Resumen de la IA
¿Le gustaría añadir estilos personalizados a sus formularios o aplicarles más estilos de tema? WPForms incluirá, por defecto, una gran cantidad de estilos para asegurar que sus formularios se vean bien con cualquier tema de WordPress. Sin embargo, esto puede dificultar la aplicación de CSS personalizado o permitir que se muestren los estilos temáticos.
Este tutorial cubrirá cómo elegir el nivel de estilo del tema incluido en sus formularios usando la configuración Incluir estilo del formulario en WPForms.
En este artículo
Ajuste de la configuración "Incluir estilo de formulario
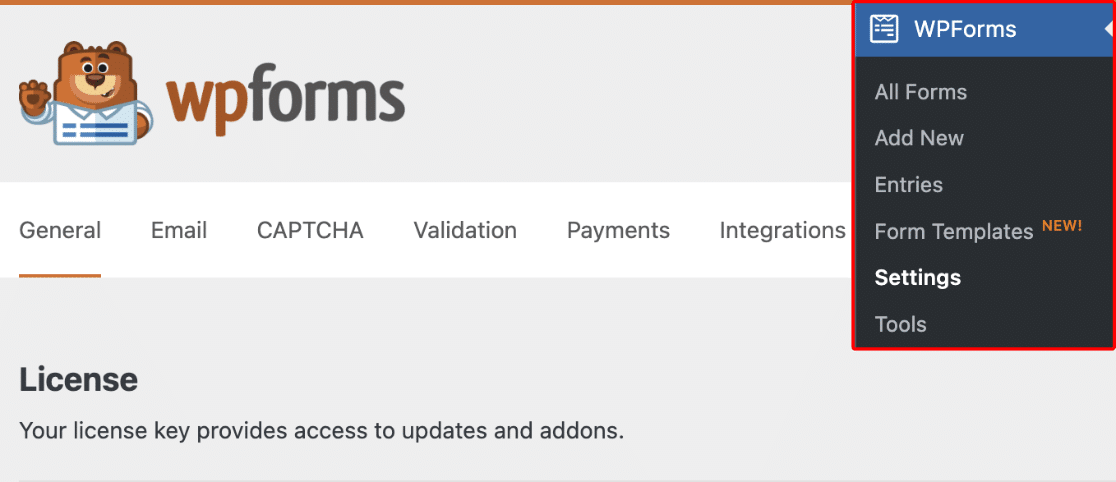
Para cambiar la cantidad de CSS que WPForms incluye, vaya a WPForms " Configuración en su menú de administración de WordPress.

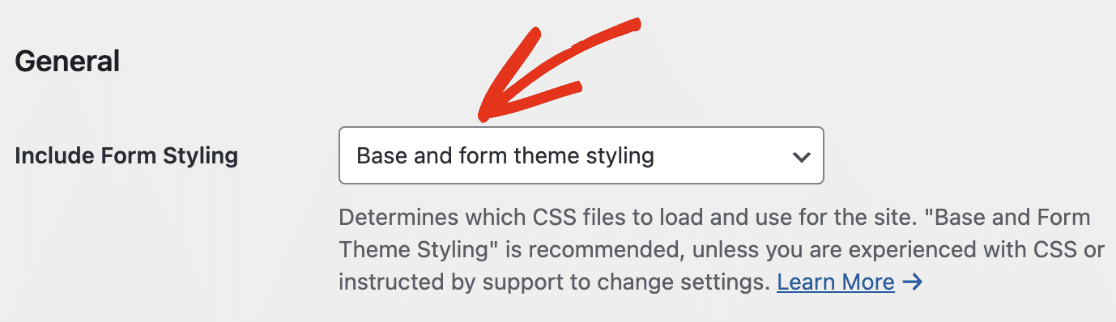
En la sección General, encontrará el menú desplegable Incluir estilo de formulario. Por defecto, este menú desplegable se establecerá en Base y el estilo del tema del formulario.

Nota: El resultado de cada opción de estilo disponible puede variar significativamente de un tema a otro. Para obtener los mejores resultados, recomendamos mantener la opción de estilo predeterminada del tema Base y formulario.
