Résumé de l'IA
Introduction
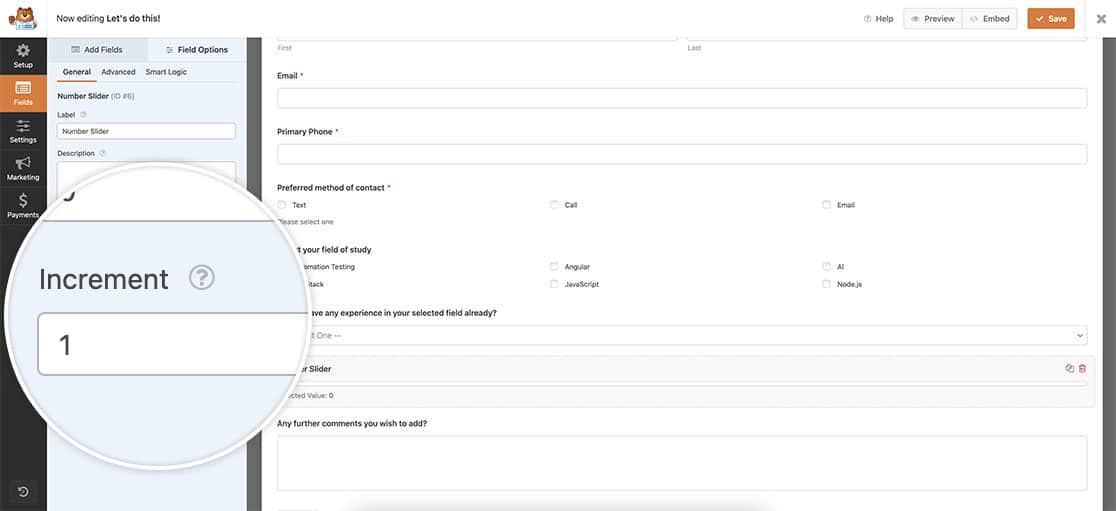
Vous souhaitez personnaliser le champ Number Slider avec des points décimaux ? Par défaut, ce champ du générateur de formulaires vous permet d'ajuster vos incréments, mais il est limité aux nombres entiers.

Si vous souhaitez passer des nombres entiers aux nombres décimaux, vous avez trouvé le bon tutoriel !
Gardez à l'esprit que lorsque vous utilisez cet extrait, le paramètre d'incrémentation du constructeur de formulaires est remplacé.
Ajout du snippet
Dans ce tutoriel, nous commencerons par ajouter l'extrait suivant à notre site. Si vous ne savez pas où ou comment ajouter des snippets, veuillez consulter ce tutoriel pour obtenir des conseils.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Cet extrait est conçu pour localiser n'importe quel Curseur de nombre dans votre WPForms qui a la classe CSS wpf-num-limit-slider. Une fois qu'il aura identifié ces champs, il modifiera le fichier Incrément en lui permettant d'augmenter par paliers de 0.1.
Création du formulaire
Commençons maintenant par créer votre formulaire. Si vous n'êtes pas sûr de savoir comment créer un formulaire, vous pouvez vous référer à notre documentation complète pour obtenir de l'aide.
Ajoutez les champs nécessaires à votre formulaire, y compris au moins un champ pour le curseur numérique.
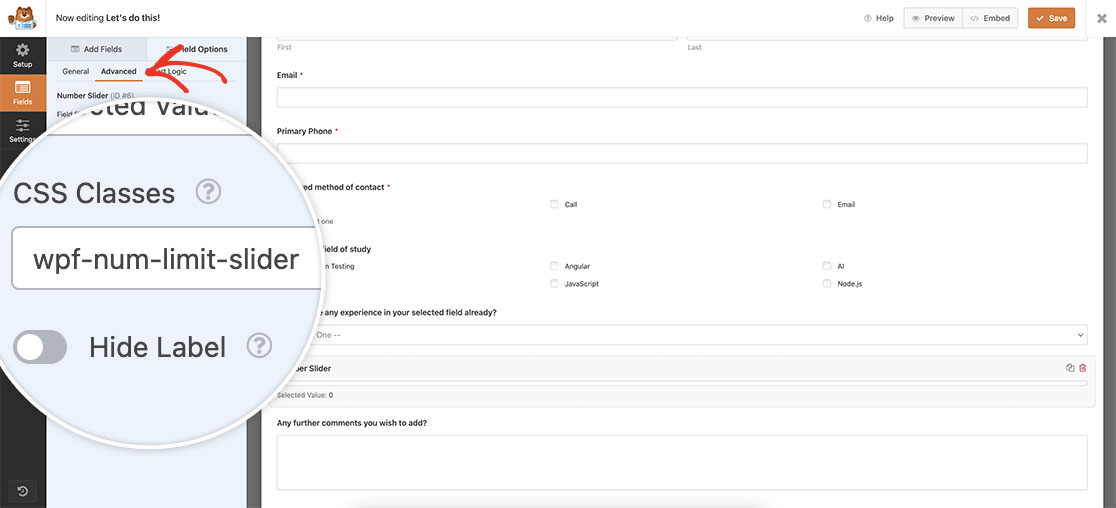
Après avoir ajouté le Curseur de nombre naviguez jusqu'au champ Avancé et inclure wpf-num-limit-slider dans le Classes CSS champ. Cela permettra d'identifier les champs auxquels cet extrait doit s'appliquer.

