Résumé de l'IA
Vous souhaitez permettre aux utilisateurs d'imprimer vos formulaires pour les remplir hors ligne ? Bien que les navigateurs offrent une fonctionnalité d'impression intégrée via le menu Fichier par défaut, l'ajout d'un bouton ou d'un lien d'impression dédié peut améliorer l'expérience de l'utilisateur.
Ce guide vous montrera comment ajouter une option d'impression directement à vos formulaires en utilisant un simple code HTML.
Mise en place du formulaire
Tout d'abord, créez un formulaire et ajoutez les champs souhaités. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter notre guide sur la création de votre premier formulaire.
Ajout du lien d'impression
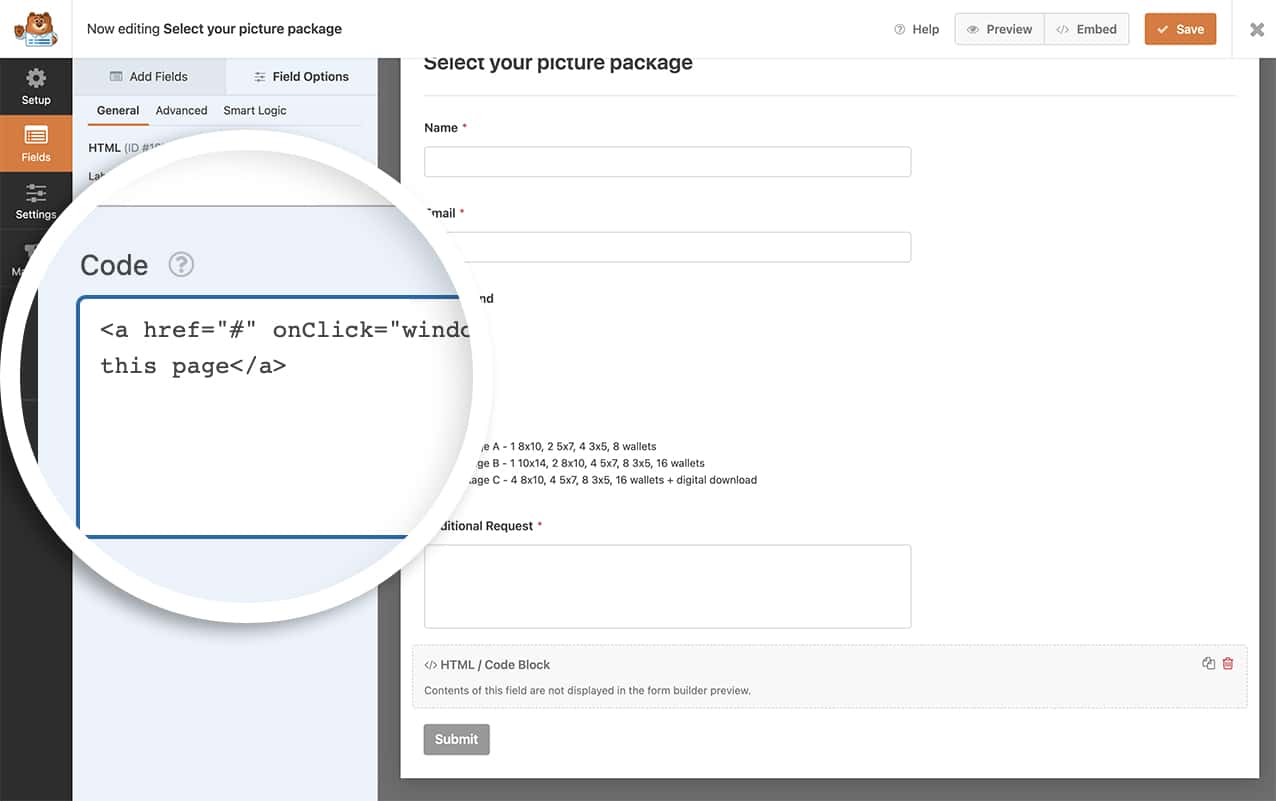
Ensuite, ajoutez un champ HTML à votre formulaire. À l'intérieur de ce champ, ajoutez le code suivant :
<a href="#" onClick="window.print()">Print this page</a>

Ce code crée un simple lien textuel qui déclenche la boîte de dialogue d'impression du navigateur lorsqu'on clique dessus. Le code href="#" empêche la redirection des pages, tandis que onClick="window.print()" appelle la fonction d'impression du navigateur.
