Résumé de l'IA
Souhaitez-vous personnaliser la couleur du champ Checkbox? Par défaut, ce champ utilisera le style web standard pour afficher le champ dans votre formulaire. Dans cet article, nous allons vous montrer à quel point il est facile de le faire grâce à la puissance de CSS !

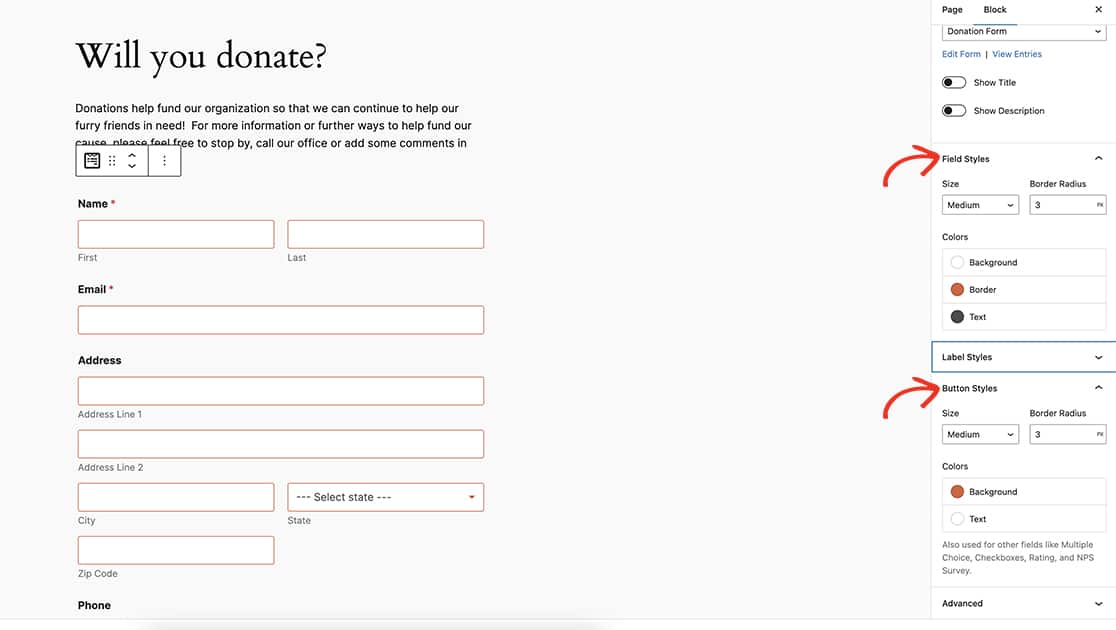
Cependant, si vous utilisez l'éditeur de blocs WPForms, vous pouvez facilement ajuster ces styles sans avoir besoin de CSS personnalisé. Pour en savoir plus, veuillez consulter ce guide utile. Lorsque vous modifiez les styles de champs et de boutons, vous pouvez réaliser exactement la même chose dans l'éditeur de blocs qu'avec le CSS personnalisé de cet article.

L'utilisation de l'éditeur de blocs Styles de boutons permet non seulement de modifier le bouton Soumettre et le champ Case à cocher, mais aussi de changer les couleurs des champs à choix multiples.
Dans cet article, nous allons utiliser la magie du CSS personnalisé pour effectuer ces changements.
Création du formulaire
Pour commencer, vous allez créer votre formulaire et ajouter les champs dont vous avez besoin, ce qui inclut au moins un champ de type case à cocher.
Si vous avez besoin d'aide pour créer votre formulaire, vous pouvez facilement consulter ce guide utile.
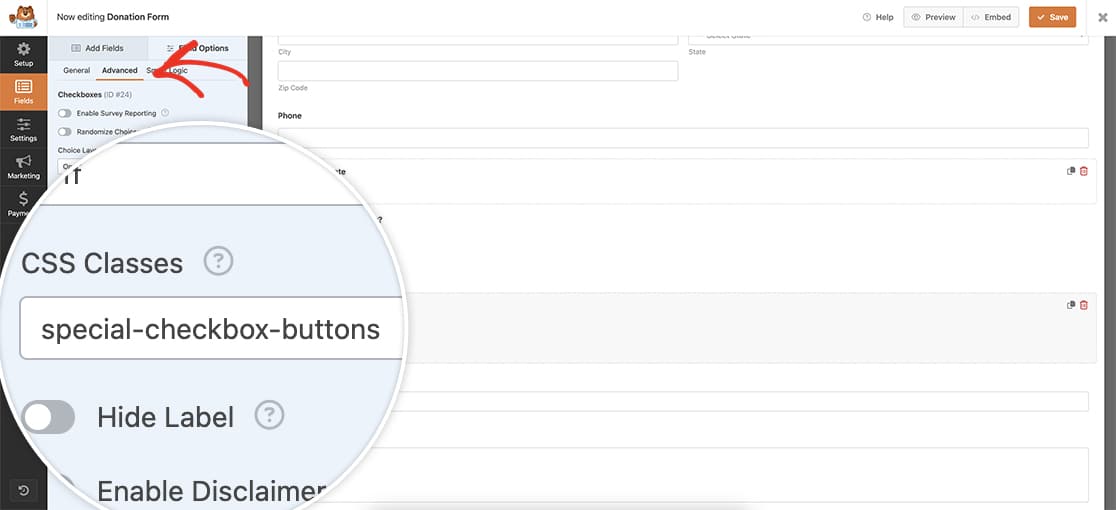
Une fois que vous avez ajouté le Case à cocher cliquer sur le champ Avancé et dans l'onglet Classes CSS ajouter special-checkbox-buttons. Nous l'utiliserons comme déclencheur pour appeler notre CSS personnalisé.

