Résumé de l'IA
Souhaitez-vous personnaliser l'affichage des dates dans vos formulaires en utilisant les Smart Tags ? WPForms inclut une balise intelligente pour afficher la date du jour, mais vous pouvez personnaliser son format pour qu'il corresponde à vos besoins.
Ce guide vous montrera comment utiliser les étiquettes intelligentes dans les étiquettes de champ et comment personnaliser le format de l'étiquette intelligente de la date.
Comprendre les étiquettes intelligentes
Avant de commencer, vous pouvez consulter notre guide complet sur les balises intelligentes pour connaître toutes les options par défaut disponibles. Pour ce tutoriel, nous allons nous concentrer sur la création d'un formulaire avec un champ à cocher qui inclut la date du jour dans son étiquette.
Création du formulaire
Créons un formulaire de téléchargement de livre numérique avec une case à cocher obligatoire pour les conditions générales. Cette case à cocher comportera la date du jour dans son libellé.
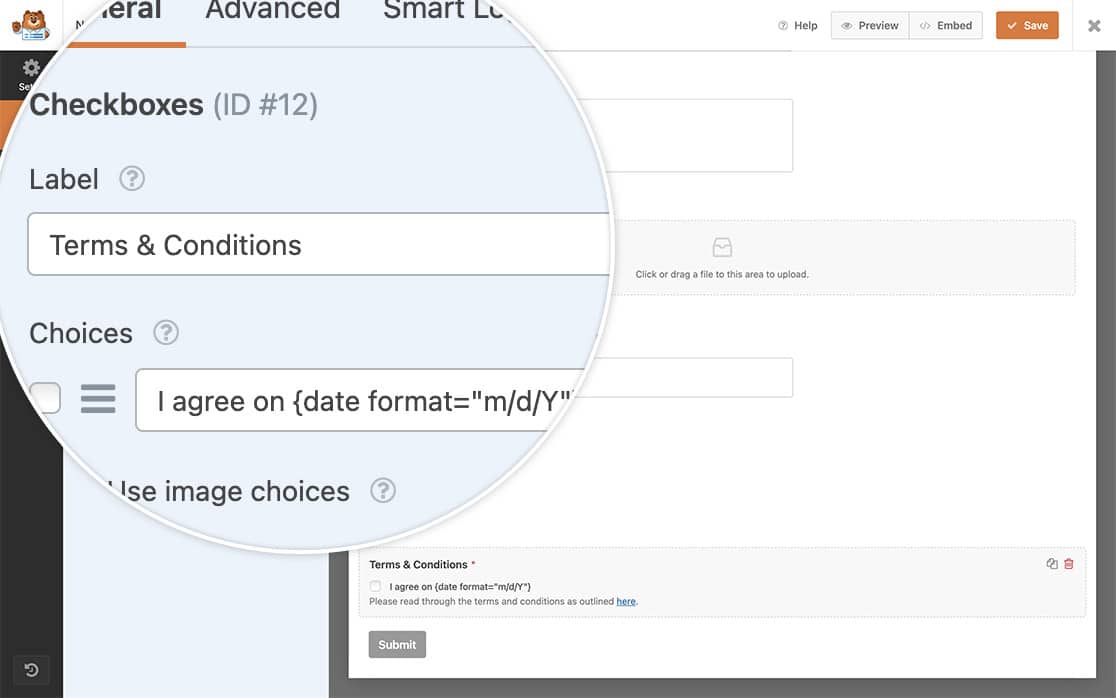
Une fois que vous avez créé votre formulaire et ajouté votre champ Checkbox, ajoutez cette balise intelligente à l'intérieur de l'étiquette de ce champ :
{date format="m/d/Y"}

Activation des étiquettes intelligentes dans les étiquettes de champ
Tout d'abord, nous devons ajouter un extrait de code qui autorise les balises intelligentes dans les étiquettes des champs à cocher. Si vous ne savez pas comment ajouter du code personnalisé à votre site, consultez notre guide sur l'ajout d'extraits de code.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Ce code permet d'utiliser les étiquettes intelligentes dans n'importe quelle étiquette de champ de case à cocher dans tous vos formulaires.
