Résumé de l'IA
Souhaitez-vous personnaliser les icônes de mise en forme qui apparaissent dans vos champs Rich Text? Par défaut, WPForms affiche deux barres d'outils avec des options de formatage standard.
Ce guide vous montrera comment personnaliser ces barres d'outils pour y inclure exactement les outils dont vos utilisateurs ont besoin.

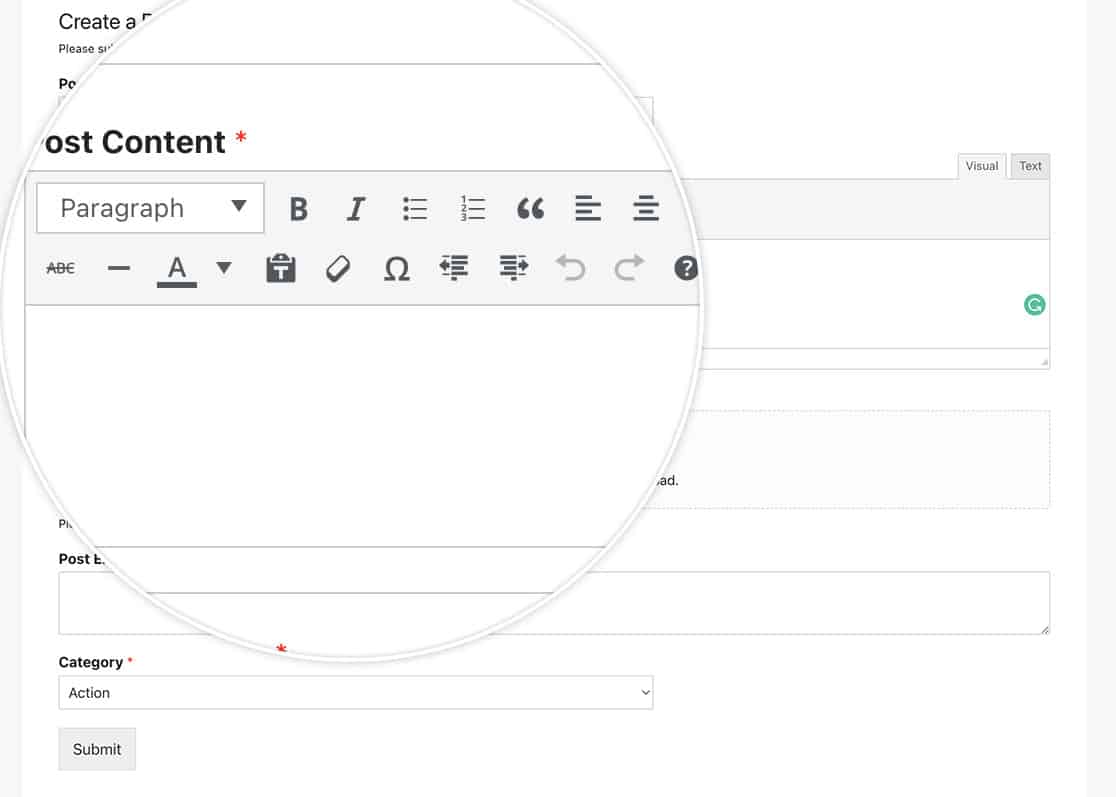
Les champs par défaut de la barre d'outils supérieure sont les suivants :
- Format du texte pour marquer le texte en tant que titre ou paragraphe
- Gras
- Italique
- Liste à puces
- Liste numérotée
- Citation en bloc
- Aligner à gauche
- Centre d'alignement
- Aligner à droite
- Insérer/modifier un lien
- Insérer une étiquette Lire la suite
- Toggle Toolbar (activer ou désactiver la barre d'outils inférieure)
Les champs par défaut de la barre d'outils inférieure sont les suivants :
- Barré
- Ligne horizontale
- Couleur du texte
- Coller en tant que texte
- Formatage clair
- Caractère spécial
- Diminuer le retrait
- Augmenter le retrait
- Annuler
- Refaire
- Liste des raccourcis clavier (une fenêtre modale apparaît avec ces raccourcis)
Dans ce tutoriel, nous allons vous montrer comment utiliser PHP pour personnaliser les icônes qui s'afficheront à vos visiteurs.
Mise en place du formulaire
Tout d'abord, créez un formulaire et ajoutez un champ de texte enrichi. Si vous avez besoin d'aide pour créer votre formulaire, consultez notre guide sur la création de votre premier formulaire.
Personnalisation des icônes de la barre d'outils
Pour modifier les options de formatage disponibles, vous devez ajouter du code PHP à votre site. Si vous ne savez pas comment ajouter du code personnalisé, veuillez consulter notre guide sur l'ajout d'extraits de code sur un site WordPress.
Voici comment personnaliser les deux barres d'outils :
Pour personnaliser les barres d'outils :
- Pour la barre d'outils supérieure : Modifier le tableau à la ligne 10
- Pour la barre d'outils inférieure : Modifier le tableau à la ligne 42
- Ajouter ou supprimer des boutons selon les besoins, en conservant le même format
Suppression complète des barres d'outils
Si vous souhaitez supprimer entièrement les barres d'outils de formatage, vous pouvez le faire en utilisant le CSS. Si vous avez besoin d'aide pour ajouter des CSS à votre site, consultez notre guide sur l'ajout de CSS personnalisés à WordPress.
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
Pour supprimer les barres d'outils d'un formulaire spécifique :
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
Remplacez 1000 par l'identifiant de votre formulaire et field_25 par l'identifiant de votre champ de texte enrichi. Si vous avez besoin d'aide pour trouver ces identifiants, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
C'est tout ce dont vous avez besoin pour personnaliser le champ de formulaire Rich Text ! Ensuite, vous souhaitez personnaliser les icônes lorsque vous utilisez le champ de formulaire Classement? Consultez notre guide sur la personnalisation de l'apparence des icônes de classement pour plus de détails.
