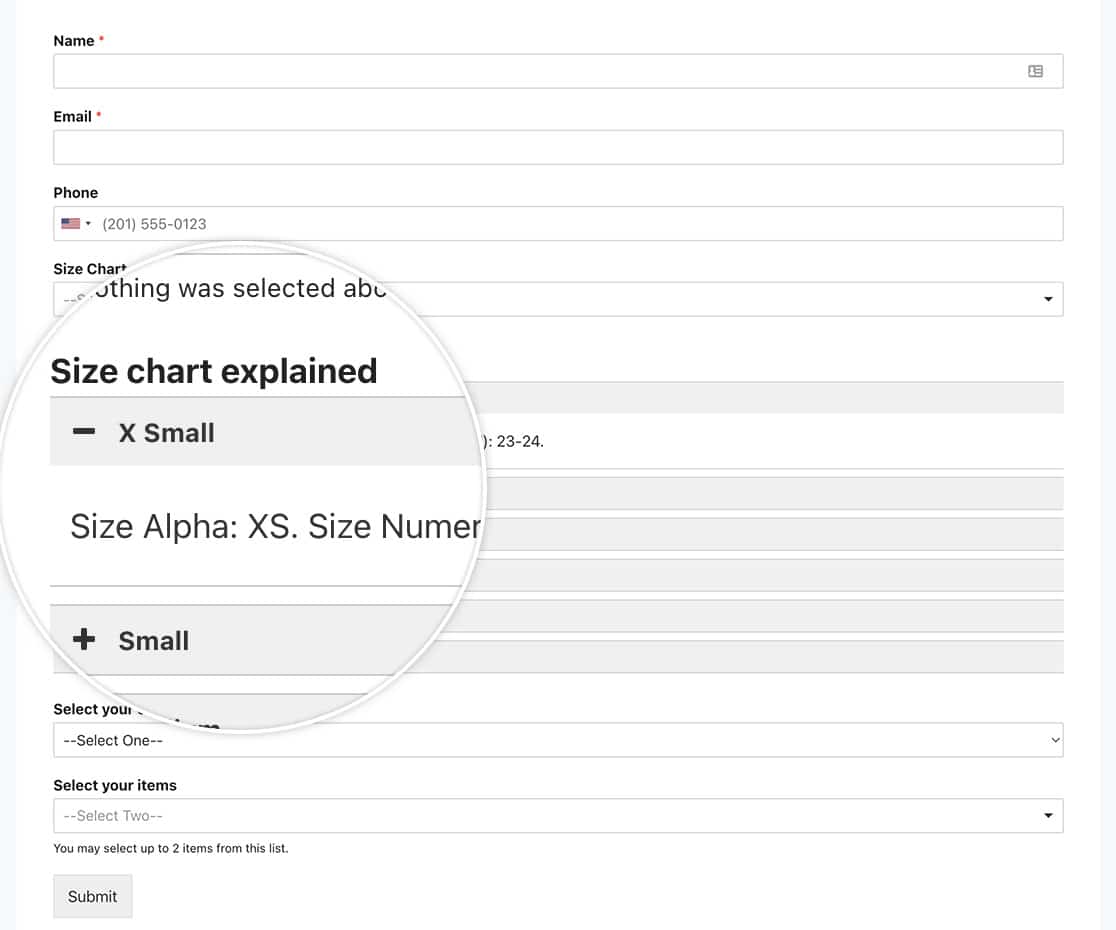
Lorsque vos visiteurs verront le formulaire, ils verront maintenant un accordéon avec les caractéristiques des produits dans le champ HTML du formulaire.

C'est tout ce dont vous avez besoin pour afficher n'importe quel shortcode dans un champ de formulaire HTML. Vous souhaitez afficher des Smart Tags dans le champ HTML? Jetez un coup d'œil à notre article sur Comment traiter les Smart Tags dans les champs HTML.
