Résumé de l'IA
Introduction
Souhaitez-vous changer le style du texte de l'espace réservé au champ du formulaire Stripe Credit Card avec WPForms ? En utilisant un petit snippet PHP et un CSS personnalisé, vous pouvez facilement changer le style du texte de l'espace réservé. Dans ce tutoriel, nous allons vous guider à travers chaque étape.
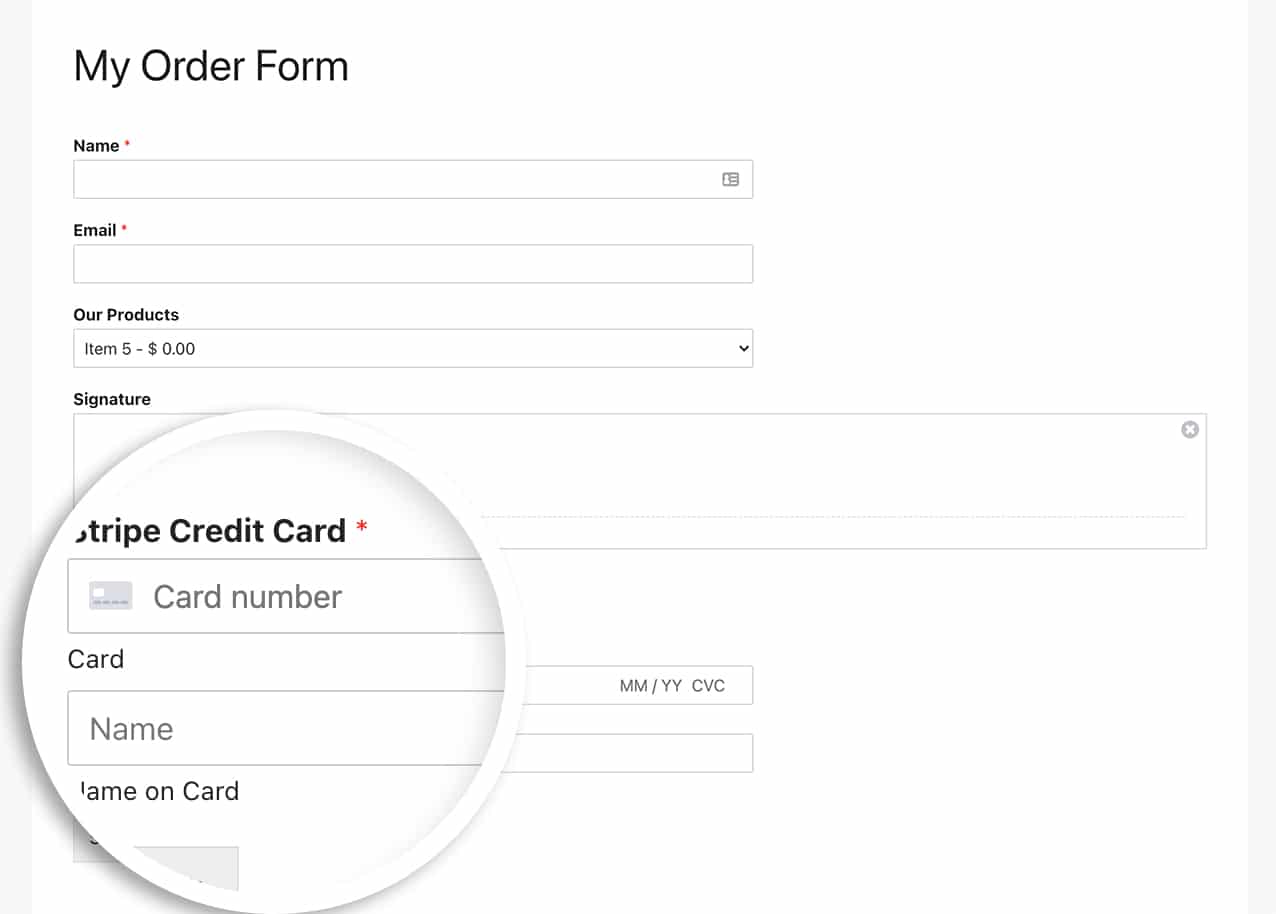
Par défaut, le champ dans lequel vous saisissez votre carte de crédit est stylisé.