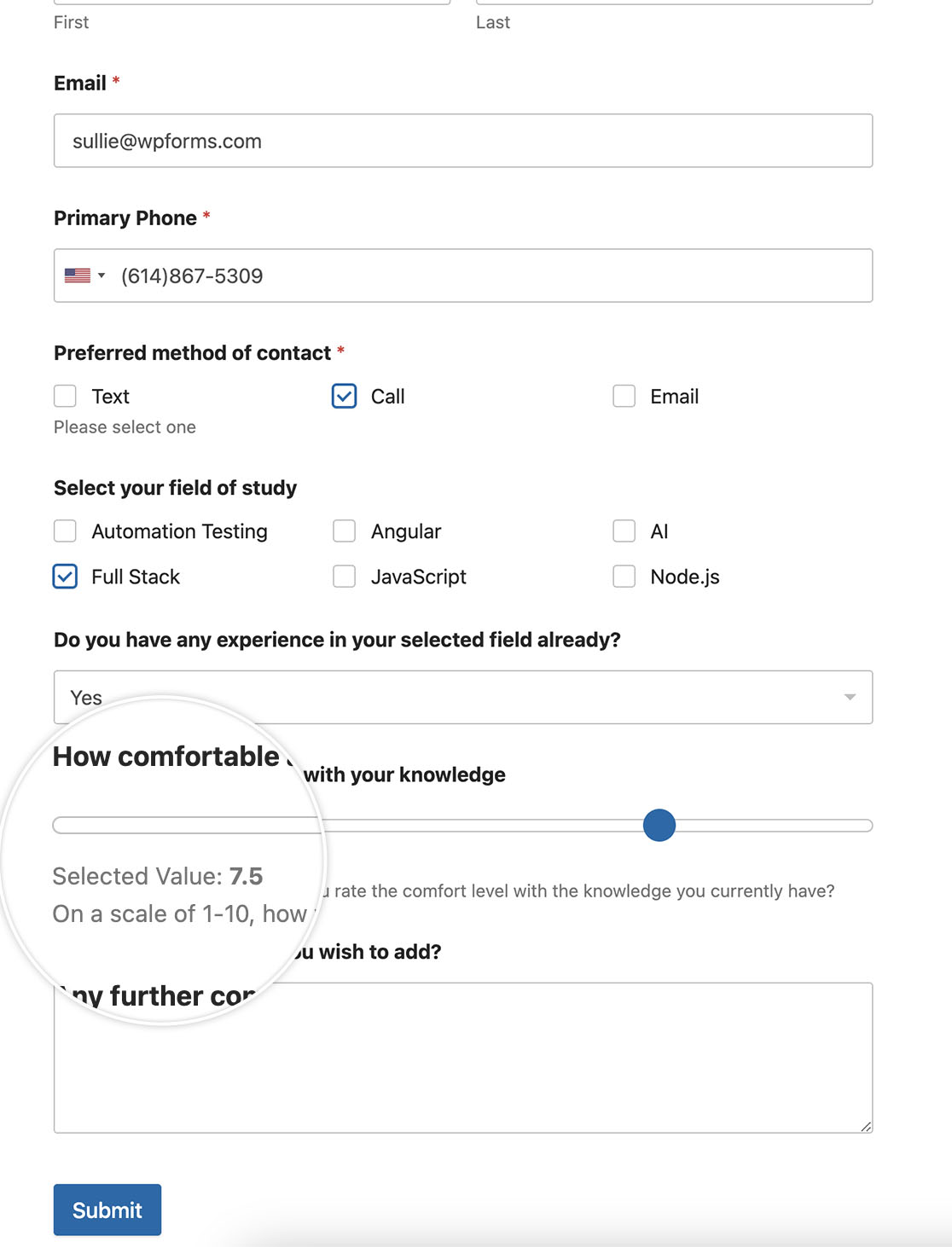
Une fois que vous aurez enregistré votre formulaire et que vous l'aurez prévisualisé, vous remarquerez immédiatement que lorsque vous actionnez le curseur, les incréments augmentent doucement en décimales. Cette personnalisation rendra votre champ de curseur numérique plus polyvalent.

C'est tout ce dont vous avez besoin pour personnaliser le champ Number Slider. Vous souhaitez limiter l'étendue d'un champ Numbers standard ? Jetez un coup d'œil à notre tutoriel intitulé Comment limiter la plage autorisée dans un champ Numbers.
En rapport
Référence de l'action : wpforms_wp_footer_end
