Resumen de la IA
Introducción
¿Te gustaría crear una etiqueta inteligente de agente de usuario para saber de dónde vienen tus visitantes? Estos datos pueden facilitar la toma de decisiones futuras para tu sitio web. En este tutorial, vamos a crear una etiqueta inteligente que rellenará automáticamente un campo oculto en su formulario para capturar de dónde vienen los envíos.
Un User-Agent es información que se puede recuperar del navegador para ver qué navegador, sistema operativo, dispositivo utilizado (escritorio/móvil), etc.
Creación de la etiqueta inteligente User-Agent
En primer lugar, vamos a añadir el fragmento de código que creará una nueva etiqueta inteligente dentro de WPForms que podemos utilizar en el constructor.
Si necesita ayuda para añadir fragmentos de código a su sitio, consulte este tutorial.
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
En el fragmento, verás que hay dos funciones diferentes. Cada una ha sido comentada para que puedas entender lo que son. La primera función creará la etiqueta inteligente, esto es sólo la creación, sin embargo, es sólo en la segunda función que definimos lo que la etiqueta inteligente es que en este caso es para tirar en el HTTP_USER_AGENT.
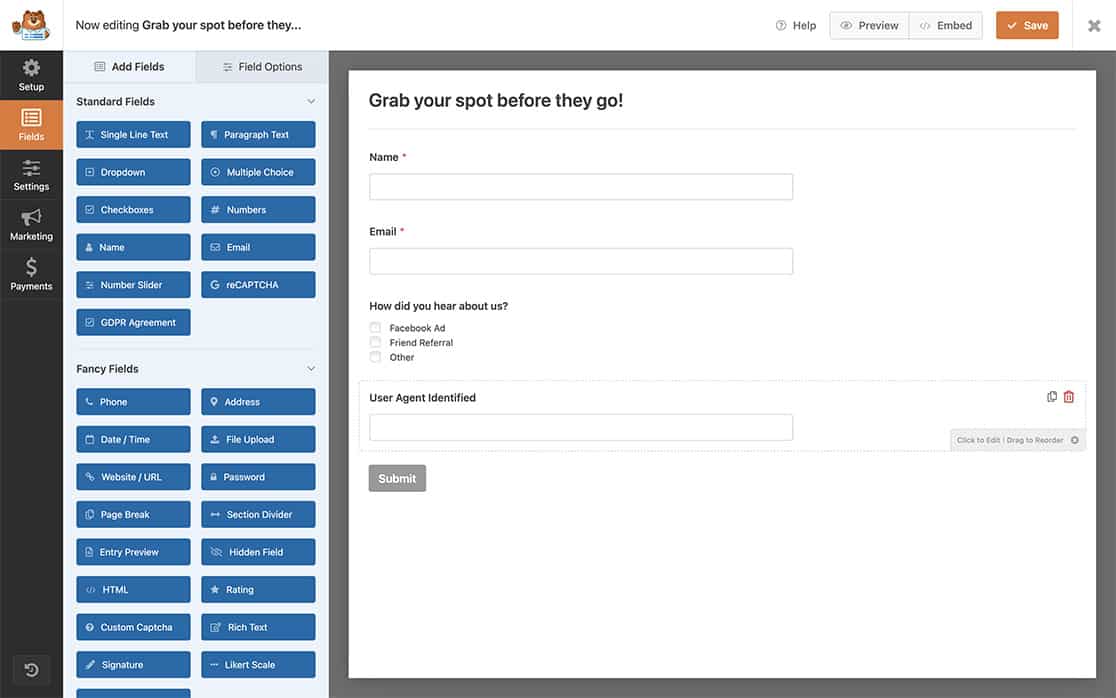
Creación del formulario
A continuación, vamos a crear un nuevo formulario para que podamos añadir esta nueva etiqueta inteligente. Si necesita ayuda para crear un nuevo formulario, por favor revise esta documentación.
Nuestro formulario sólo va a tener unos pocos campos para el nombre y la dirección de correo electrónico y, a continuación, vamos a añadir un campo oculto que contendrá la información que capturamos con la etiqueta inteligente de agente de usuario.

