Résumé de l'IA
Vous souhaitez personnaliser la mise en page du champ Adresse sur votre formulaire ? Nous avons le tutoriel parfait pour vous ! En utilisant un peu de PHP et de CSS, nous allons créer un schéma d'adresse personnalisé qui omettra le champ État de notre formulaire, et en utilisant le CSS, nous placerons le champ Zip/Postal juste à côté du champ Ville sur notre formulaire.
Personnaliser la présentation du champ d'adresse
Dans ce tutoriel, nous allons commencer par créer un plan d'adressage personnalisé, comme indiqué dans ce tutoriel, qui ne comportera que les champs suivants.
- Ligne d'adresse 1
- Ligne d'adresse 2
- Ville
- Code Postal (pour notre champ code postal)
Par défaut, le champ du formulaire Code postal/Zip apparaîtra toujours comme le dernier champ de la section adresse du formulaire.

Si vous avez besoin d'aide pour savoir comment et où ajouter des extraits personnalisés à votre site, veuillez consulter cet article.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Création du formulaire
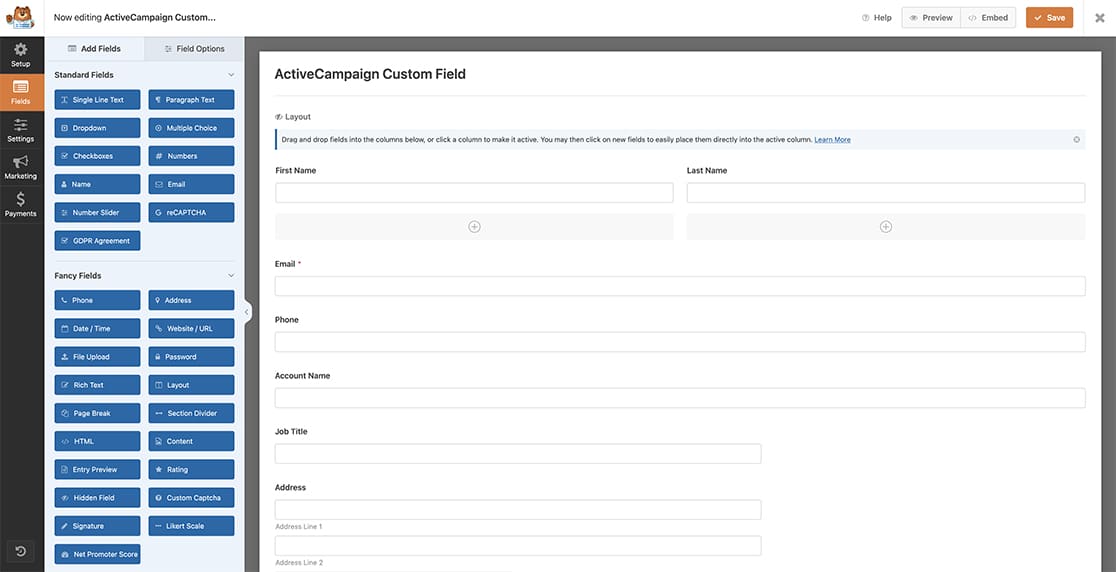
Maintenant que le schéma d'adresses personnalisé a été créé avec notre extrait, il est temps de créer notre formulaire. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation d'aide.

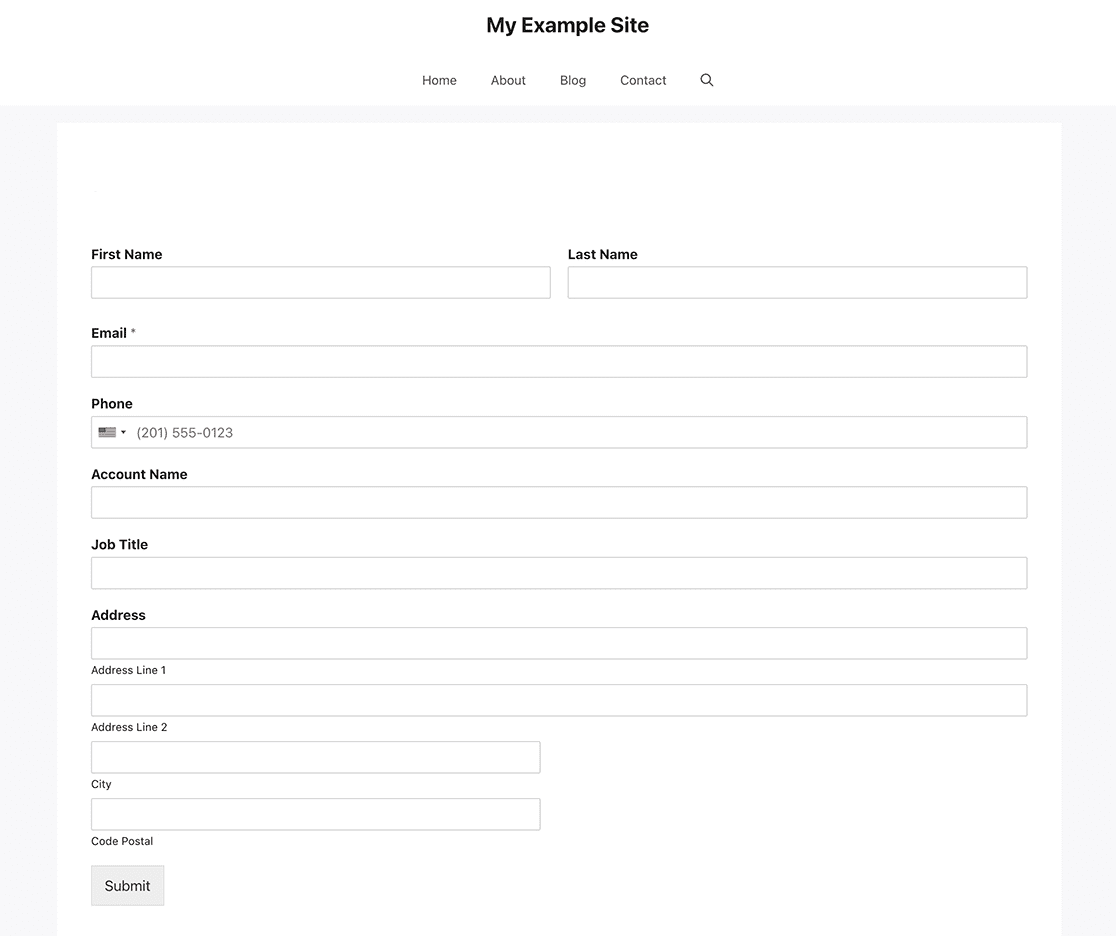
Notre formulaire ne recueillera que quelques informations de base, dont un champ Adresse.
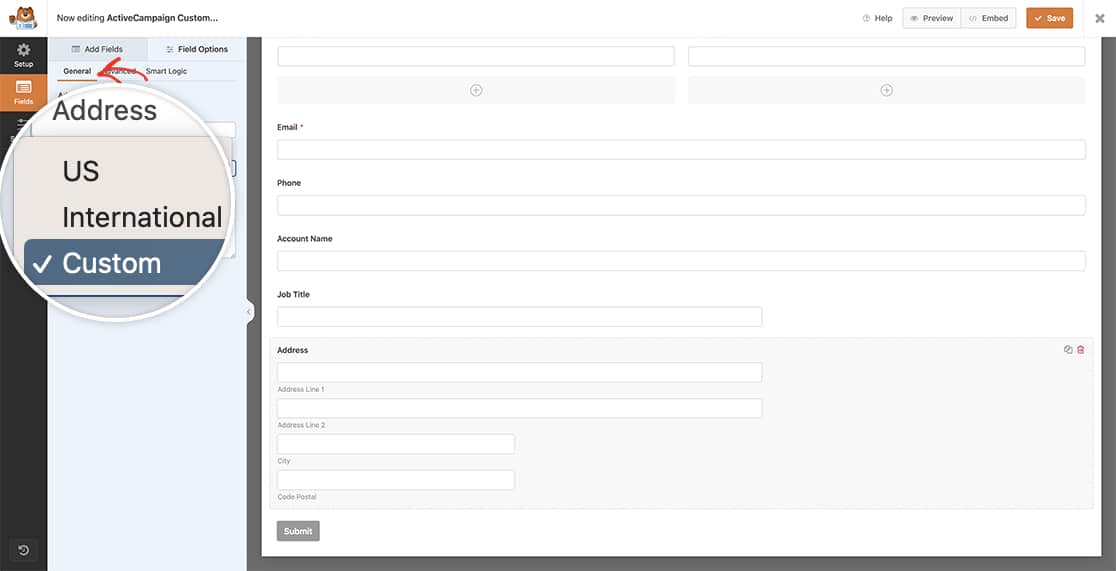
Sélection du schéma d'adressage
Une fois que vous avez ajouté votre adresse, sélectionnez le nouveau schéma d'adresses dans le menu déroulant de l'onglet Général que nous avons créé dans l'extrait.

