Resumen de la IA
¿Te gustaría dar estilo a campos individuales en tus formularios, sin afectar a otros campos del formulario? Con el selector CSS adecuado, puede cambiar los estilos de cualquier componente del formulario para adaptarlo a sus necesidades.
Este tutorial proporciona una lista de selectores que necesitará para dar estilo a los campos de pago en WPForms.
Nota: Los pasos de este tutorial son avanzados y requieren algunos conocimientos de CSS. Si prefieres no usar ningún código, puedes ver nuestra guía sobre cómo estilizar WPForms en el editor de bloques.
Utilizar los fragmentos de código siguientes
A continuación encontrarás una lista de los selectores CSS que necesitarás para dirigirte a campos de fantasía específicos con tu código CSS.
También hemos incluido los estilos por defecto que WPForms aplica automáticamente a esos selectores. Para personalizar cualquier parte de su formulario, puede copiar un fragmento de CSS de este tutorial en su sitio, y luego editarlo según sea necesario.
Nota: ¿No estás seguro de cómo añadir CSS a tu sitio? Echa un vistazo al tutorial de WPBeginner sobre cómo añadir CSS personalizado a tu sitio WordPress.
Nota: Para obtener más información sobre el uso del código siguiente, asegúrese de consultar nuestro tutorial sobre la personalización del estilo de los campos estándar y otros elementos del formulario.
Campos de pago
Artículo único

Acolchado de un solo artículo
.wpforms-form .wpforms-field.wpforms-field-payment-single {
padding: 10px 0;
clear: both;
}
Etiqueta de artículo único
.wpforms-form .wpforms-field.wpforms-field-payment-single .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Varios artículos

Acolchado de varios elementos
.wpforms-form .wpforms-field.wpforms-field-payment-multiple {
padding: 10px 0;
clear: both;
}
Etiqueta de varios elementos
.wpforms-form .wpforms-field.wpforms-field-payment-multiple .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casillas de verificación

Relleno de casillas de verificación
.wpforms-form .wpforms-field.wpforms-field-payment-checkbox {
padding: 10px 0;
clear: both;
}
Casilla de verificación Elementos Etiqueta
.wpforms-form .wpforms-field.wpforms-field-payment-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etiquetas de casilla de verificación
.wpforms-form .wpforms-field.wpforms-field-payment-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Elementos desplegables

Relleno de elementos desplegables
.wpforms-form .wpforms-field.wpforms-field-payment-select {
padding: 10px 0;
clear: both;
}
Etiqueta de elementos desplegables
.wpforms-form .wpforms-field.wpforms-field-payment-select .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
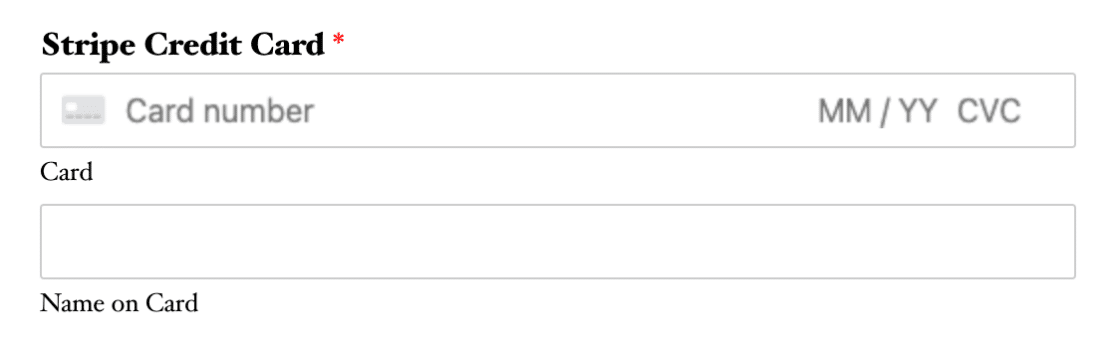
Tarjeta de crédito Stripe