Personnalisation du format de la date
Par défaut, l'étiquette intelligente Date utilise le format m/d/Y . Voici la signification de chaque partie :
- m/ : Mois avec des zéros en tête (01-12)
- d/ : Jour avec des zéros en tête (01-31)
- Y : Année complète à quatre chiffres (par exemple, 2024)
Pour personnaliser le format de la date, modifiez le paramètre Smart Tag format. Par exemple :
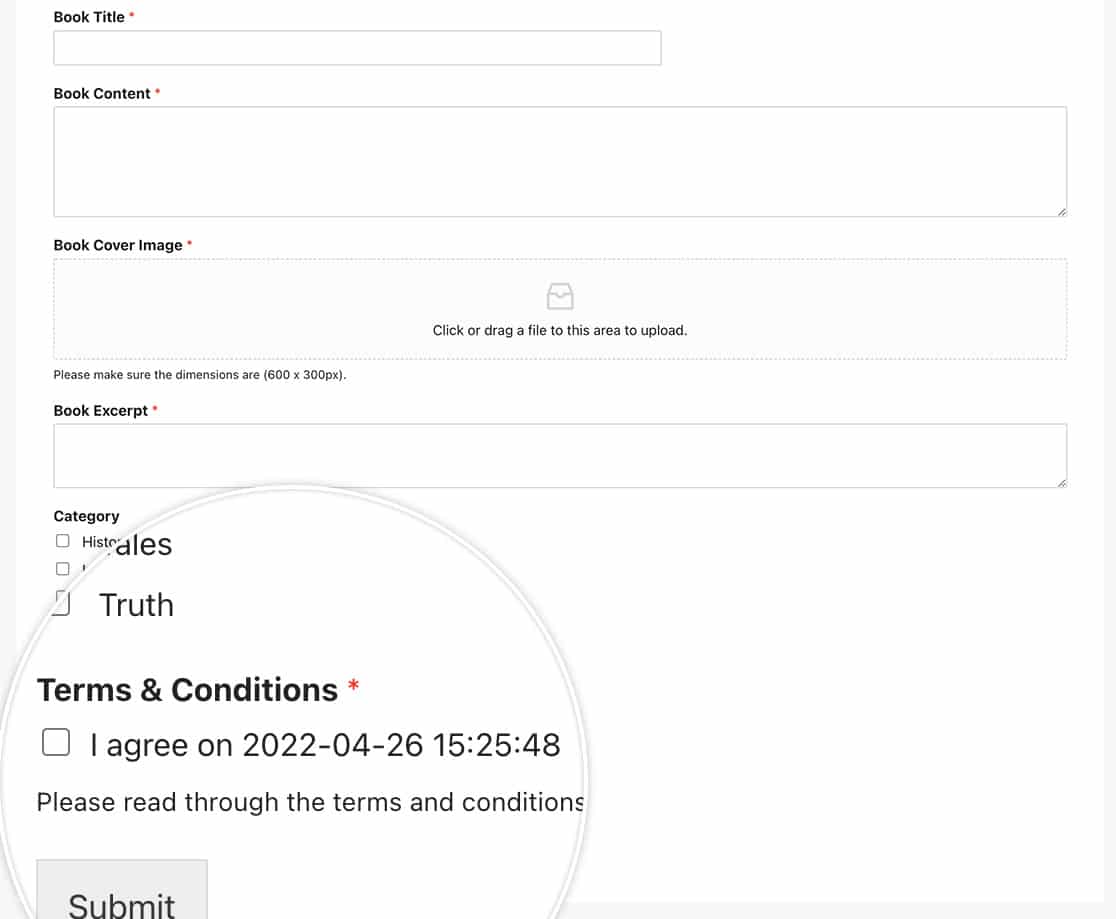
{date format="Y-m-d H:i:s"}
Ce format s'affiche :
- Première année (Y)
- Suivi du mois (m)
- Puis jour (d)
- Plus le temps en heures (H), minutes (i) et secondes (s)

Personnalisation avancée de la date
Vous voulez ajouter des jours à votre date ? Voici un extrait qui ajoute deux jours à la date actuelle :
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
Voilà, c'est fait ! Vous savez maintenant comment personnaliser la balise intelligente de la date. Ensuite, vous souhaitez améliorer davantage vos formulaires ? Consultez notre guide sur la création d'un identifiant unique pour chaque entrée de formulaire pour plus de détails.
