Résumé de l'IA
Souhaitez-vous améliorer l'aspect de vos champs de formulaire lorsque les utilisateurs interagissent avec eux ? Lorsqu'un utilisateur clique sur un champ de formulaire, celui-ci entre dans ce que l'on appelle un "état de focalisation" en CSS.
Ce guide vous montrera comment ajouter des effets visuels attrayants pour que les champs de vos formulaires sortent légèrement de la page lorsque les utilisateurs interagissent avec eux.
Comprendre la focalisation des champs de formulaire
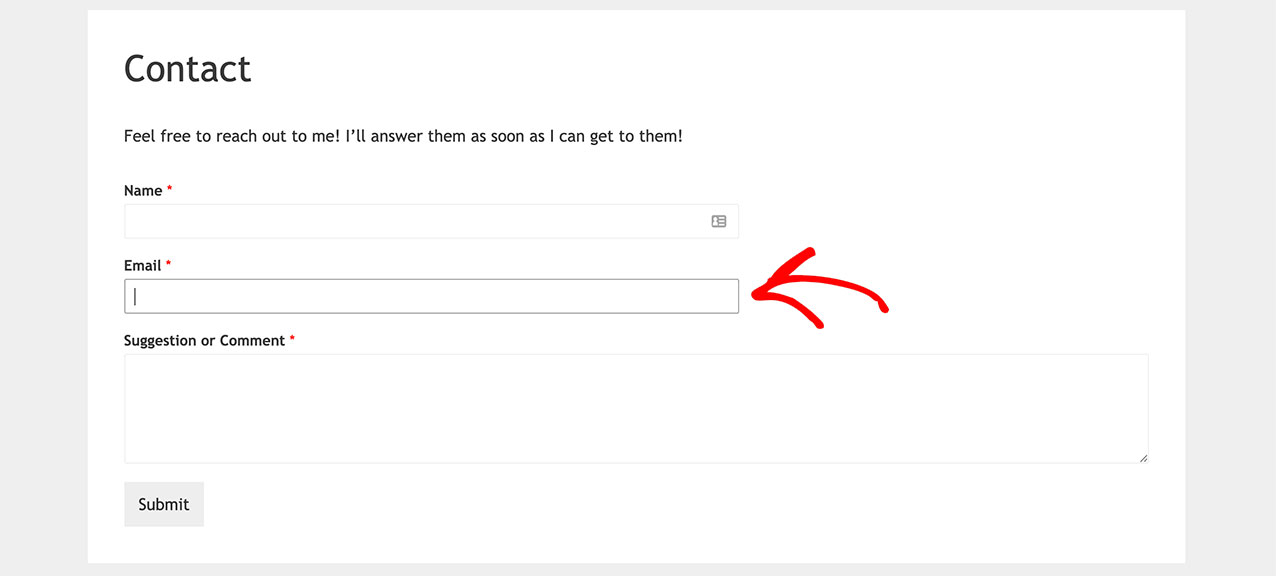
Par défaut, WPForms ajoute une simple bordure autour des champs lorsqu'ils sont en focus (lorsqu'un utilisateur clique ou tabule dessus). Nous pouvons améliorer ce comportement par défaut avec du CSS personnalisé pour créer un retour visuel plus engageant.

Mise en place du formulaire
Tout d'abord, créez votre formulaire et ajoutez les champs souhaités. Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter notre guide sur la création de votre premier formulaire.
Ajout d'une feuille de style CSS pour des effets de mise au point personnalisés
Pour ajouter des effets de mise au point personnalisés, vous devez ajouter des feuilles de style CSS à votre site. Si vous ne savez pas comment ajouter un CSS personnalisé, veuillez consulter notre guide sur l'ajout d'un CSS personnalisé à votre site.