Relleno para tarjetas de crédito Stripe
.wpforms-form .wpforms-field.wpforms-field-stripe-credit-card {
padding: 10px 0;
clear: both;
}
Etiqueta de tarjeta de crédito Stripe
.wpforms-form .wpforms-field.wpforms-field-stripe-credit-card .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Subetiquetas de tarjetas de crédito Stripe
.wpforms-form .wpforms-field.wpforms-field-stripe-credit-card .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casilla de introducción del número de tarjeta con banda magnética
.wpforms-form .wpforms-field.wpforms-field-stripe-credit-card .wpforms-field-stripe-credit-card-cardnumber {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 8px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Nombre de la banda en el cuadro de introducción de tarjetas
.wpforms-form .wpforms-field.wpforms-field-stripe-credit-card input[type=text] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
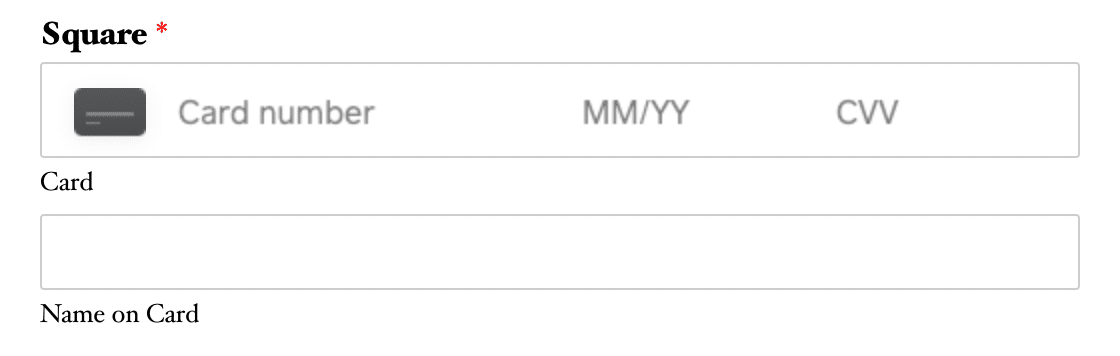
Cuadrado

Acolchado cuadrado
.wpforms-form .wpforms-field.wpforms-field-square {
padding: 10px 0;
clear: both;
}
Etiqueta cuadrada
.wpforms-form .wpforms-field.wpforms-field-square .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Subetiquetas cuadradas
.wpforms-form .wpforms-field.wpforms-field-square .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Casilla de introducción de datos de la tarjeta cuadrada
.wpforms-form .wpforms-field.wpforms-field-square .sq-card-component {
position: relative;
height: inherit;
width: 100%;
border: 1px solid #ccc;
background-color: #fff;
border-radius: 2px;
}
Nombre cuadrado en la casilla de entrada de tarjetas
.wpforms-form .wpforms-field.wpforms-field-square .wpforms-field-square-cardname {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
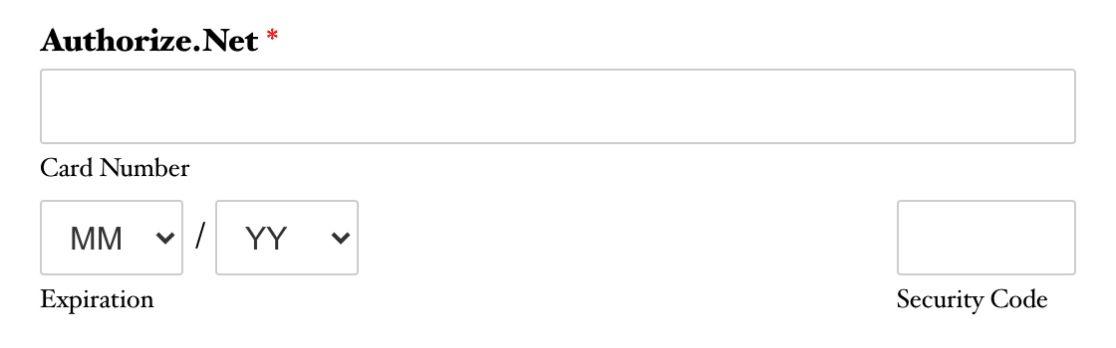
Autorizar.Net

