Résumé de l'IA
Souhaitez-vous personnaliser l'apparence de vos entrées lorsque vous les imprimez ? WPForms inclut un style de base pour la prévisualisation des entrées de formulaire. Cependant, avec un petit extrait PHP et quelques règles CSS, vous pouvez facilement ajouter votre propre style avant l'impression.
Dans ce tutoriel, nous allons vous expliquer comment personnaliser l'aperçu PDF de l'entrée WPForms.
Création du formulaire
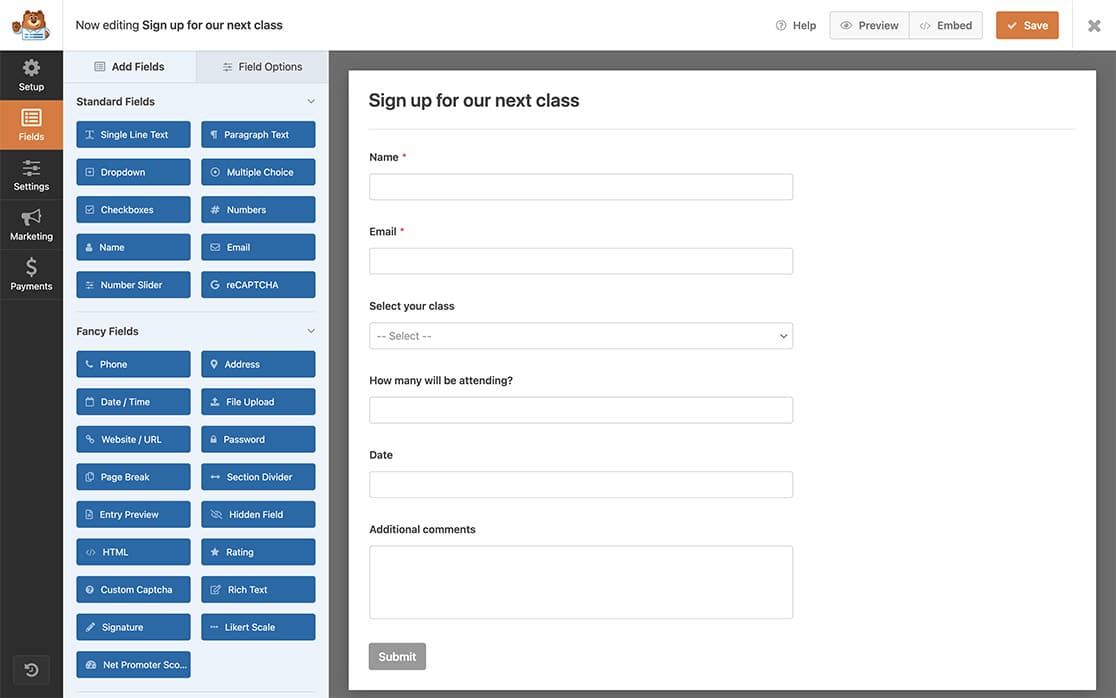
Tout d'abord, vous devez créer un nouveau formulaire ou modifier un formulaire existant pour accéder au générateur de formulaires. Dans le générateur de formulaires, ajoutez les champs nécessaires à votre formulaire.
Notre formulaire est un formulaire d'inscription à un cours qui acceptera les demandes d'inscription à des cours particuliers. Nous avons donc les champs Nom, Email, Dropdown (pour sélectionner le cours), Numbers (pour savoir combien de personnes s'inscrivent au cours), Date / Time (pour sélectionner la date du cours) et Paragraph Text (texte du paragraphe).

Création et téléchargement de la feuille de style
Ensuite, nous allons créer une feuille de style dédiée et ajouter nos styles personnalisés à ce fichier .css.
Une fois que vous avez créé les règles CSS, il est temps de les télécharger à l'aide d'un FTP ou d'un plugin de type FTP dans le répertoire du thème de votre site.
Note : Si vous avez besoin d'aide supplémentaire pour télécharger des fichiers via FTP, consultez le tutoriel de WPBeginner.