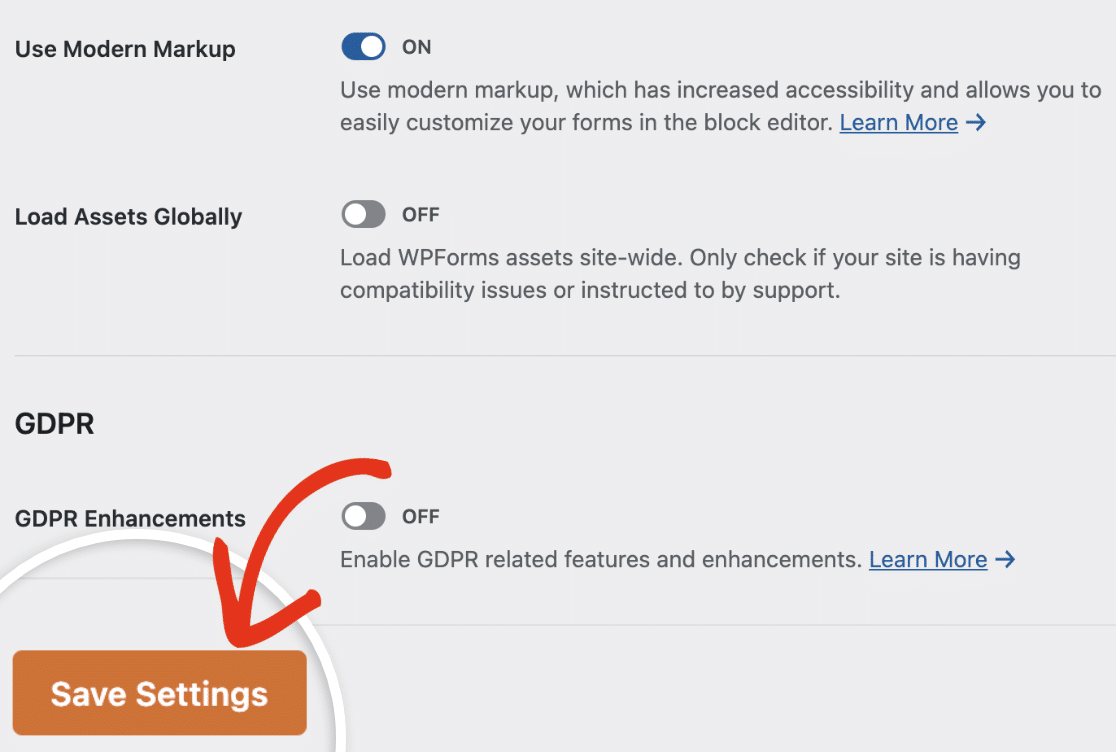
Si decide probar cualquier otra opción de estilo, asegúrese de hacer clic en el botón Guardar configuración para almacenar los cambios.

Nota:
- Si quieres dar estilo a tus formularios en el editor de bloques sin escribir código CSS, activa la opción Usar marcado moderno. Consulta nuestra guía de estilo de formularios para obtener más información.
- Los nuevos usuarios con WPForms versión 1.8.1 o superior tienen el ajuste Modern Markup activado por defecto. Además, la opción para desactivarlo está oculta en el panel de WordPress para los nuevos usuarios. Consulte nuestra guía si desea aprender a mostrar esta opción en su página de configuración.
Activar el estilo del tema base y del formulario
Cuando se utilizan estilos de tema de base y de formulario, se incluirán dos capas de CSS: estilos de base y estilos de tema de formulario.
El tema de formularios incluye los estilos más agresivos y generalmente anulará los estilos que tu tema de WordPress intente aplicar. Esta es la mejor manera de asegurarse de que sus formularios se ven muy bien sin importar el tema que elija utilizar.