Relleno de Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net {
padding: 10px 0;
clear: both;
}
Etiqueta Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Subetiquetas de Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Casilla de introducción del número de tarjeta de Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net .wpforms-field-authorize_net-cardnumber {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Mes y año de la tarjeta Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net select {
max-width: 100%;
text-transform: none;
white-space: nowrap;
}
Cuadro de entrada de código de seguridad de Authorize.Net
.wpforms-form .wpforms-field.wpforms-field-authorize_net .wpforms-field-authorize_net-code .wpforms-field-authorize_net-cardcvc {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
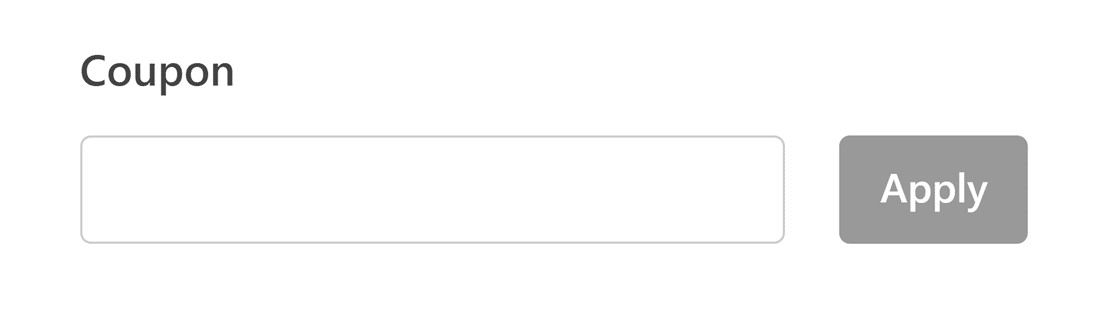
Cupón

Relleno de cupones
.wpforms-form .wpforms-field.wpforms-field-payment-coupon {
padding: 10px 0;
clear: both;
}
Etiqueta del cupón
.wpforms-form .wpforms-field.wpforms-field-payment-coupon .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casilla de entrada de cupones
.wpforms-form .wpforms-field.wpforms-field-payment-coupon input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Botón Aplicar cupón
.wpforms-form .wpforms-field-payment-coupon-button {
font-size: var(--wpforms-label-size-sublabel-font-size, 14px);
font-weight: 500;
line-height: 100%;
background-color: var(--wpforms-label-sublabel-color, rgba(0,0,0,0.5));
box-shadow: none;
color: var(--wpforms-button-text-color, #fff);
border: none;
border-radius: var(--wpforms-button-border-radius, 3px);
padding: 0 var(--wpforms-button-size-padding-h, 15px);
white-space: nowrap;
margin-left: 15px;
height: var(--wpforms-field-size-input-height);
cursor: pointer;
position: relative;
transition: all 0.15s ease-in-out;
text-decoration: none
}
/* Apply button focus and hover styles */
.wpforms-form .wpforms-field-payment-coupon-button:hover,
.wpforms.form .wpforms-field-payment-coupon-button:active,
.wpforms.form .wpforms-field-payment-coupon-button:focus {
background-color: var(--wpforms-field-text-color, rgba(0,0,0,0.7));
border: none;
box-shadow: none;
color: var(--wpforms-button-text-color, #fff)
}
Total

Acolchado total
.wpforms-form .wpforms-field.wpforms-field-payment-total {
padding: 10px 0;
clear: both;
}
Etiqueta total
.wpforms-form .wpforms-field.wpforms-field-payment-total .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Ya está. Ahora ya sabes cómo utilizar estos selectores para aplicar CSS personalizado a los campos de pago de tus formularios.
A continuación, ¿quieres aún más opciones de personalización? No deje de consultar nuestro tutorial sobre la personalización del botón de envío.