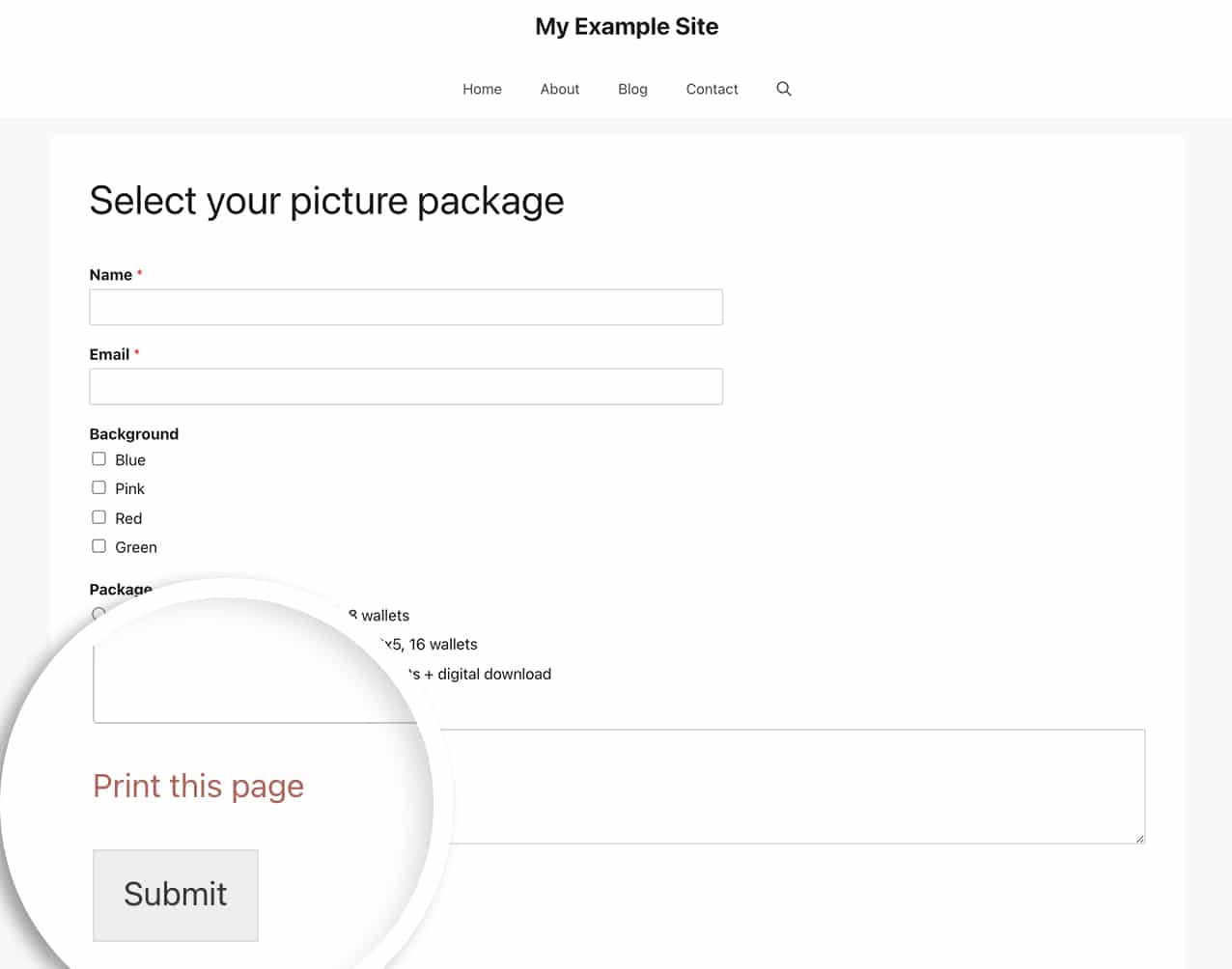
Une fois que vous avez enregistré le formulaire, vous pouvez voir que juste au-dessus du bouton Soumettre se trouve un lien permettant d'imprimer le formulaire.