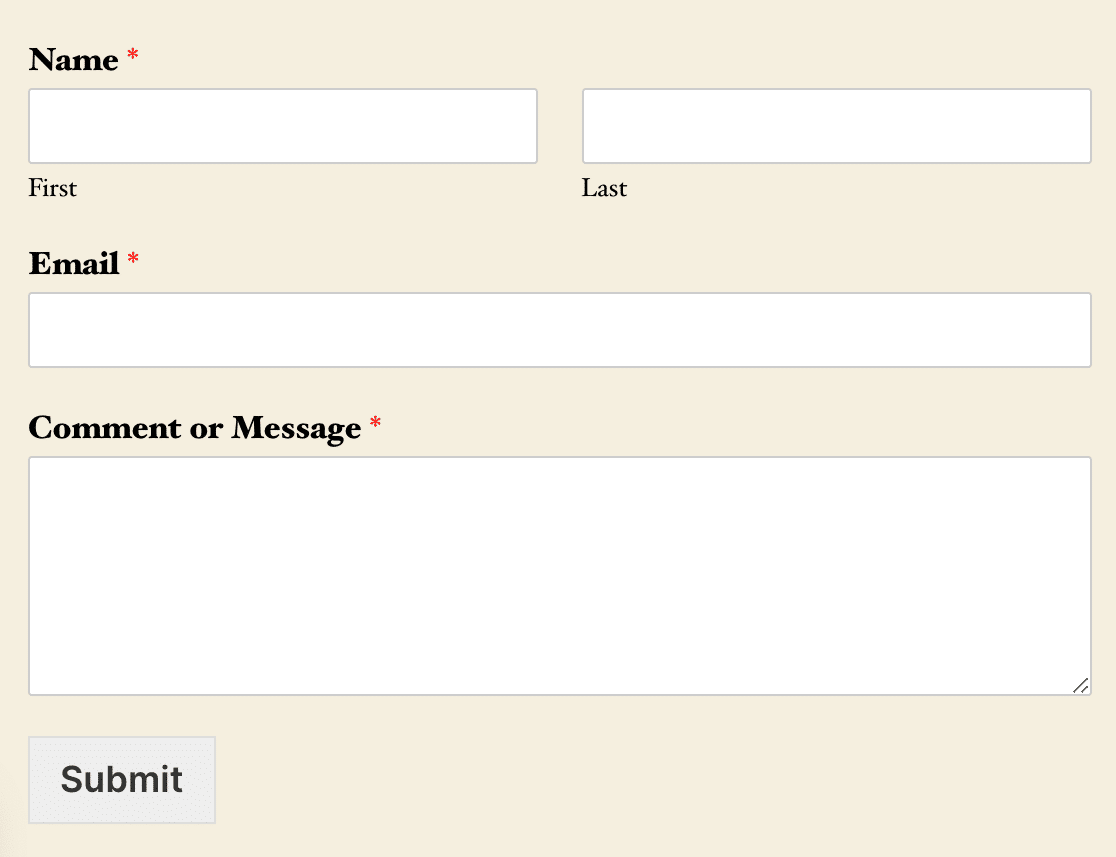
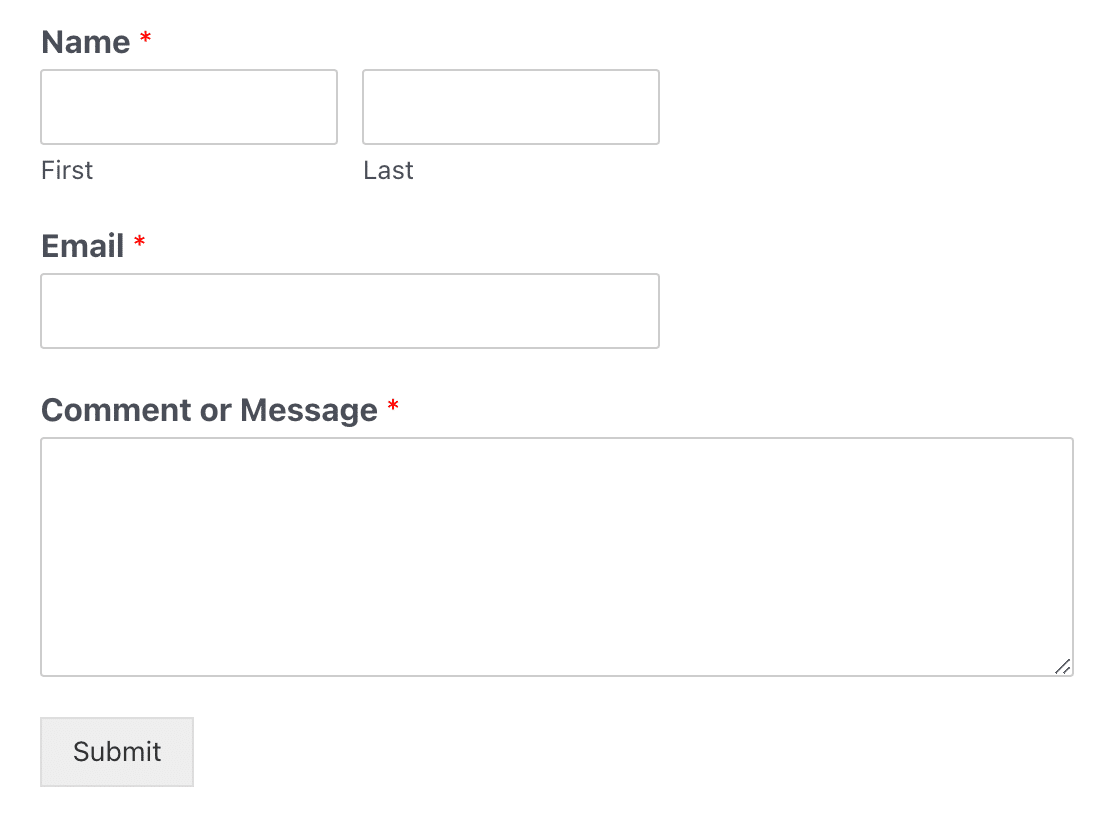
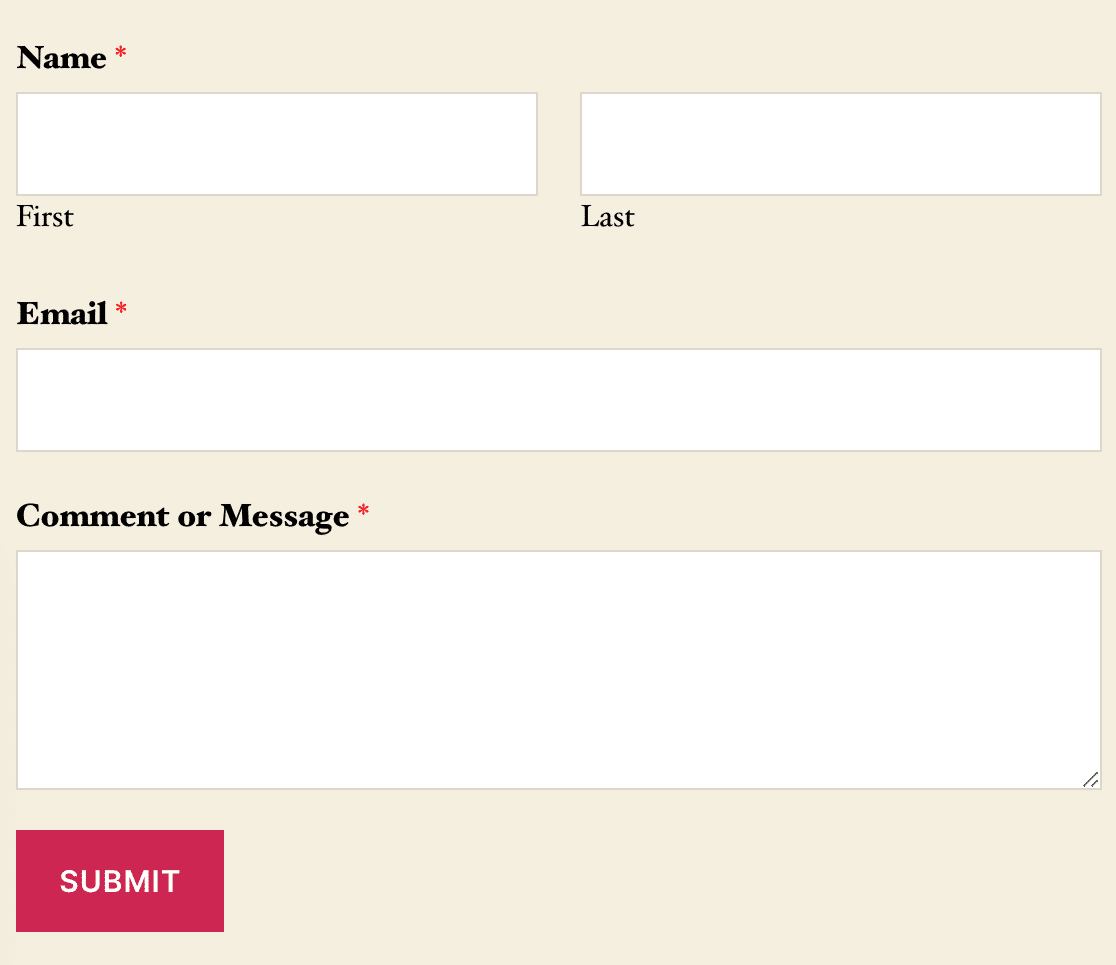
Para ver ejemplos de esta configuración de estilo, veamos cómo aparece un formulario sencillo en dos temas comunes: Twenty Twenty y Astra.
Veinte Veinte

Astra

Como puede ver en estas imágenes, los formularios de ambos temas tienen muchos estilos similares. Por ejemplo, tienen el mismo color de botón de envío, fondos blancos en los campos de entrada y los mismos tamaños de fuente. Cada uno de estos estilos, y muchos más, provienen del estilo del tema del formulario.
Sin embargo, estos formularios siguen teniendo algunos estilos diferentes. Por ejemplo, Twenty Twenty pone en negrita el texto del botón de envío, y cada formulario hereda la fuente utilizada por el tema de WordPress.
Activar sólo el estilo base
La opción Base styling only no incluirá los estilos temáticos de los formularios. En su lugar, sólo incluirá los estilos base para WPForms.