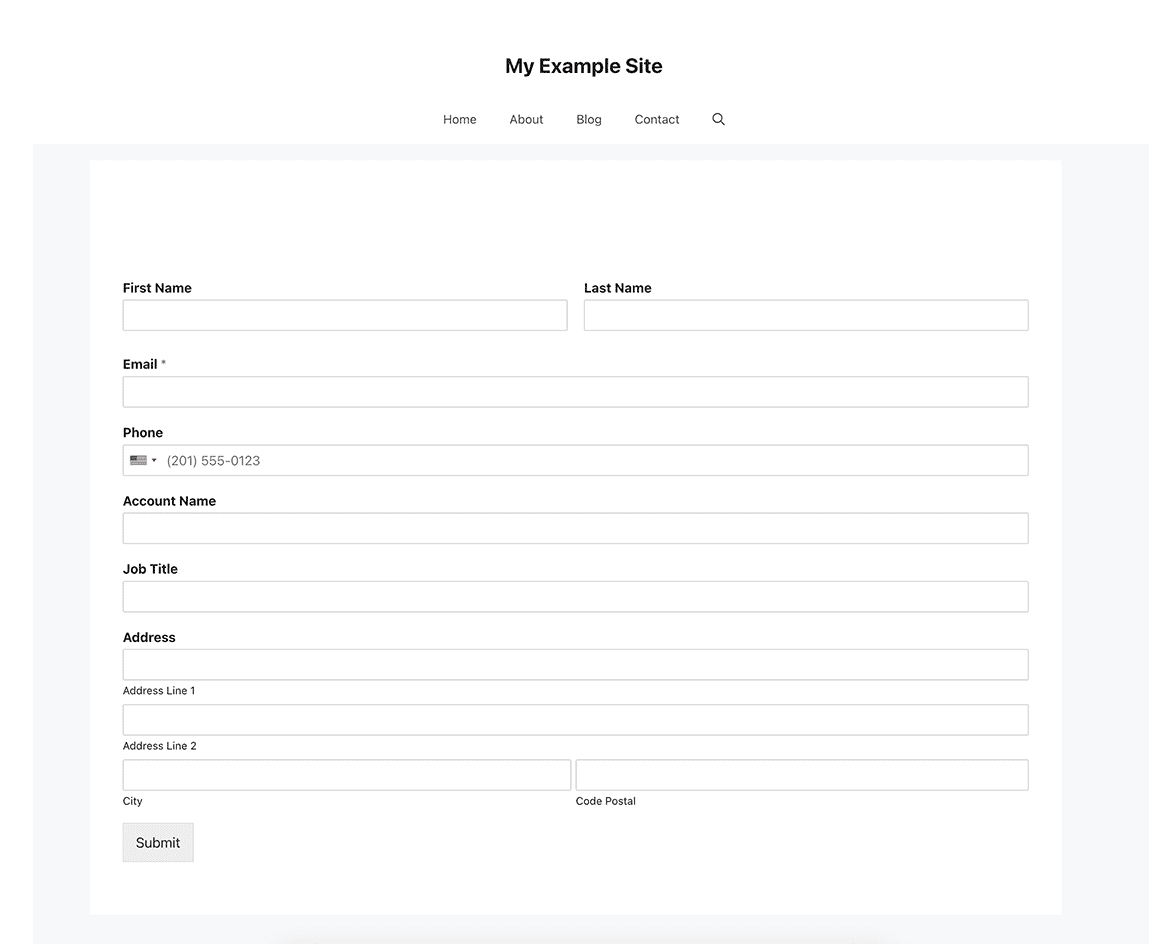
Ajouter le CSS
Il est maintenant temps d'ajouter le CSS à notre site pour que le champ Postal soit placé sur la même ligne que le champ Ville.
Pour obtenir de l'aide sur la manière et l'endroit où ajouter votre CSS, veuillez consulter cet article.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
Il est important de noter que nous ne ciblons que l'ID du formulaire 2453 et l'ID du champ 9. Vous devrez mettre à jour ces ID pour qu'ils correspondent aux vôtres. Si vous souhaitez obtenir de l'aide pour trouver vos identifiants, veuillez consulter notre documentation utile.

Souhaitez-vous personnaliser le style du champ Section Divider avec CSS ? Consultez cet article sur Comment personnaliser le champ Section Divider de WPForms en utilisant CSS.
Filtre de référence
FAQ
Q : Comment puis-je modifier la position de la ville et du code postal ?
R :Pour placer le champ " Postal" avant le champ " City", utilisez cette feuille de style CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
Q : Comment afficher uniquement le champ Code postal ?
R : Si vous souhaitez uniquement un champ pour le code postal, vous pouvez masquer tous les autres champs à l'aide d'une feuille de style CSS. Toutefois, si vous souhaitez uniquement saisir le code postal, la solution la plus simple consiste à ajouter un champ Numbers à votre formulaire pour collecter cette information.
Q : Puis-je réorganiser complètement les autres champs ?
R : Absolument, mais comme il y a tellement de variations différentes pour un champ d'adresse, nous n'allons pas couvrir tous les scénarios spécifiques. Mais n'hésitez pas à contacter notre Cercle VIP WPForms pour une assistance spécifique.