Personnaliser le style du champ Checkbox
Une fois le formulaire enregistré, vous pouvez maintenant ajouter votre feuille de style CSS. Si vous ne savez pas où ou comment ajouter des feuilles de style CSS personnalisées à votre site, consultez ce tutoriel pour obtenir de l'aide.
.special-checkbox-buttons input[type="checkbox"] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #fff !important;
margin: 0 !important;
font: inherit !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 0.15em !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-checkbox-buttons input[type="checkbox"]::before {
content: "" !important;
width: 0.65em !important;
height: 0.65em !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
transform-origin: bottom left !important;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%) !important;
}
.special-checkbox-buttons input[type="checkbox"]:checked::before {
transform: scale(1) !important;
position: relative !important;
top: 0 !important;
left: 0 !important;
}
.special-checkbox-buttons input[type=checkbox]:checked:after {
content: none !important;
}
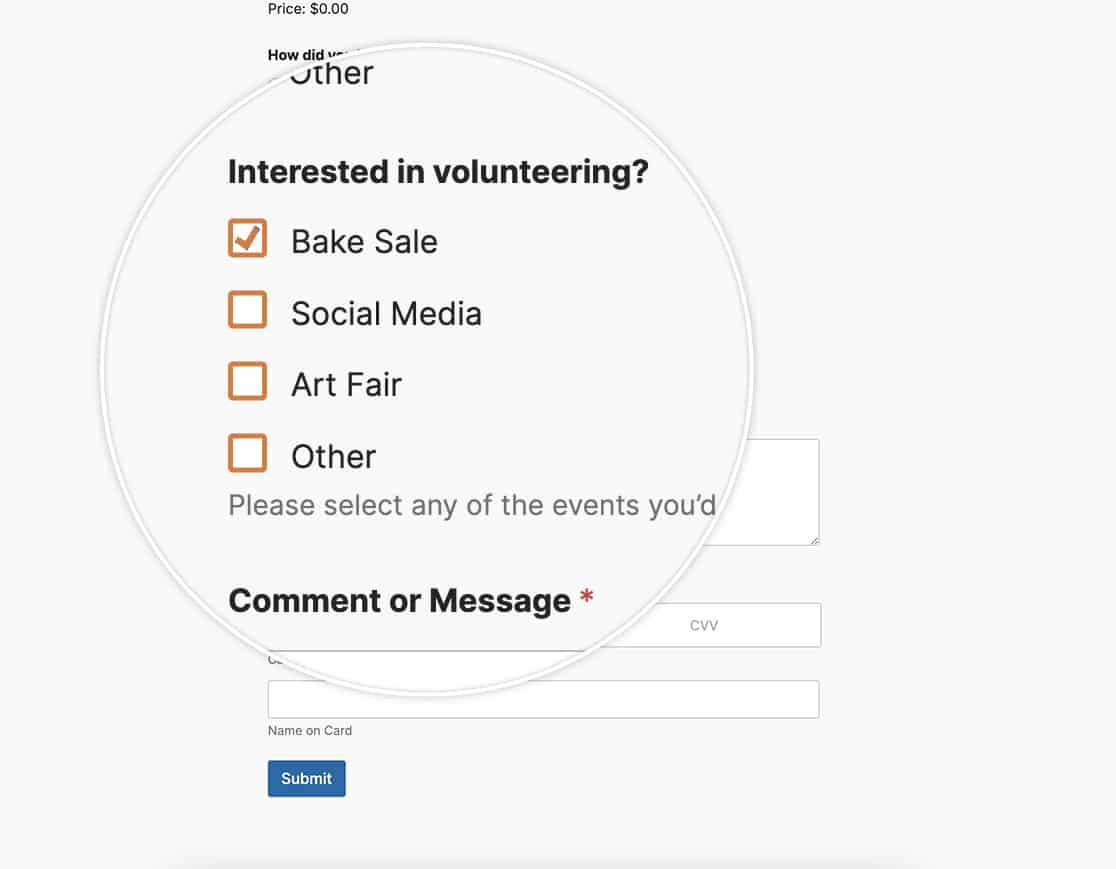
Cette feuille de style CSS changera la couleur de la bordure et de la sélection en #e27730 mais ajoutera également une petite animation au fur et à mesure des sélections.

Que vous utilisiez le style de l'éditeur de blocs ou le CSS personnalisé, vous pouvez facilement personnaliser les couleurs du champ Case à cocher. Vous recherchez la même fonctionnalité pour le champ Choix multiple? Consultez notre article sur la personnalisation des styles des champs à choix multiples.