Uso de la etiqueta inteligente User-Agent
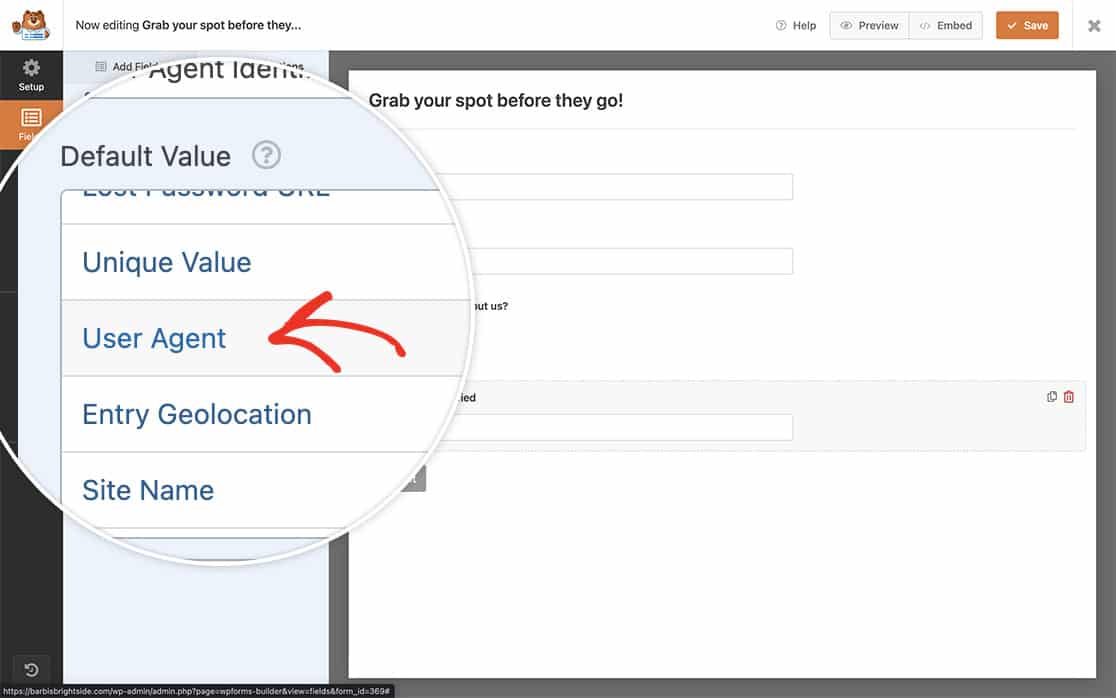
Una vez que haya añadido su campo oculto, haga clic en el enlace Mostrar etiquetas inteligentes para abrir una lista de etiquetas inteligentes que puede añadir dentro del campo Valor predeterminado.
Busque la etiqueta inteligente de agente de usuario y selecciónela para insertarla en el valor predeterminado.

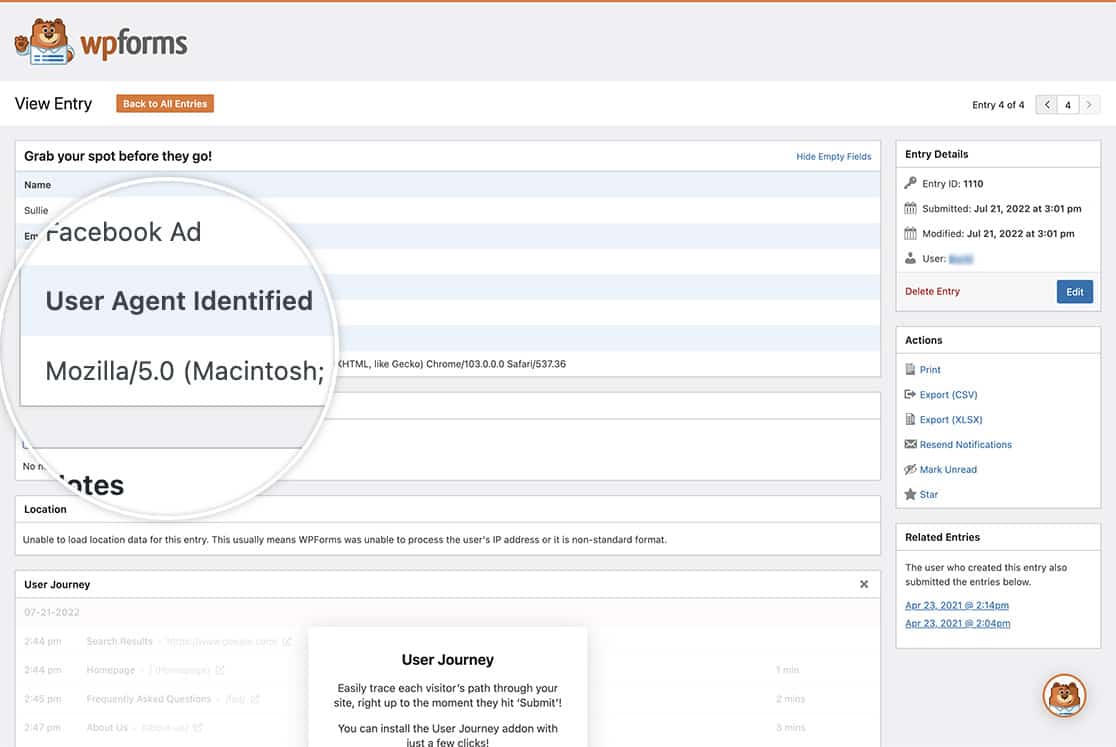
Ver el User-Agent
Cuando vea sus entradas, verá dentro del Campo Oculto toda la información del usuario que fue capturada.

¡Y eso es todo lo que necesita! ¿Quieres crear más etiquetas inteligentes personalizadas? Eche un vistazo a nuestro artículo sobre Cómo crear una etiqueta inteligente personalizada.
Relacionado
Filtrar referencias:
