Résumé de l'IA
Introduction
Souhaitez-vous personnaliser le nombre de colonnes affichées sur la vue mobile pour les champs à choix multiples ? Par défaut, les champs à choix multiples dans WPForms s'affichent en une seule colonne. Cependant, vous pourrez le personnaliser avec un snippet CSS personnalisé.
Dans ce tutoriel, nous allons vous montrer comment utiliser un affichage en 2 colonnes sur la vue mobile pour les champs multi-choix (Checkboxes et Multiple Choice) de WPForms.
Création du formulaire
Pour suivre ce tutoriel, vous devez créer un nouveau formulaire ou modifier un formulaire existant afin d'accéder au générateur de formulaires. Dans le générateur de formulaires, assurez-vous d'ajouter le champ " cases à cocher " ou " choix multiples" à votre formulaire.
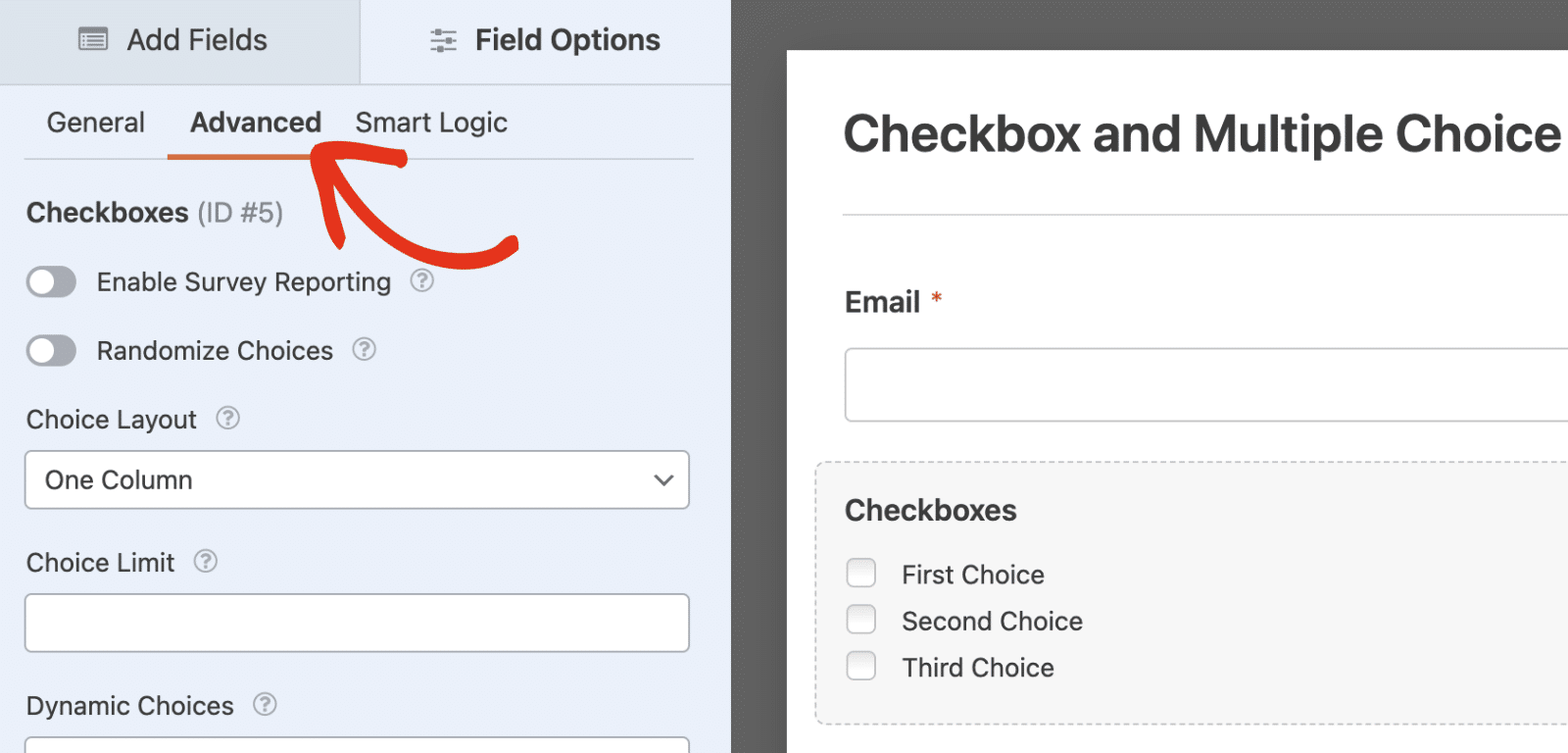
Ensuite, cliquez sur le champ à choix multiple pour accéder à son panneau d'options. Naviguez ensuite jusqu'à l'onglet Avancé.