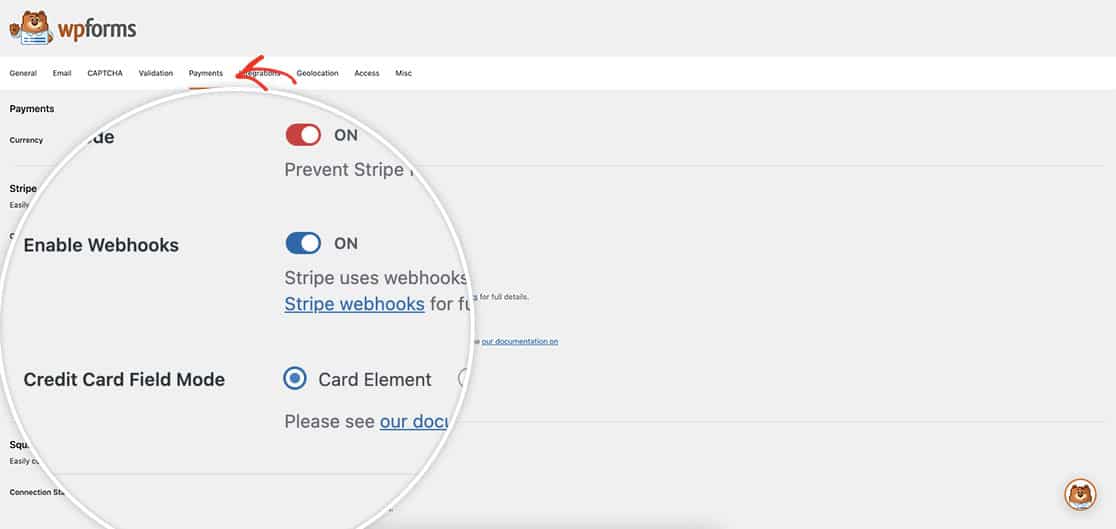
Veuillez noter que ce snippet ne sera appliqué au champ de formulaire Stripe Credit Card que lorsque le mode de champ Credit Card de l'onglet Payments de WPForms Settings est réglé sur Card Element.

Pour en savoir plus sur cette option, veuillez consulter ce guide utile.
Création du formulaire
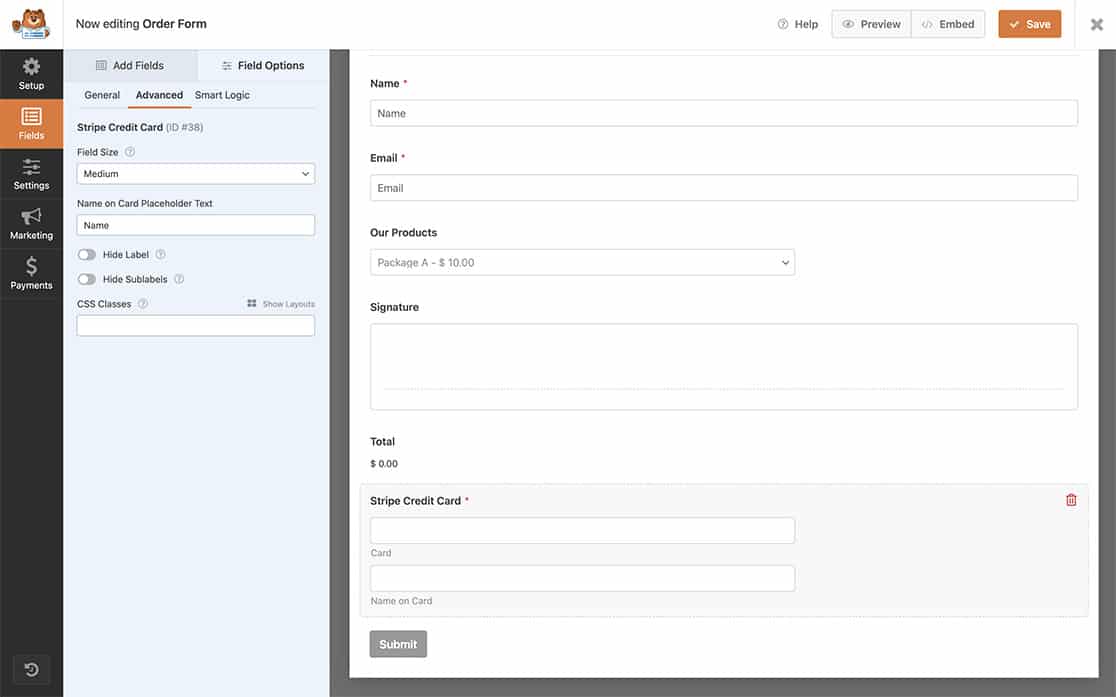
Nous allons commencer par créer un nouveau formulaire et y ajouter un champ Stripe Credit Card.

Si vous avez besoin d'aide pour créer ce type de formulaire, consultez cette documentation.