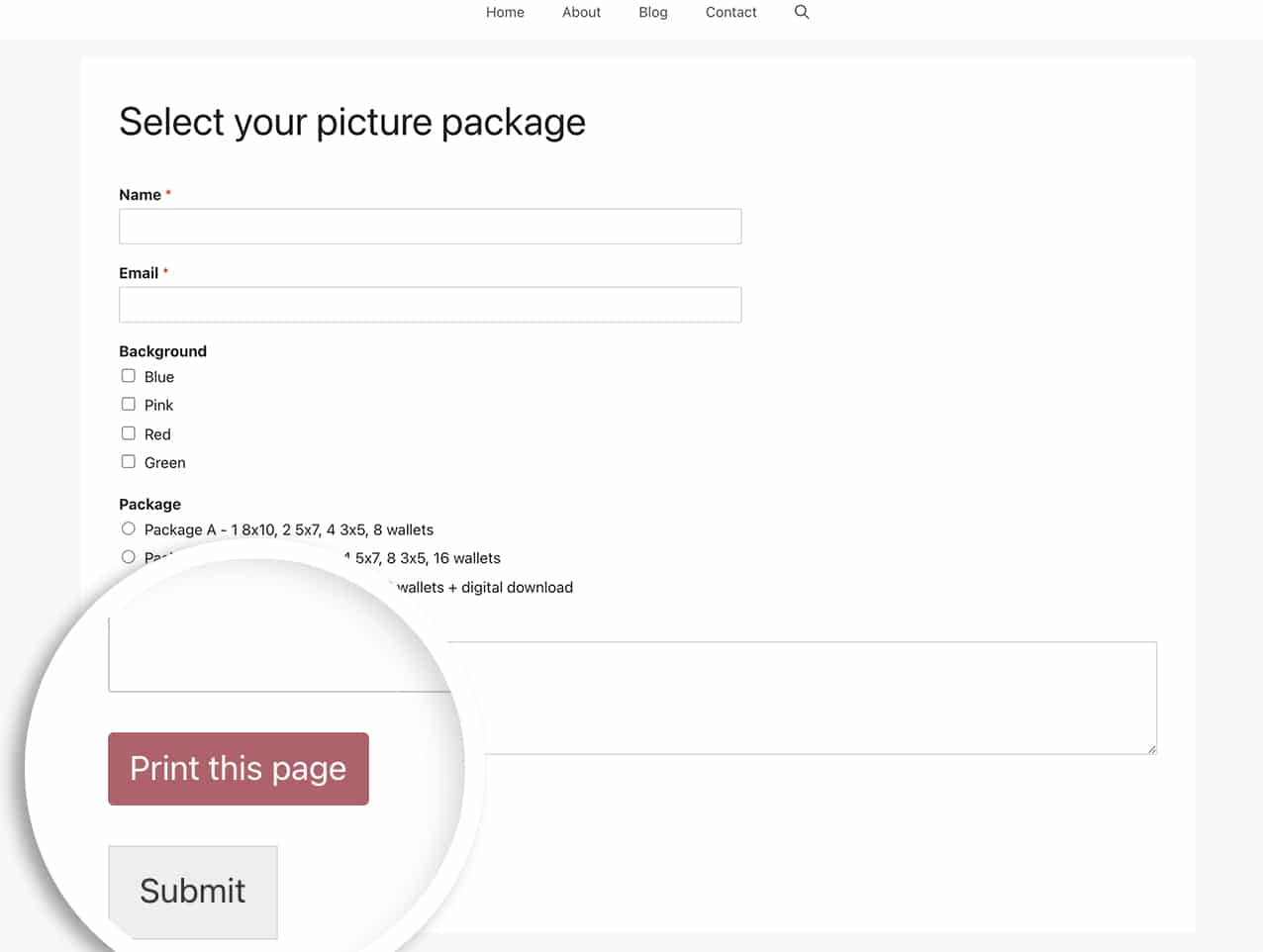
Style de votre lien d'impression (facultatif)
Pour que votre lien d'impression ressemble davantage à un bouton, vous pouvez ajouter un style personnalisé. Tout d'abord, modifiez votre code HTML pour y inclure une classe CSS :
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
Ajoutez ensuite cette feuille de style CSS à votre site. Si vous avez besoin d'aide pour ajouter un CSS personnalisé, veuillez consulter notre guide sur l'ajout de code personnalisé.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Impression de formulaires à plusieurs pages
Si votre formulaire utilise des sauts de page, vous aurez besoin d'une feuille de style CSS supplémentaire pour vous assurer que toutes les pages s'impriment correctement. Ajoutez cette feuille de style CSS à votre thème :
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
N'oubliez pas de remplacer 1000 avec l'identifiant de votre formulaire. Si vous avez besoin d'aide pour trouver votre numéro de formulaire, consultez notre guide sur lID des formulaires de demande de visa.
Pour l'appliquer à tous les formulaires, utilisez :
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
Vous pouvez également utiliser ces styles d'impression pour masquer des éléments tels que la barre latérale, le pied de page ou l'en-tête lors de l'impression.
Et c'est tout ce dont vous avez besoin ! Vous souhaitez savoir comment utiliser les shortcodes à l'intérieur de ces champs de formulaire HTML? Consultez notre tutoriel sur Comment afficher des shortcodes à l'intérieur d'un champ HTML.
