Résumé de l'IA
Souhaitez-vous ajouter une vidéo attrayante au-dessus de votre formulaire ? Que vous utilisiez un formulaire intégré standard ou les modules complémentaires Conversational Form et Form Pages, vous pouvez facilement ajouter un message vidéo à l'aide d'un simple extrait de code.
Ce guide vous montrera comment mettre en œuvre cette fonctionnalité.
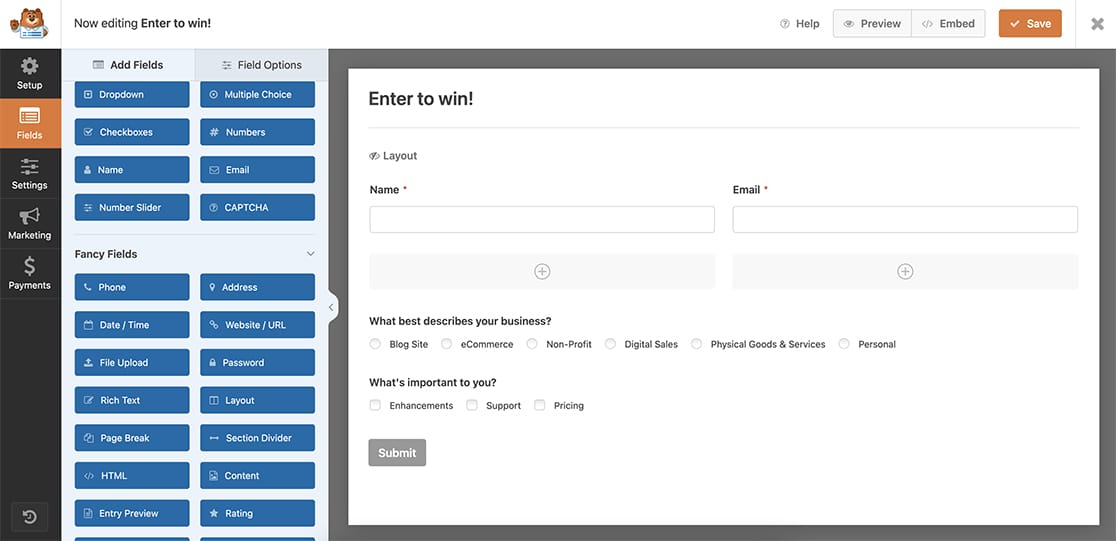
Mise en place du formulaire
Tout d'abord, créez votre formulaire et ajoutez les champs souhaités. Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter notre guide sur la création de votre premier formulaire.

Ajouter votre vidéo
Pour ajouter une vidéo au-dessus de votre formulaire, vous devez ajouter ce code à votre site. Si vous ne savez pas comment ajouter un code personnalisé, veuillez consulter notre guide sur l'ajout d'extraits de code JavaScript ou CSS.
N'oubliez pas de remplacer 999 par l'identifiant de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
La mise en scène de votre vidéo
Pour que votre vidéo s'insère correctement dans le conteneur de votre formulaire, vous pouvez ajouter cette feuille de style CSS facultative. Si vous avez besoin d'aide pour ajouter un CSS personnalisé, veuillez consulter notre guide sur l'ajout d'un CSS personnalisé à votre site.
iframe {
width: 100%;
min-height: 400px;
}

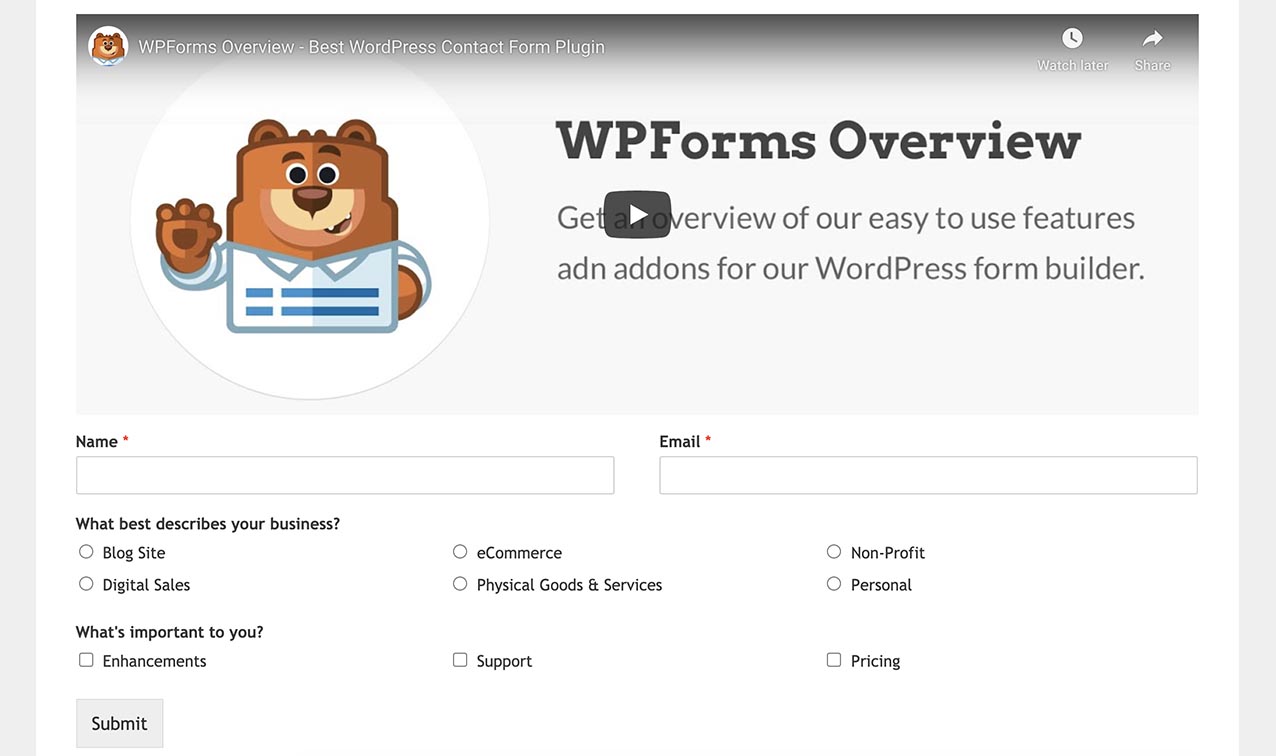
La vidéo s'affiche :
- Formulaires intégrés supérieurs à la norme
- Liens sur les pages de formulaire
- Sur les pages du formulaire de conversation
- Avec un dimensionnement réactif grâce au CSS
Et c'est tout ! Vous avez ajouté avec succès une vidéo à votre formulaire. Ensuite, vous souhaitez également modifier le titre de l'onglet du navigateur ? Consultez notre tutoriel sur la modification du titre de la page dans l'onglet du navigateur pour plus de détails.