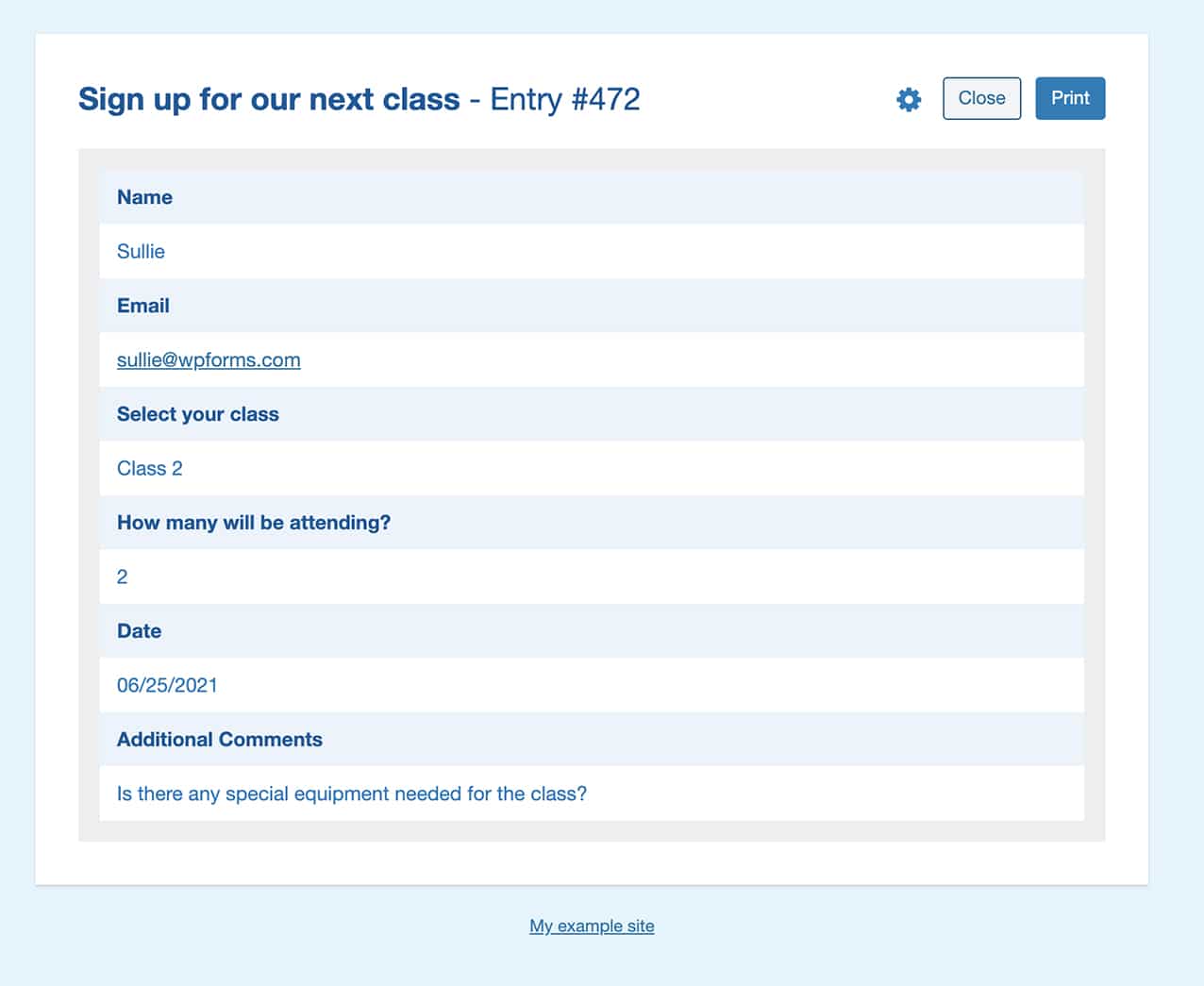
Nous utiliserons quelques feuilles de style CSS pour modifier les étiquettes, ce que l'utilisateur a saisi dans le champ, le titre, la bordure de l'entrée et la couleur d'arrière-plan du corps.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Une fois le fichier CSS téléchargé, vous devez copier l'URL de ce fichier, car nous en aurons besoin à l'étape suivante.
Remarque : si vous ne savez pas comment trouver l'URL, contactez votre hébergeur, qui pourra vous aider.
Ajout du code pour personnaliser l'impression d'une entrée
La dernière étape consiste à ajouter l'extrait de code qui pointera vers notre feuille de style. Si vous avez besoin d'aide pour ajouter des extraits de code, veuillez consulter ce tutoriel.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
Désormais, lorsque vous imprimerez vos entrées, vous verrez votre nouveau style personnalisé.

Questions fréquemment posées
Ci-dessous, nous avons répondu aux questions les plus fréquentes sur la personnalisation de l'aperçu avant impression de l'entrée dans WPForms.
Comment puis-je augmenter l'espacement dans la vue d'impression ?
Vous pouvez ajouter du rembourrage, des marges et des largeurs à tout ce qui se trouve dans la vue d'impression en utilisant simplement cet extrait.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
Voilà, c'est fait ! Vous savez maintenant comment personnaliser l'aperçu avant impression de WPForms avant d'imprimer vos entrées.
Ensuite, voudriez-vous égalementpersonnaliser les styles dans l'addon Conversational Forms ? Jetez un coup d'œil à notre tutoriel sur la façon de mettre en file d'attente une feuille de style pour Conversational Forms.