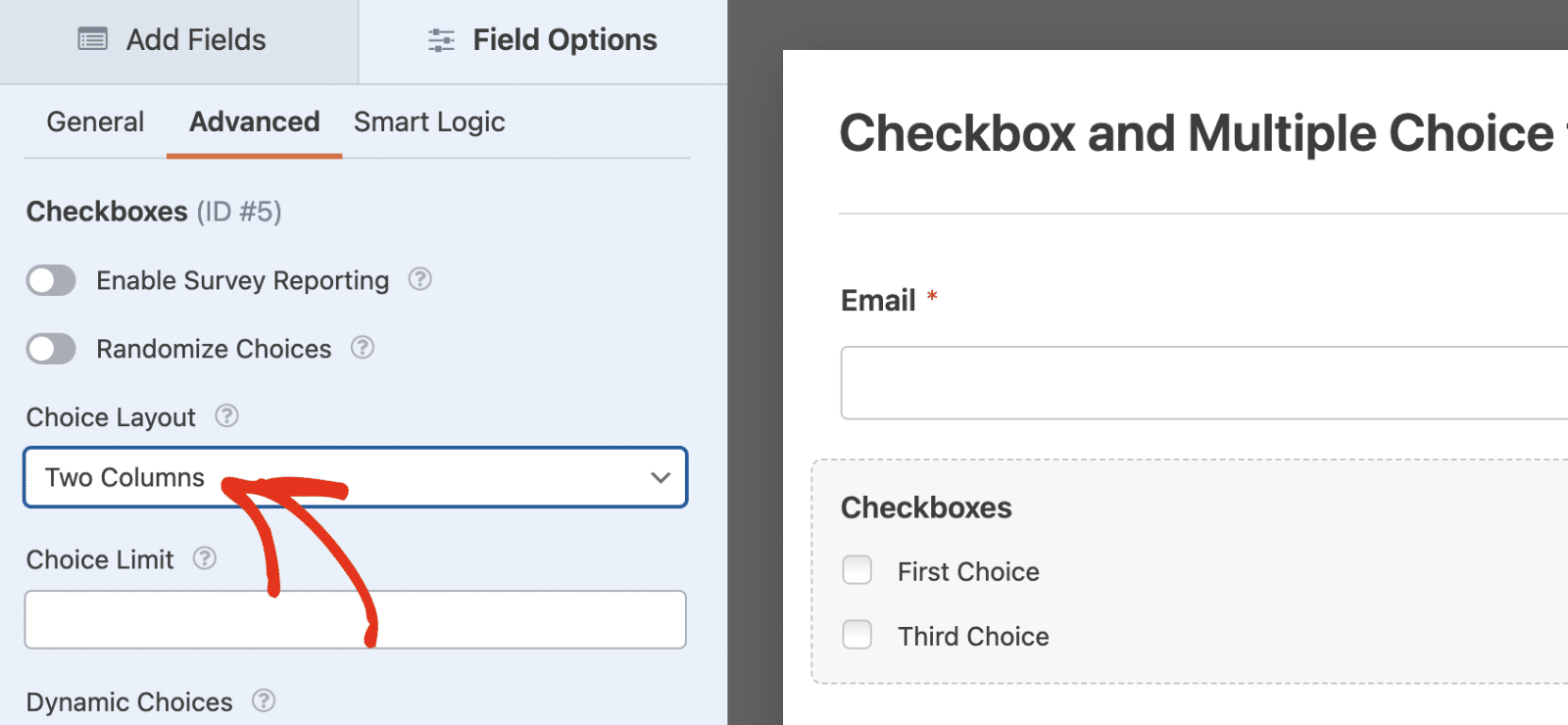
Sélectionnez l'option Choix de la mise en page et choisissez l'option Deux colonnes.

