Résumé de l'IA
Souhaitez-vous ajouter le Material Design à vos champs WPForms ? Ce type de design est une façon très populaire d'ajouter un look moderne et propre à vos champs de formulaire. En utilisant un petit snippet PHP ainsi que du CSS, vous pouvez facilement appliquer ce look à vos WPForms.
Dans ce tutoriel, nous allons vous expliquer chaque étape pour y parvenir.
Création du formulaire
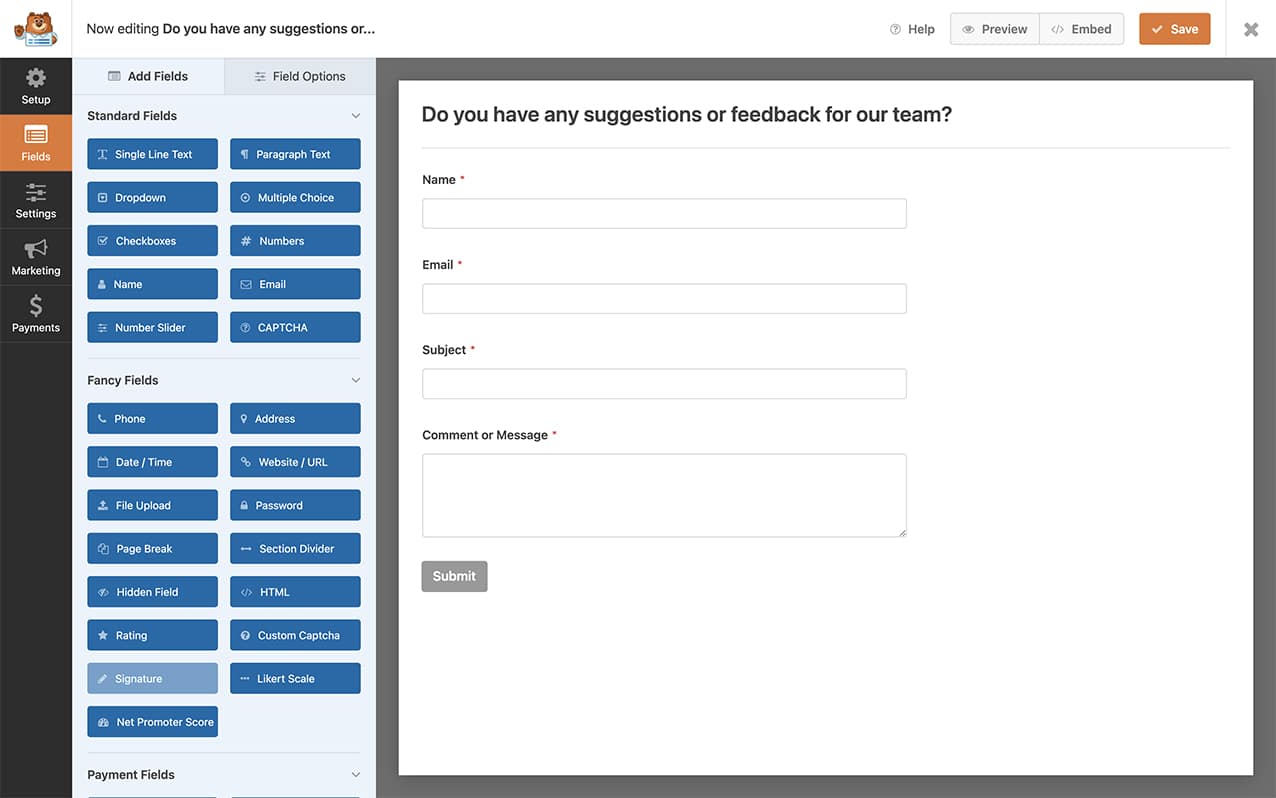
Tout d'abord, vous devez créer votre formulaire et y ajouter les champs que vous souhaitez. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter ce tutoriel.
Dans le cadre de ce tutoriel, nous allons créer un simple formulaire de retour d'information. Notre exemple comprendra les champs de formulaire Nom, Courriel, Objet et Texte du paragraphe.

Il est important de se rappeler que notre tutoriel se concentre sur l'ajout de ce type de design uniquement aux champs qui acceptent la saisie directe de texte. L'ajout de ce type de design à tous les champs du formulaire peut ne pas avoir l'effet escompté. N'oubliez donc pas de tester votre formulaire au préalable pour vous assurer que l'apparence correspond exactement à ce que vous recherchez.
Material Design - Extrait PHP
Ensuite, nous allons ajouter un petit extrait de code PHP. Nous devons le faire afin de déplacer l'étiquette du champ de formulaire d'avant le champ de formulaire à après.
Pour savoir comment ajouter un extrait de code à votre site, veuillez consulter ce tutoriel.