En la mayoría de los casos, la diferencia más notable con esta configuración son los estilos de botón. Los estilos base de WPForms no incluyen ningún estilo de botón, por lo que todos los estilos de botón provendrán del tema de su sitio.
Sin embargo, muchos otros estilos también serán manejados por su tema. Con la mayoría de los temas, es probable que note diferencias de estilo bastante significativas con esta configuración.
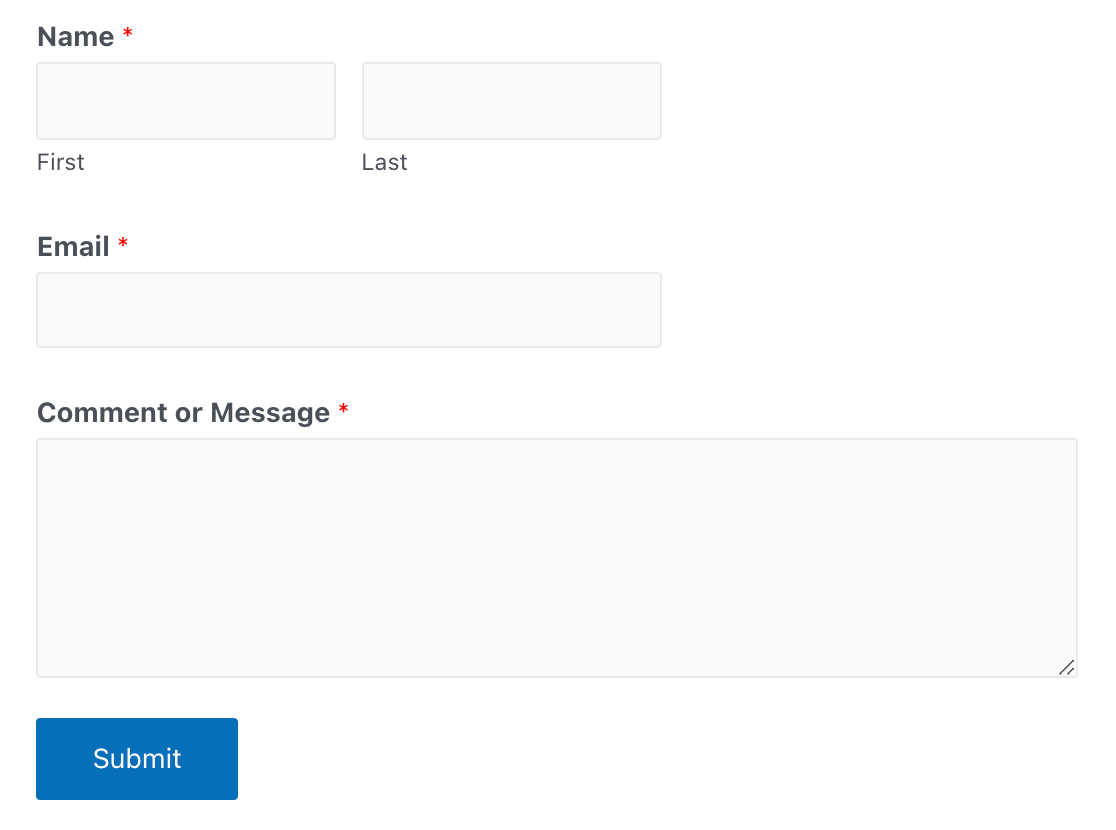
Utilizaremos los mismos temas anteriores como ejemplos de esta configuración en las capturas de pantalla siguientes. Observará que algunas de las nuevas diferencias ahora incluyen el tamaño de la fuente de las etiquetas de los campos, el peso de la fuente de las sub-etiquetas, el color de fondo de los campos de entrada y los estilos de los botones.
Veinte Veinte

Astra

Problemas comunes de estilo de la base y cómo solucionarlos