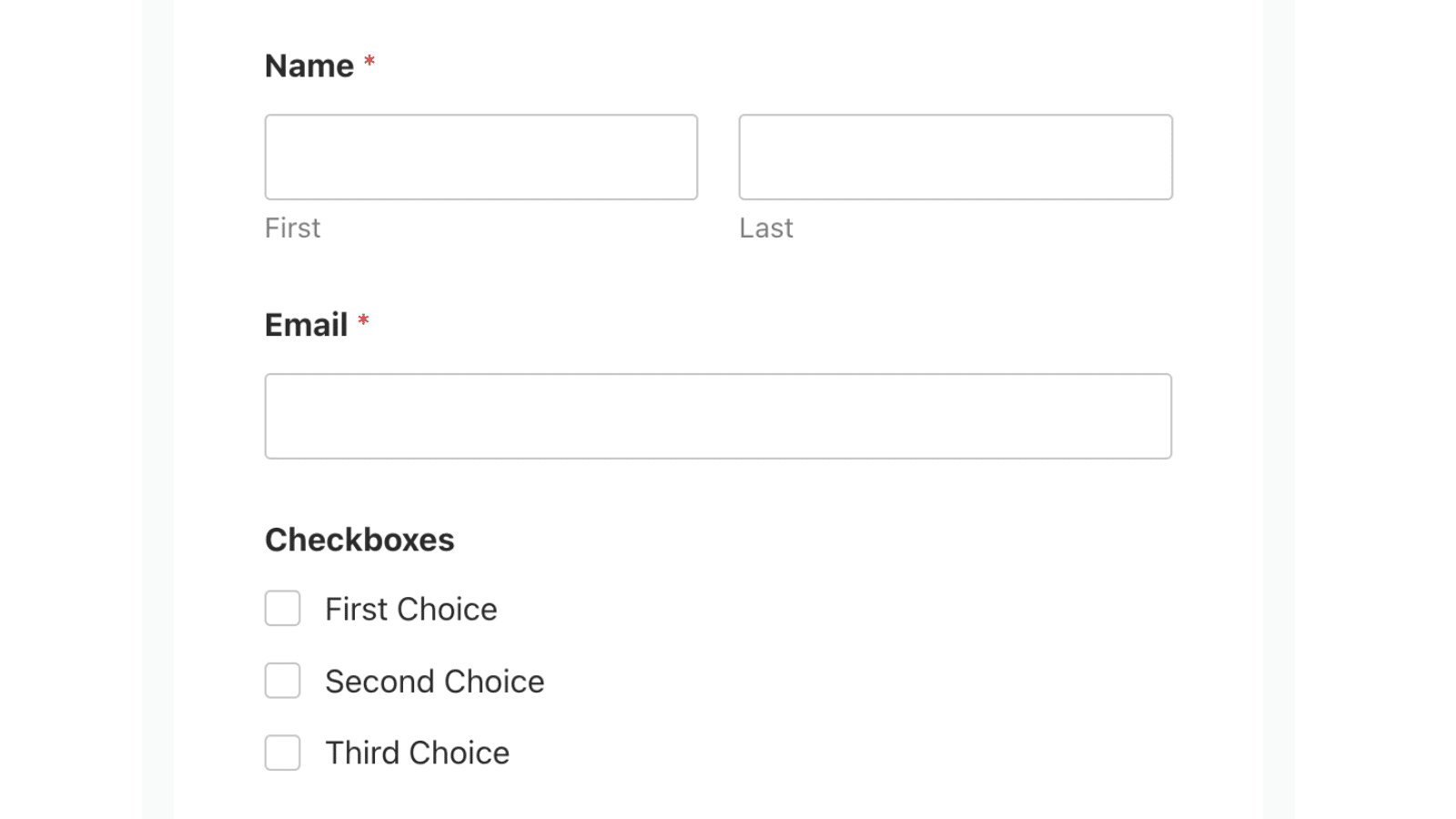
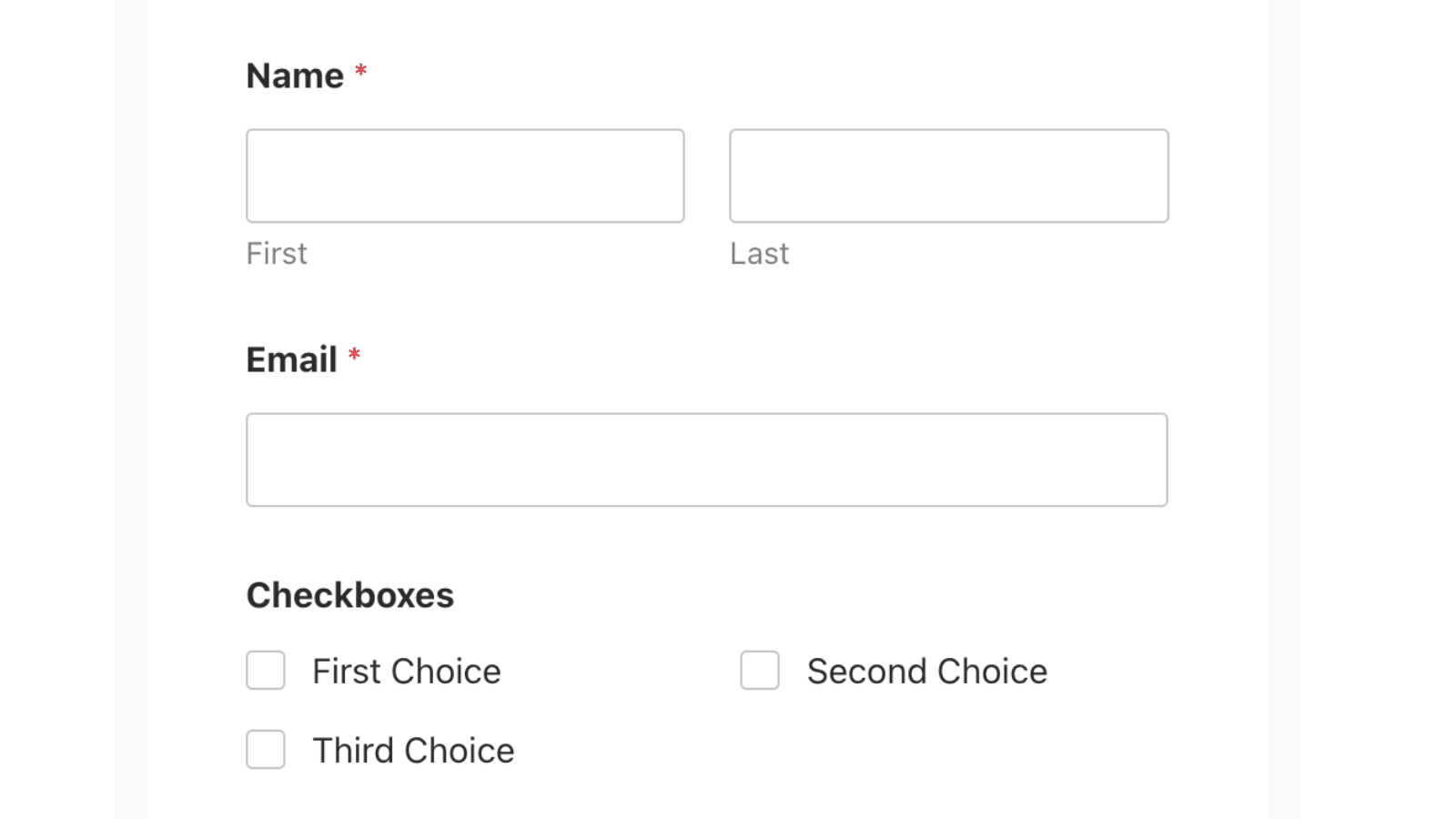
Lorsque vous visualisez votre formulaire, il affiche deux colonnes pour les cases à cocher ou les champs à choix multiples. Toutefois, sur les appareils mobiles, chaque choix sera affiché dans une seule colonne.

Dans ce tutoriel, nous allons vous montrer comment utiliser un CSS personnalisé pour forcer les champs à choix multiples et les cases à cocher à conserver la disposition en colonnes sur un affichage mobile.
Ajout de l'extrait
Pour commencer, nous allons d'abord ajouter l'extrait au site. Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets, n'hésitez pas à consulter cette documentation utile.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Veillez à remplacer #wpforms-form-2525 avec l'ID du formulaire spécifique auquel vous souhaitez appliquer ces modifications. Voir notre tutoriel pour apprendre comment récupérer l'ID du formulaire et l'ID du champ si vous avez besoin d'aide.
Ce snippet garantit que les cases à cocher et les champs à choix multiples qui utilisent la mise en page en deux colonnes conservent la mise en page sur l'affichage mobile.

Voilà, c'est fait ! Vous avez maintenant appris à personnaliser la disposition des colonnes pour les champs à choix multiples (cases à cocher et choix multiples) en vue mobile.
Vous voulez apprendre d'autres façons de personnaliser les champs de WPForms ? Consultez notre tutoriel sur l'ajout d'une option Select All aux champs Checkboxes dans WPForms.