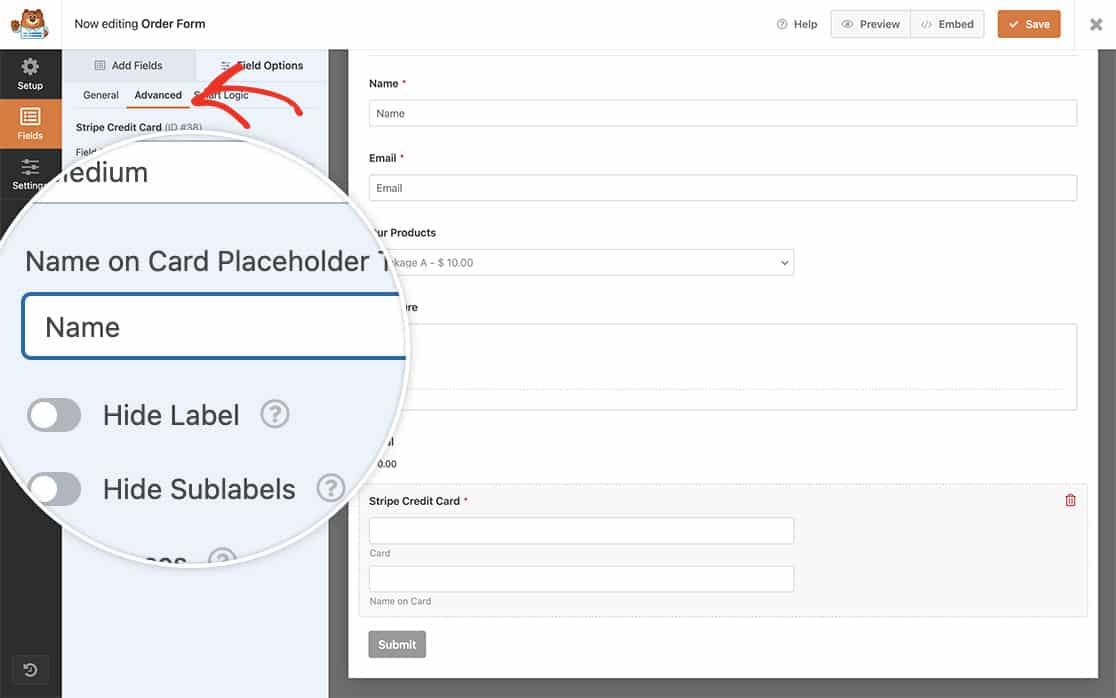
Une fois le champ ajouté au formulaire, sélectionnez-le et cliquez sur Options du champ, puis cliquez sur l'onglet Avancé et placez un texte d 'insertion à l'intérieur du texte d'insertion Nom sur la carte.

Ajout du snippet
Afin de modifier le style du texte de l'espace réservé, comme la taille de la police, la couleur, la famille de la police, etc., nous pouvons simplement ajouter un peu de PHP à notre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Pour une liste complète de toutes les propriétés des objets, veuillez consulter cette documentation.