Voici le code CSS permettant de créer un effet de mise au point accrocheur :
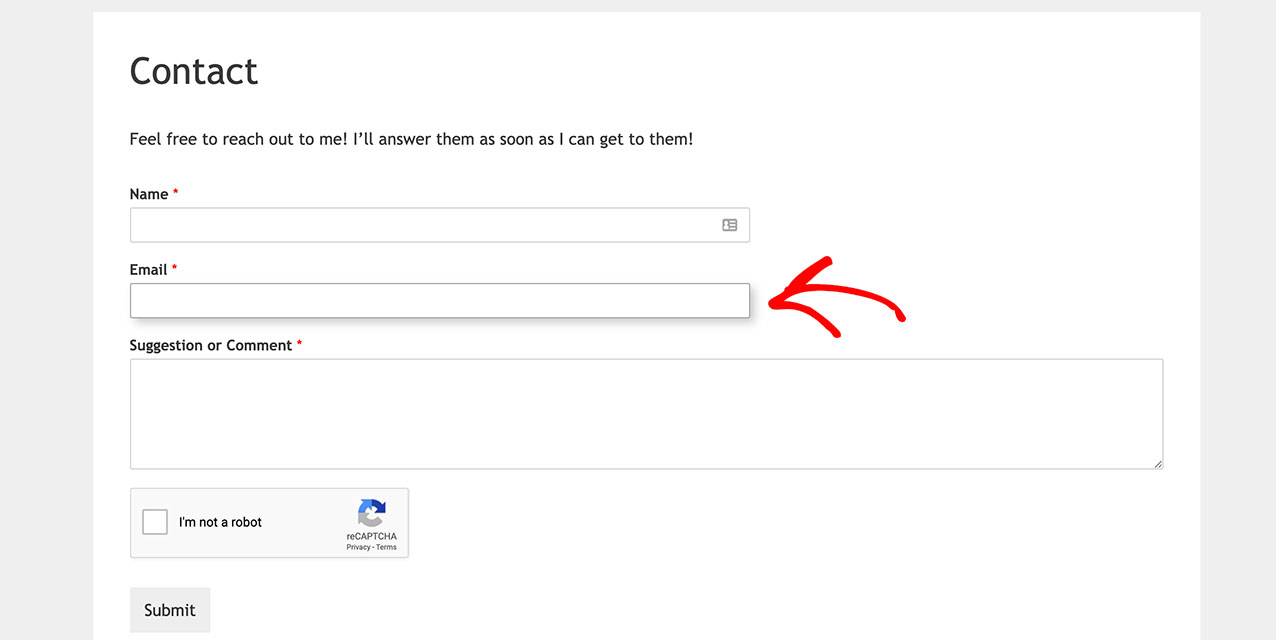
Ce que fait ce CSS :
- Ajoute un effet d'ombre subtil lorsque les champs sont mis au point
- Crée une animation de transition en douceur
- Améliore le bouton de soumission avec des effets de survol

Personnaliser le code
Vous devrez mettre à jour le sélecteur CSS pour qu'il corresponde à l'identifiant de votre formulaire. Remplacez form#wpforms-form-1000 par l'identifiant de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
Options de personnalisation
Vous pouvez modifier divers aspects de l'effet de mise au point :
Intensité de l'ombre
Ajustez l'ombre en modifiant les valeurs dans box-shadow :
box-shadow : 5px 5px 10px #ccc ; /* horizontal, vertical, flou, couleur */
Vitesse d'animation
Modifier le temps de transition :
transition : box-shadow 0.3s ease-in-out ; /* propriété, durée, fonction de synchronisation */
Couleurs et styles
Personnalisez les couleurs et les bordures :
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Questions fréquemment posées
Q : Comment puis-je ajouter la mise au point automatique à mon formulaire ?
R : Si vous souhaitez que votre formulaire se concentre automatiquement sur le premier champ lors du chargement de la page, veuillez consulter notre guide sur l'ajout d'une fonction de mise au point automatique à vos formulaires.
Et c'est tout ! Vous avez ajouté avec succès le CSS nécessaire pour modifier le focus du champ de formulaire. Si vous souhaitez essayer d'autres tutoriels CSS pour modifier l'apparence de vos champs de formulaire, consultez notre article sur l'ajout d'un design matériel à vos formulaires.