Ce snippet ne s'exécutera que sur le formulaire ID 697. Si l'ID du formulaire correspond, notre première fonction wpf_dev_display_field_before supprimera l'action PHP qui définit l'affichage de l'étiquette du champ avant le champ du formulaire. La fonction suivante forcera alors l'étiquette à s'afficher après le champ du formulaire.
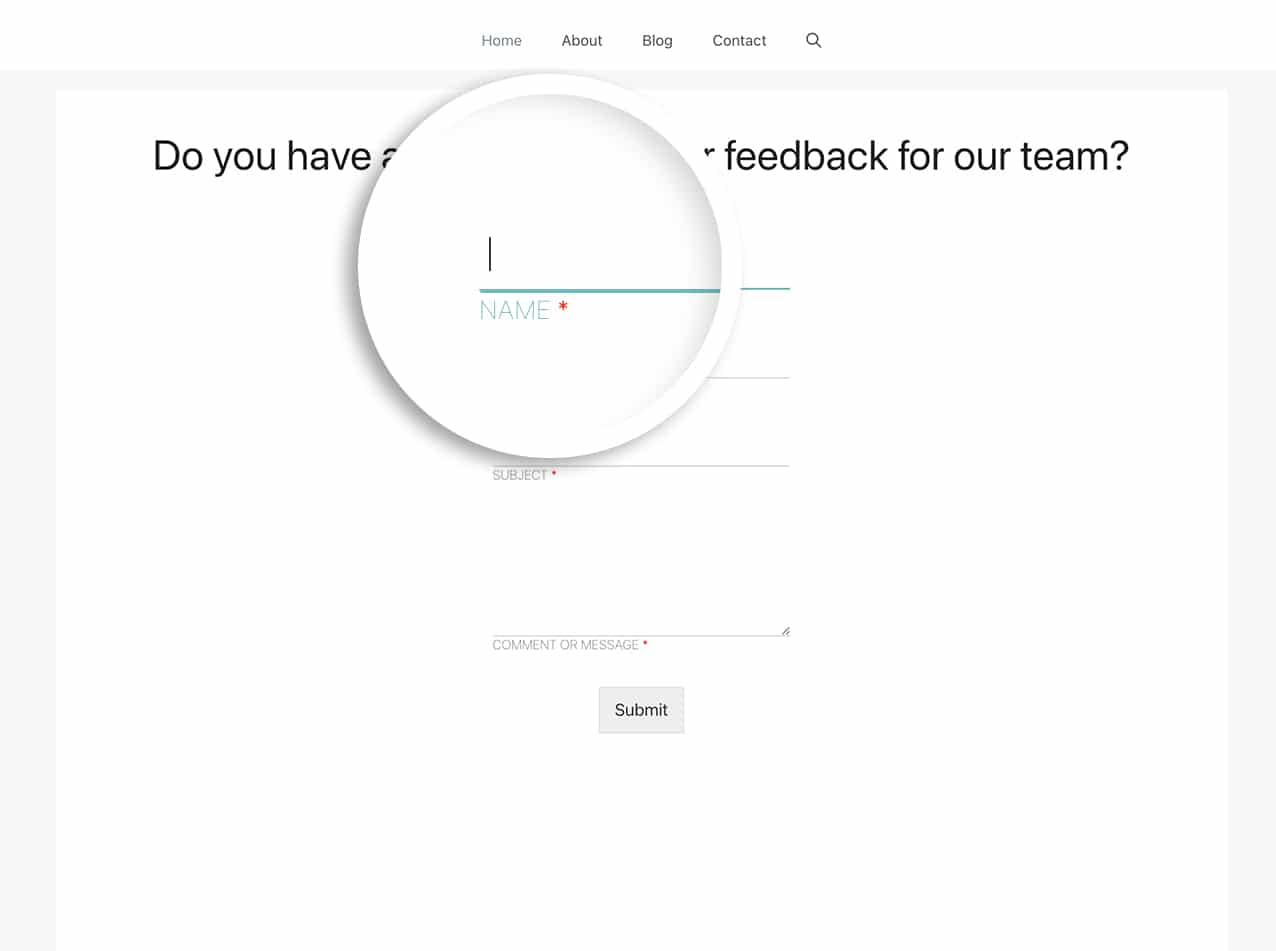
Material Design - extrait CSS
La dernière étape consiste à ajouter cette feuille de style CSS à votre site afin d'ajouter l'aspect Material Design à tous les champs de notre formulaire.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, veuillez consulter ce tutoriel.

Et le tour est joué ! Vous avez maintenant ajouté l'aspect Material Design à vos champs de formulaire ! Si vous souhaitez essayer d'autres solutions CSS, jetez un coup d'œil à l'ensemble de notre documentation sur le style.