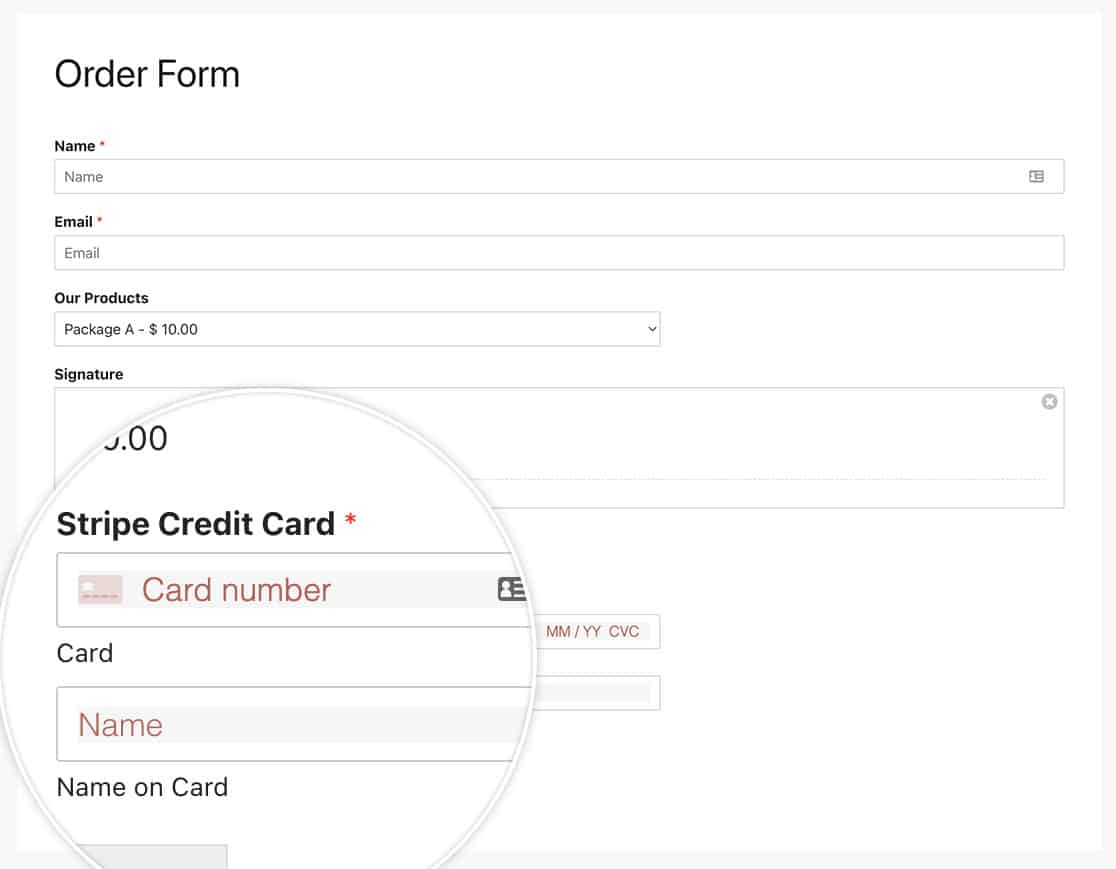
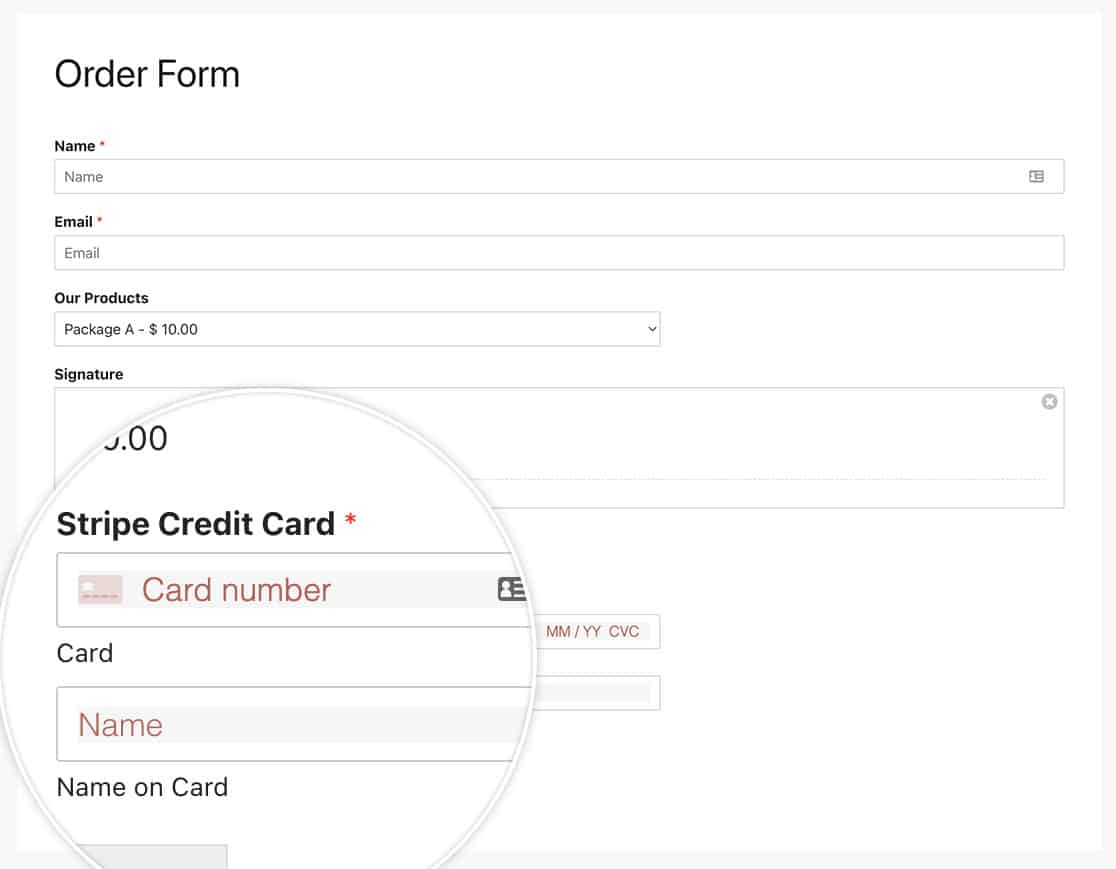
Vous constaterez que le style du champ Stripe Credit Card a été modifié.

Styliser le texte de l'espace réservé
L'extrait ci-dessus ne stylise que le champ Numéro de carte. Si vous souhaitez styliser le texte de l'espace réservé pour qu'il corresponde à ce champ, vous devez ajouter du CSS.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

Et c'est tout ce dont vous avez besoin ! Vous souhaitez également envoyer des métadonnées à Stripe ? Consultez notre article sur Comment envoyer des métadonnées à Stripe Payments.