Cuando se utiliza la configuración Sólo estilo base, pueden surgir algunos problemas, dependiendo de los diseños de sus formularios y otras características que haya habilitado. A continuación, te explicamos cómo solucionar los problemas más comunes.
Nota: ¿Quieres añadir estilos personalizados a tu botón de formulario, pero evitar problemas con la configuración de estilo Base solamente? Echa un vistazo a nuestro tutorial de estilo de botón de envío para que pueda utilizar nuestra Base y la configuración de estilo de formulario tema en su lugar.
Diseños de varias columnas
Si sólo se utiliza el estilo Base, los diseños de varias columnas no funcionarán correctamente. Para solucionarlo, tendrás que volver a la opción de estilo del tema Base y formulario o añadir el siguiente CSS a tu sitio:
Nota: Si no está seguro de cómo utilizar fragmentos CSS personalizados, consulte el tutorial de WPBeginner sobre cómo añadir CSS personalizado a su sitio.
Eliminación del estilizado de formularios (sin estilizado)
La opción Sin estilos evitará que se carguen todos los estilos de WPForms para sus formularios incrustados. Esto significa que los únicos estilos que verá en sus formularios provendrán de su tema de WordPress.
Nota: La opción Sin estilo está pensada sólo para desarrolladores y requerirá CSS personalizado extenso.
Además, muchas opciones de formulario dejarán de funcionar correctamente con esta configuración. Por ejemplo, se eliminarán todos los diseños de formulario y las páginas de los formularios multipágina serán visibles todas a la vez.
Ya está. Ahora usted sabe todo lo que necesita para determinar la mejor opción de estilo de formulario para su sitio.
A continuación, ¿quieres saber cómo personalizar el botón de envío de tu formulario? Asegúrate de consultar nuestro tutorial sobre el estilo del botón de envío para obtener información detallada sobre cómo personalizar los colores, el tamaño y mucho más.
